프론트 엔드 도구
오늘은 개발자와 디자이너를 위한 유용한 UI 개발 도구에 대해 알아보겠습니다.
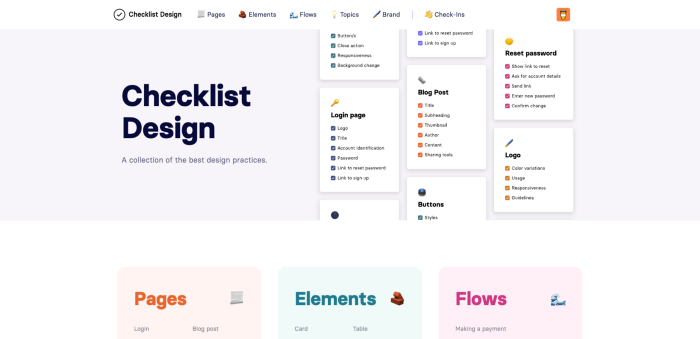
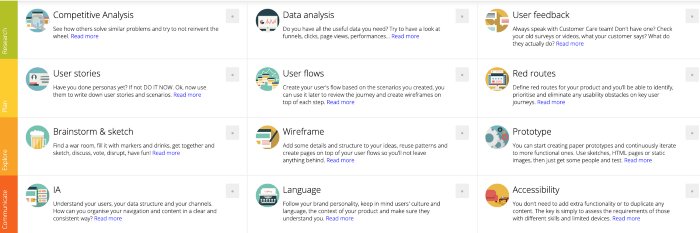
1) 체크리스트 디자인
버튼, 카드, 표 등 웹사이트 요소를 디자인할 때 필요한 정보와 필수 요소 제공을 통해 웹사이트 디자인 지식을 종합하는 자리…

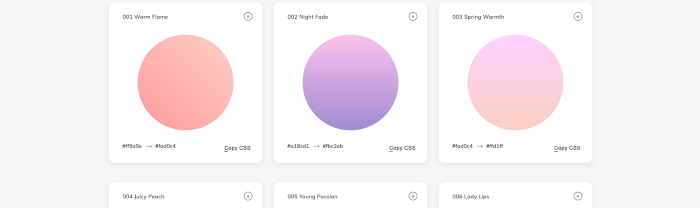
2) 웹 그라디언트
웹사이트 디자인을 위한 아름다운 그라데이션 배경색을 합성하는 곳입니다.

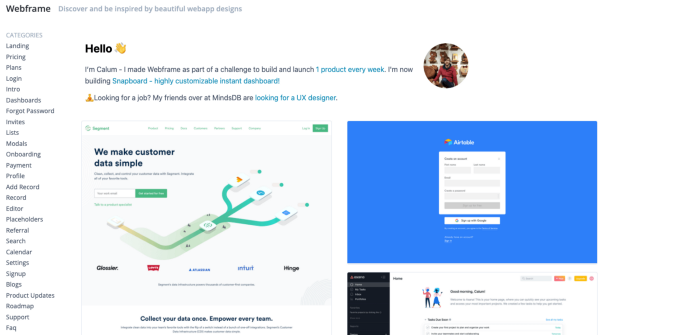
3) 웹프레임
아름다운 웹 애플리케이션 디자인 모음과 매주 업데이트됩니다.

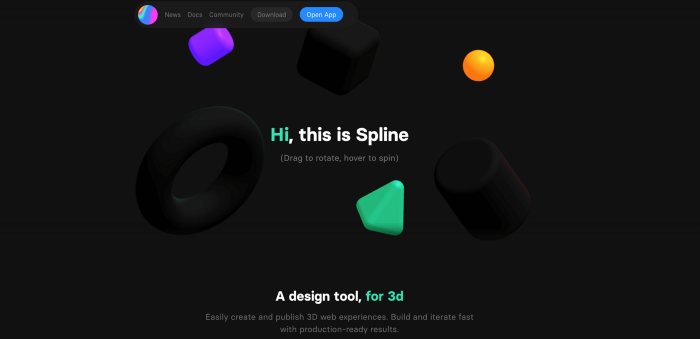
4) 스플라인
이 응용 프로그램은 웹 사이트용 3D 효과를 만드는 데 도움이 됩니다.

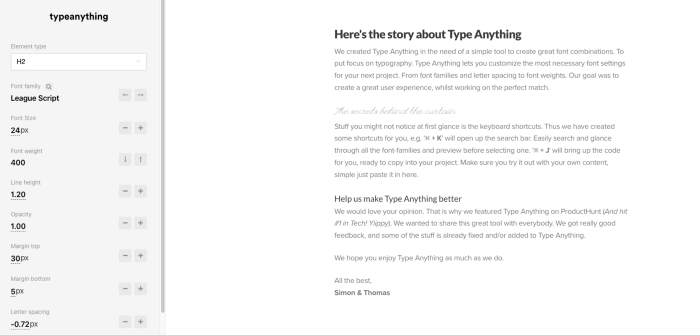
5) 아무거나 입력
글꼴 선택, 글꼴 두께, 단어 간격과 같은 웹 사이트의 타이포그래피를 디자인할 수 있는 웹 응용 프로그램

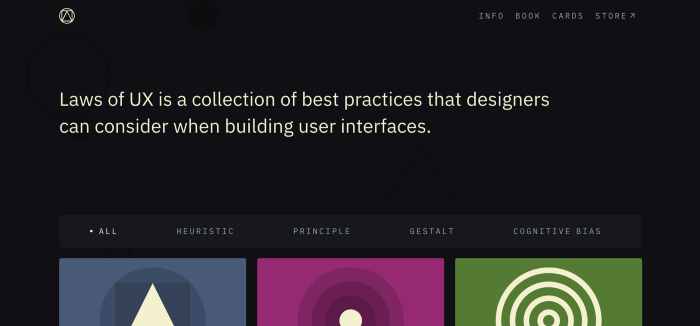
6) UX의 법칙
웹사이트 사용자 인터페이스를 구축할 때 디자이너를 위한 모범 사례 모음입니다.

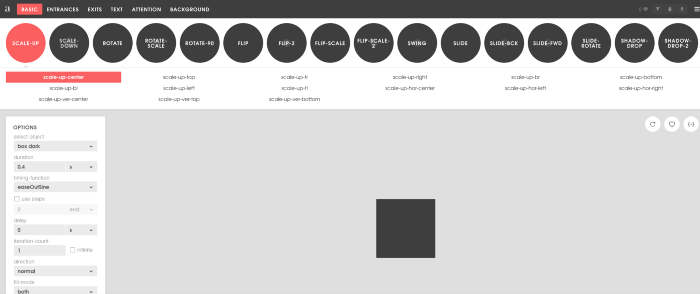
7) 애니미스타
웹사이트 개발을 위한 CSS 애니메이션 효과를 연습할 수 있도록 도와주는 웹 응용 프로그램입니다.

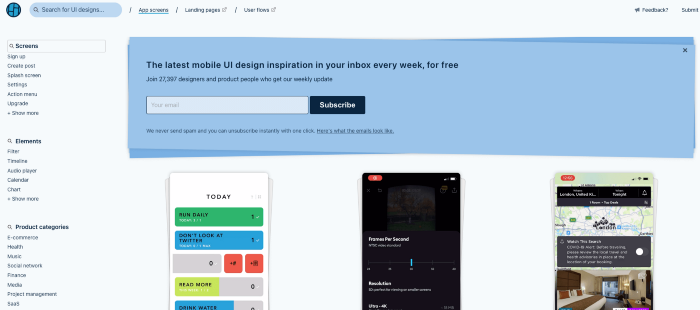
8) 스크린 레인
웹사이트용 UI 디자인 합성을 전문으로 합니다.

9) Froala 디자인 블록
웹사이트 디자인을 위해 170개 이상의 UI 반응형 디자인을 합성합니다.

10) 3디콘
웹사이트 디자인 및 개발을 위한 무료 3D 아이콘 모음입니다.

11) 수집가
UI 디자인 요약 및 매일 업데이트됩니다.

12) 휴먼
디자이너를 위한 사람들의 삽화 모음입니다.

13) 디자인 원칙
디자인 원칙과 방법을 제공하는 데 전념하는 오픈 소스 컬렉션입니다.

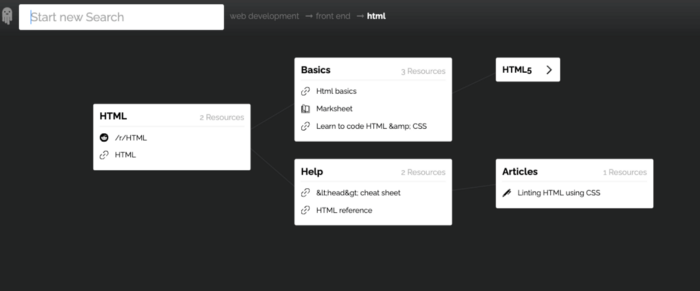
14) 무엇이든 배우십시오
무언가를 배우고 싶을 때 자세한 경로를 제공하십시오.

15) 표준 이력서
디자이너, 개발자를 위한 아름다운 이력서/cv를 만드는 데 도움이 되는 웹 응용 프로그램입니다.

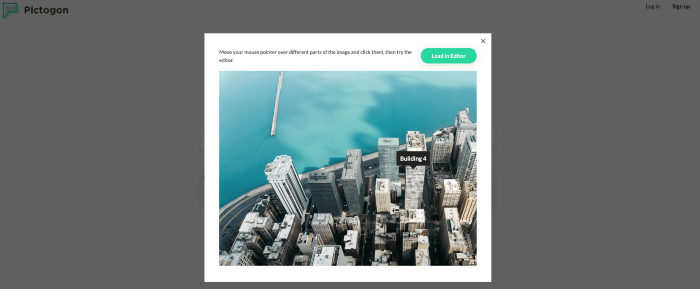
16) 픽토곤
웹사이트를 위한 대화형 이미지를 만드는 데 도움이 됩니다.

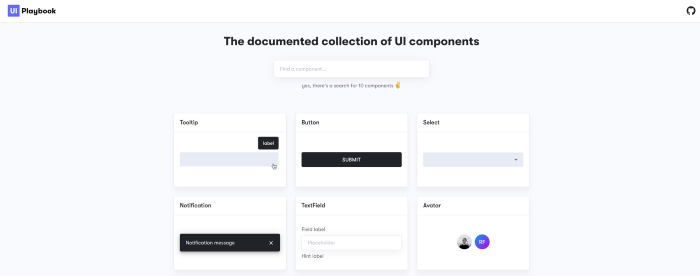
17) UI 플레이북
UI 구성 요소 구축을 위한 문서 편집.

18) UI 패턴
웹 사이트 디자인 프로세스에서 일반적인 문제를 해결하는 방법과 디자인 패턴을 발견하는 데 도움이 됩니다.

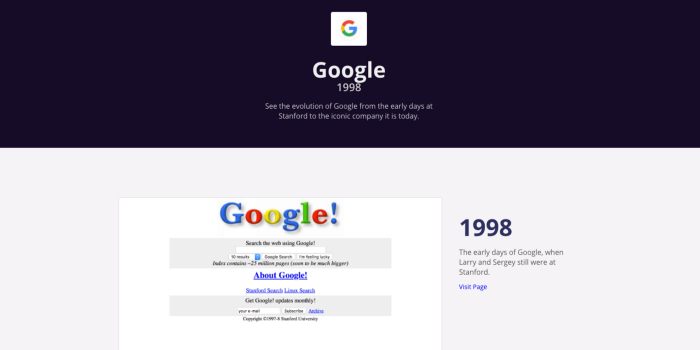
19) 웹사이트 박물관
각 개발 단계를 통해 유명 웹사이트의 디자인을 종합하는 곳입니다. 제 생각에는 웹 사이트의 인터페이스를 디자인하고 개발하는 방법에 대한 더 나은 개요를 얻는 데 도움이 될 것입니다.

20) UX 과제
웹사이트용 Ux 디자인에 대한 연습 모음입니다. 내가 그것에 대해 좋아하는 것은 각 챌린지마다 특정 튜토리얼 기사가 있다는 것입니다.

21) UX 프로젝트 체크리스트
UX 기능이 디자인의 표준에 부합하는지 확인하는 데 도움이 되는 곳입니다.

22) 랜딩페이지 체크리스트
도메인 이름 선택, 랜딩 페이지 디자인 소프트웨어, 로고 메이커…

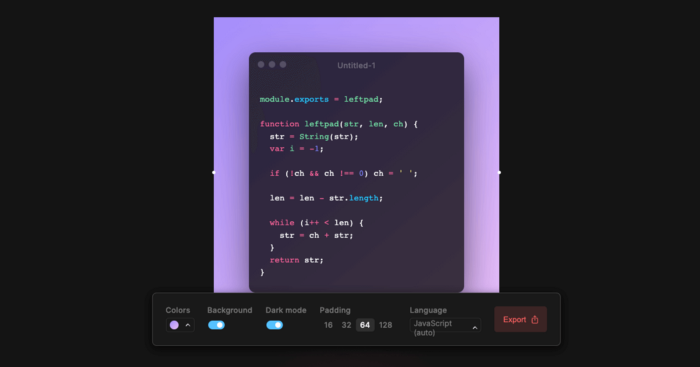
23) 레이
코드에 대한 아름다운 이미지를 만드는 데 도움이 되는 온라인 소프트웨어.

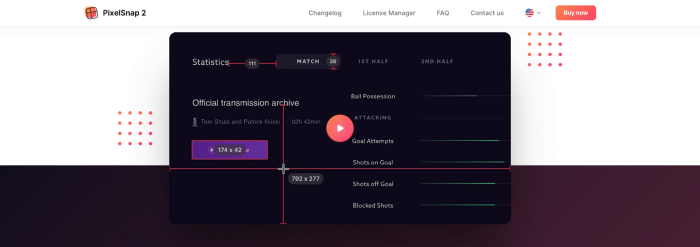
24) 픽셀스냅
픽셀 정확도로 웹사이트의 요소 사이의 거리를 측정하는 데 도움이 됩니다.

25) 패턴 패드
웹 응용 프로그램은 웹 사이트에 대한 아름다운 배경 패턴을 만듭니다.

26) 클리어

웹사이트를 위한 아름다운 색상 팔레트 모음입니다.
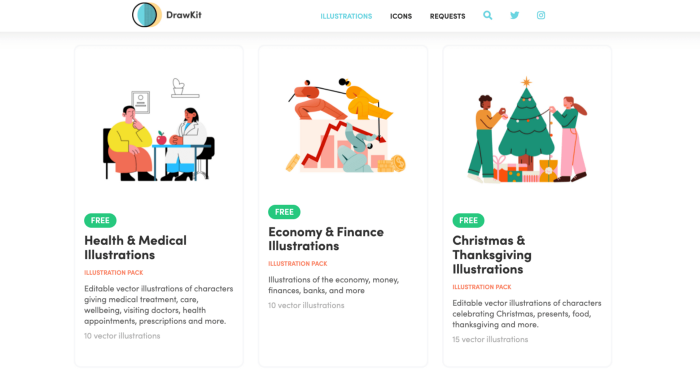
27) 드로킷
웹 프로젝트를 위한 무료 일러스트레이션 및 아이콘 리소스를 제공합니다.
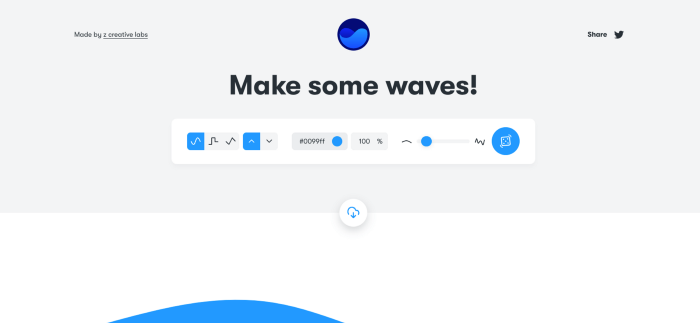
28) 웨이브 받기

웹사이트를 위한 웨이브 애니메이션 효과를 만드는 도구입니다.
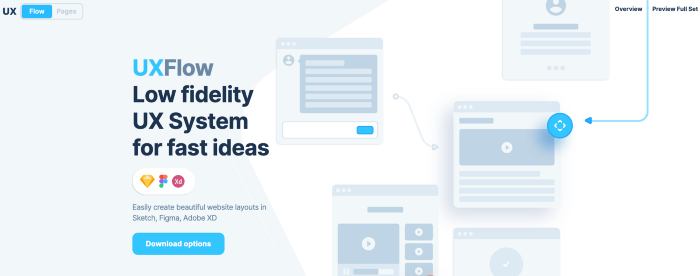
29) UX플로우
Sketch, Figma 및 Adobe XD에서 아름다운 웹사이트 레이아웃을 쉽게 만들 수 있습니다.

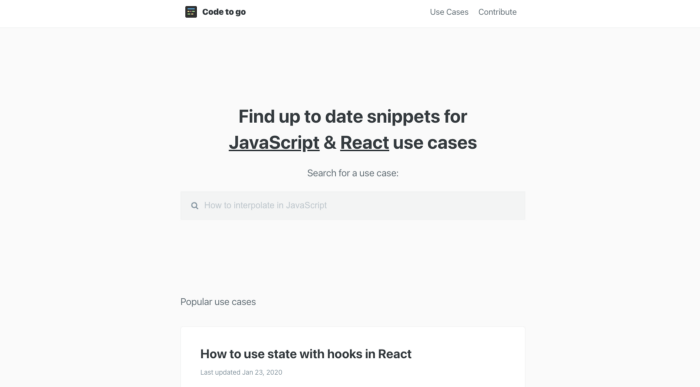
30) 코드 이동
웹사이트 개발의 일반적인 문제를 해결하는 데 도움이 되도록 스니펫을 합성합니다.

31) 블롭메이커
웹 페이지 요소에 대한 얼룩 효과를 쉽게 만들 수 있습니다.

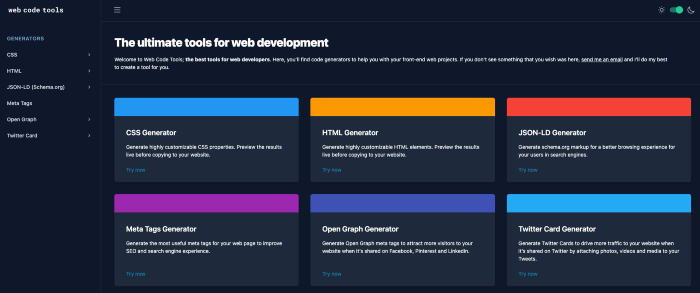
32) 웹코드 도구
HTML, CSS, 메타 태그, JSON용 생성 도구 합성…

33) 반응적으로
이 응용 프로그램을 사용하면 다양한 장치 화면에서 웹 사이트 프로젝트를 빠르게 테스트할 수 있습니다.

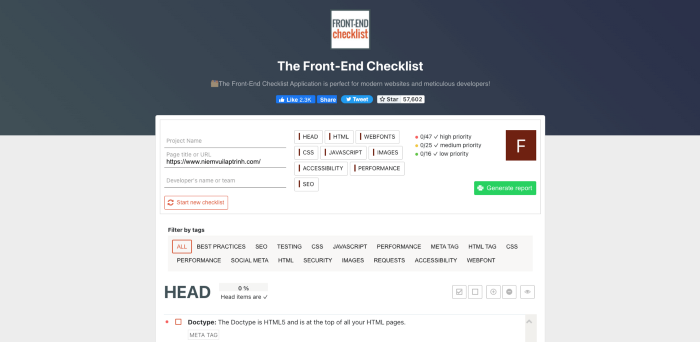
34) 프런트 엔드 체크리스트
프로젝트의 프론트엔드를 구축할 때 필수 체크사항을 확인할 수 있도록 도와주는 곳입니다.

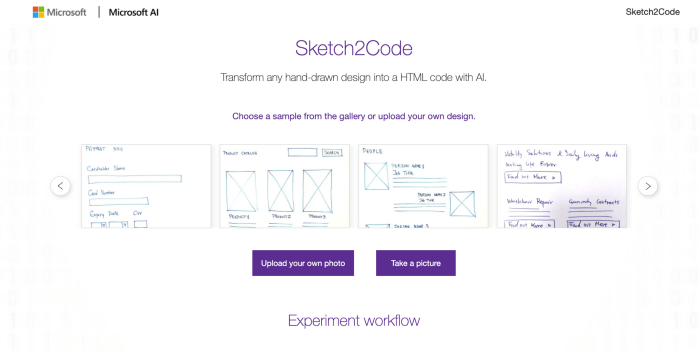
35) 스케치2코드
AI를 사용하여 손으로 그린 디자인을 HTML로 변환할 수 있습니다.

36) 부트스트랩 매직 4.0
Bootstrap4용 테마를 쉽고 빠르게 디자인하세요.

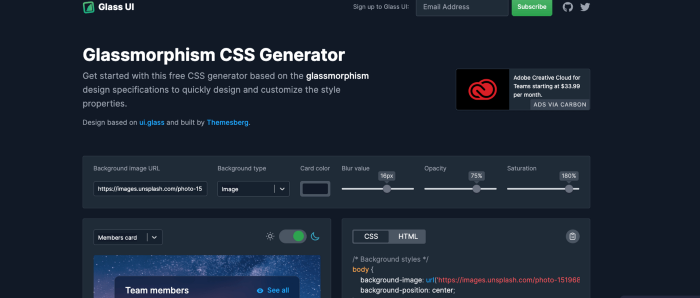
37) Glassmorphism CSS 생성기

웹 사이트 디자인을 위한 유리 효과를 만드는 데 도움이 됩니다.
38) 미사용CSS
웹 프로젝트에 대한 불필요한 CSS 속성을 제거하십시오.

39) 매직 패턴

웹사이트 디자인을 위한 도구 모음입니다.
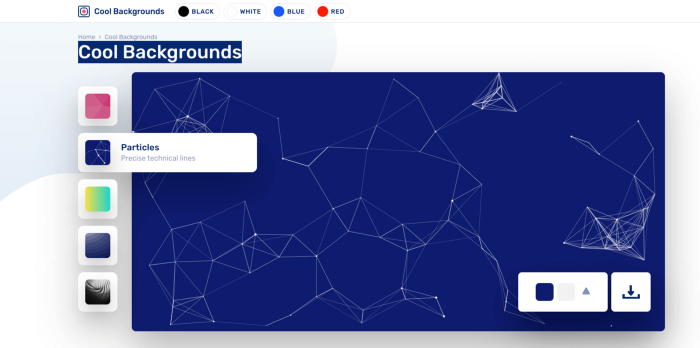
40) 멋진 배경
웹사이트 개발을 위한 아름다운 배경 이미지 효과를 만드는 데 도움이 됩니다.

41) 로레밉숨
웹 사이트 개발 중에 콘텐츠를 빠르게 만들 수 있습니다.

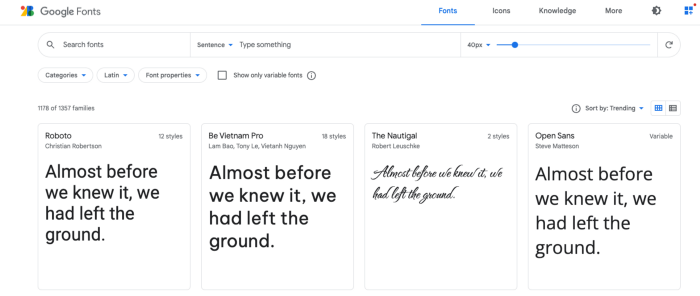
42) 구글 폰트
웹사이트용 무료 글꼴 모음입니다.

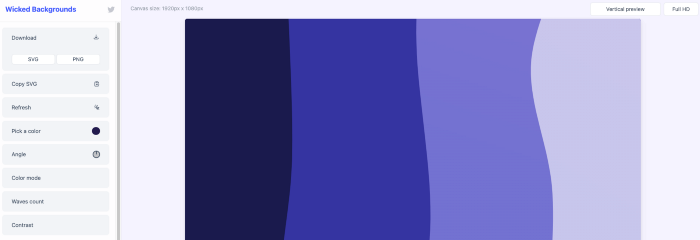
43) 사악한 배경

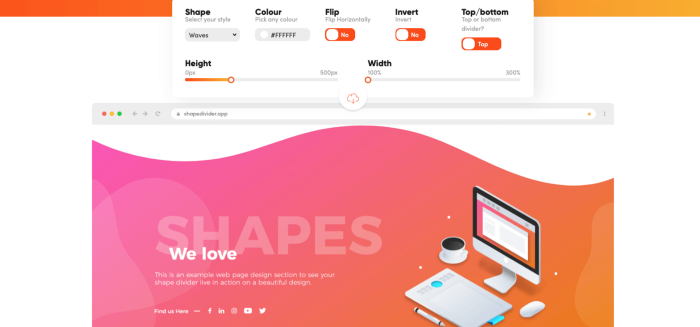
44) 사용자 정의 모양 디바이더
웹사이트를 위한 아름다운 모양을 만드는 데 도움이 됩니다.

45) UI 디자인 데일리
웹디자인을 위한 UI 디자인을 종합하는 곳입니다.

'Study > CSS' 카테고리의 다른 글
| 모든 프론트엔드 개발자를 위한 6가지 멋진 사이트 (0) | 2022.02.26 |
|---|---|
| 웹 개발자를 위한 10가지 코드 생성 도구 (0) | 2022.02.26 |
| CSS 반응형 그리드 기술 (0) | 2021.11.30 |
| 11가지 CSS 사용법 (0) | 2021.11.11 |
| 반응형 웹 [2] - 뷰포트 메타태그와 미디어 쿼리 (0) | 2021.09.13 |

|

|

|

|

|