
프론트 엔드 개발은 현재 기술 산업에서 가장 인기 있는 직업 중 하나입니다. 뛰어난 디자인에 중점을 두고 있으며 부드러운 사용자 경험이 그 어느 때보다 중요하며 가장 작은 프로젝트에서도 디자인에 초점을 맞추는 이러한 변화는 작업을 더욱 중요하고 동시에 어렵게 만들었습니다.
누구나 처음 방문했을 때 시선을 사로잡을 수 있는 복잡한 디자인과 직관적인 사용자 인터페이스를 구현하는 것은 쉬운 일이 아닙니다. 따라서 가장 유용한 디자인과 트렌드에 대한 코드 조각을 짧은 시간 안에 생성하는 데 도움이 되는 개발 도구 목록이 있습니다.
1. 블롭메이커
Blo b maker 는 임의의 독특하고 유기적인 SVG 모양을 빠르게 만들 수 있는 무료 코드 생성 디자인 도구입니다. Blobmaker를 사용하면 임의의 데이터를 기반으로 고유한 얼룩 모양을 쉽게 만들 수 있습니다. 다양한 유형의 SVG 모양을 만들기 위해 복잡성(포인트 수)과 대비(포인트 간 차이)를 가지고 놀 수 있습니다. 버튼 클릭으로 임의의 얼룩을 생성할 수도 있습니다. 가장 좋은 점은 Blob을 다운로드하거나 프로젝트에서 사용할 SVG 코드를 복사할 수 있다는 것입니다.

2. CSS 생성기
CSSGenerator 는 필요에 맞는 CSS 코드 조각을 빠르게 얻을 수 있는 간단하지만 매우 편리한 도구입니다. 도구가 모든 속성을 즉시 시각화하므로 사용 중인 속성의 모양과 느낌을 조정할 수 있는 대화형 UI를 제공합니다. 속성이 기본적으로 허용하는 모든 사용자 정의가 있습니다. 코드를 복사하여 붙여넣기만 하면 원하는 효과를 만들 수 있습니다. 또한 WebKit 또는 Mozkit과 같은 특정 속성을 추가하여 브라우저 호환성을 관리합니다.

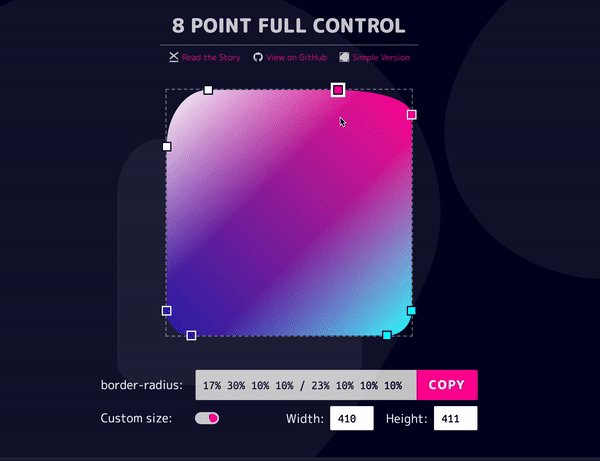
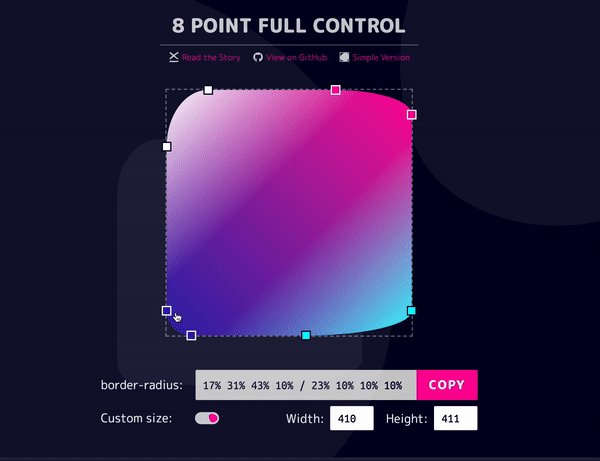
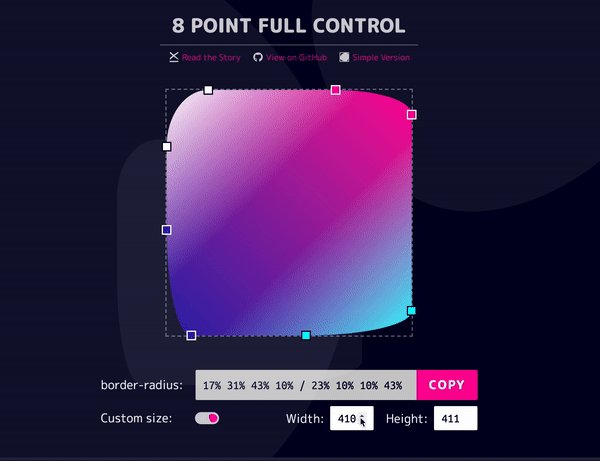
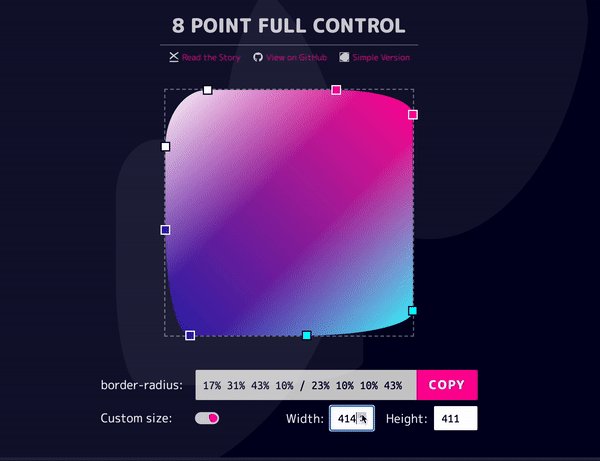
3. 멋진 테두리 반경
테두리 반경은 매우 빠르게 작성할 수 있는 간단하고 편리한 CSS 속성입니다. 그러나 경계 반경에 대해 매우 특정한 크기와 모양을 얻고 싶었고 정확한 원하는 값을 얻기 위해 값을 가지고 노는 데 너무 많은 시간을 소비한 적이 있습니까? 이 도구 를 사용하면 8개의 다른 지점에서 테두리 반경의 모양과 크기를 가지고 놀고 나중에 사용할 수 있도록 값을 복사할 수 있습니다.

4. 유리형태
Glassmorphism 은 배경 흐림을 사용하는 젖빛 유리 효과, 흐린 투명도를 강조하는 생생한 색상 등과 같은 속성을 가진 새로운 디자인 트렌드입니다.

많은 작업처럼 보일 수 있지만. 이 도구 를 사용하면 이 효과를 매우 쉽게 만들고 CSS를 개인 용도로 복사할 수 있습니다. 디자인 스타일에 맞게 배경을 변경하고 흐림, 테두리, 불투명도, 채도 등을 조정하고 즉시 코드를 얻을 수 있습니다.

5. CSS 버튼
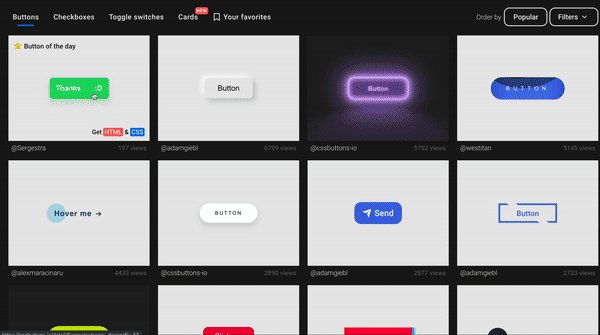
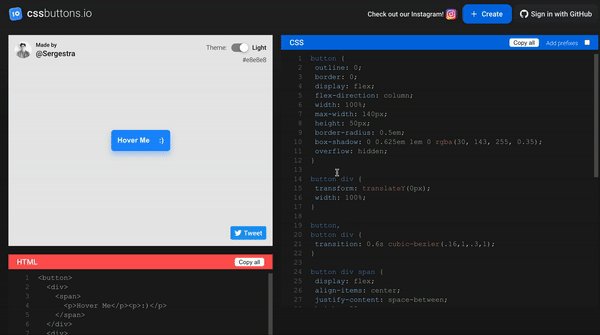
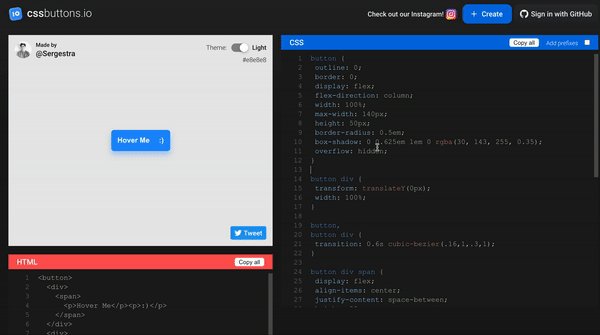
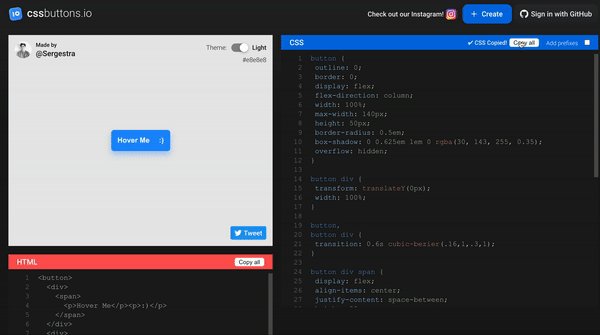
여기에 새로운 것은 없지만 덜 유용하다는 의미는 아닙니다. CSSbuttons 는 버튼, 체크박스, 카드, 토글 스위치와 같은 100가지의 독특한 UI 요소에 대한 CSS 스타일을 얻을 수 있는 도구입니다. 사이트에서 이 버튼의 라이브 데모를 볼 수 있습니다. 목록에서 원하는 스타일을 선택하고 사용할 코드를 복사하기만 하면 됩니다.

6. 애니미스타
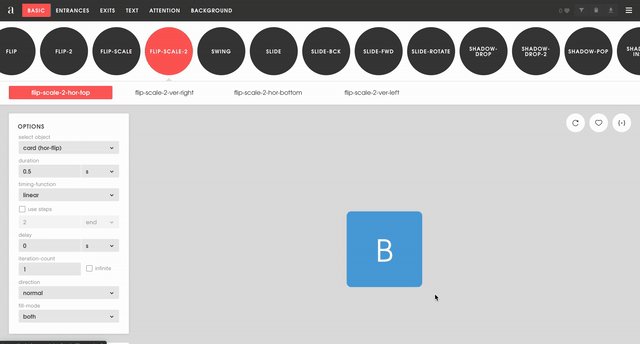
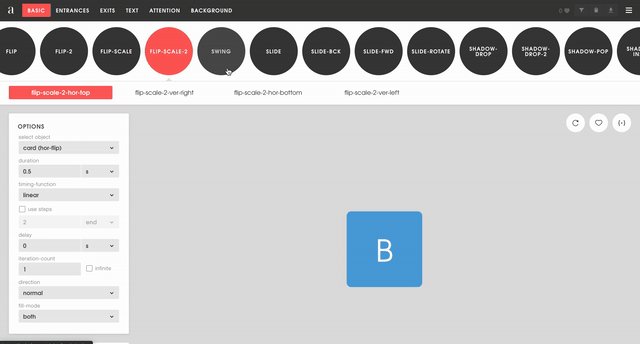
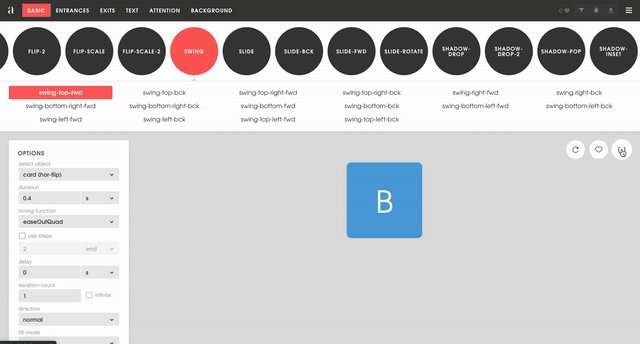
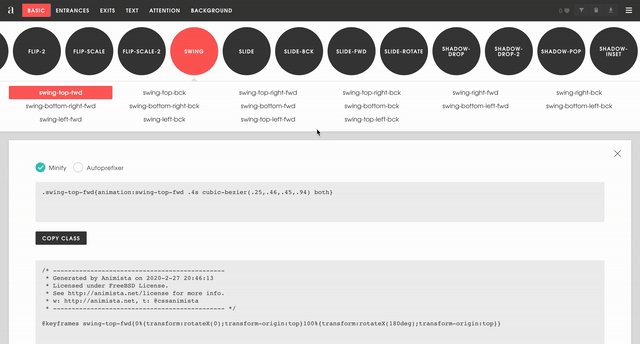
Animista 는 다양한 효과로 끝없는 CSS 애니메이션을 위한 코드를 생성하고 사용자 정의할 수 있는 최고의 웹사이트 중 하나입니다. 입구, 출구, 텍스트 등과 같은 다양한 사용 사례 컬렉션에서 선택하고 다양한 효과로 사용자 정의할 수 있습니다. 이 도구를 탐색하면 이 도구가 제공하는 옵션의 범위와 사용 편의성에 놀랄 것입니다.

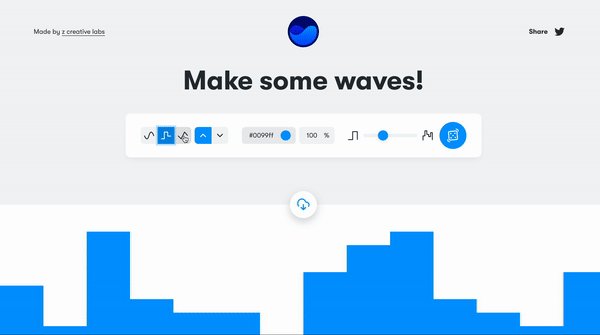
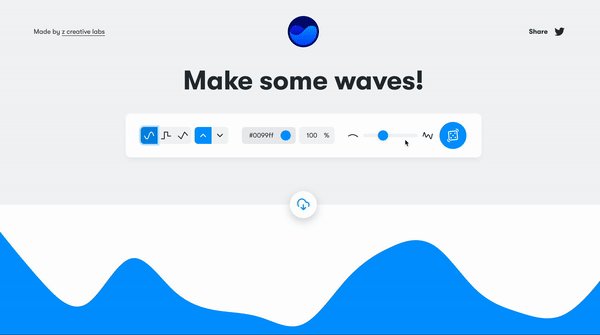
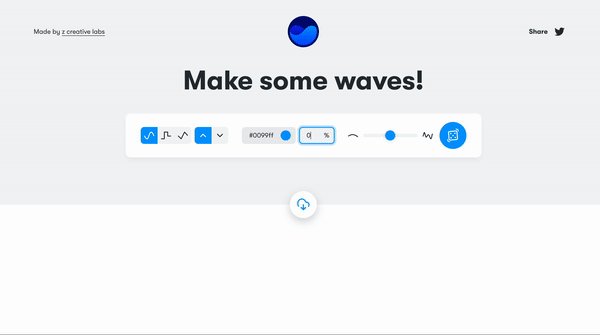
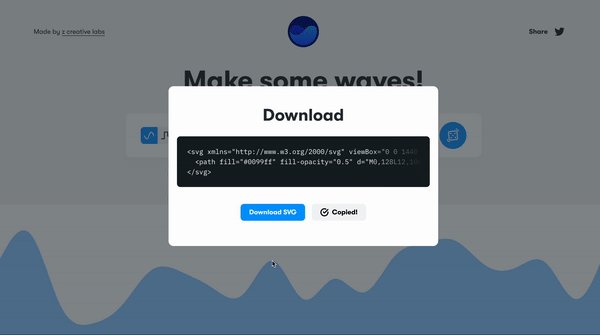
7. 겟웨이브
배경이나 일러스트레이션에 물결 효과가 필요한 경우 getwaves 가 적합합니다. 다양한 종류의 파도를 만들고 파형, 색상, 방향, 투명도 및 간격을 변경하여 원하는 형태를 얻을 수 있습니다. 준비가 되면 SVG를 다운로드하거나 SVG 코드를 복사할 수 있습니다.

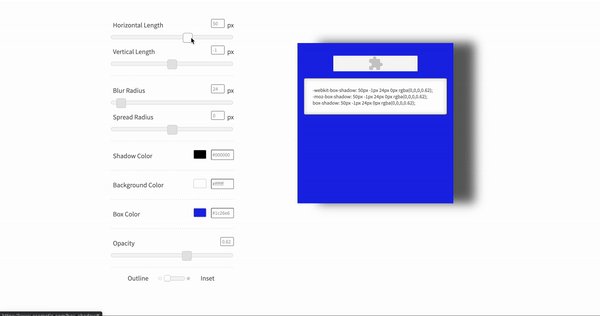
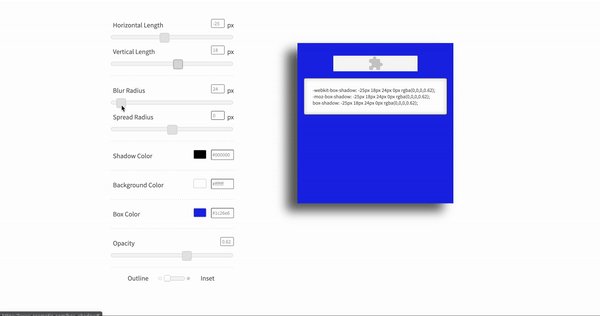
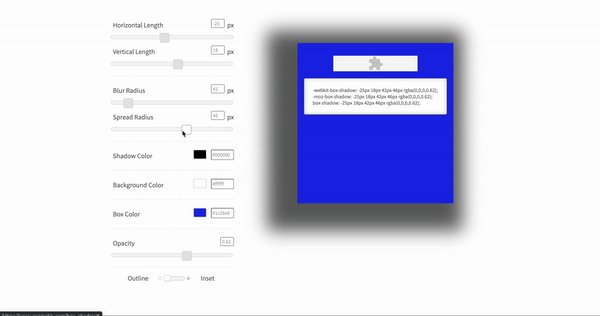
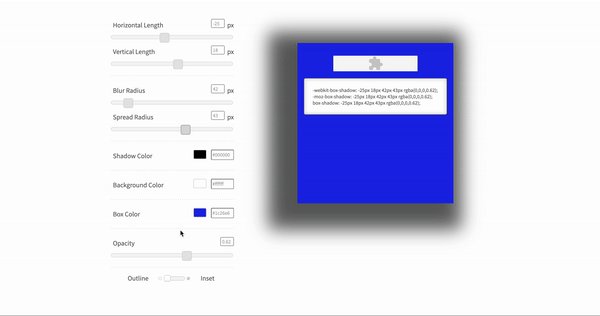
8. 박스 섀도우
웹사이트에 있는 모든 모양에 대해 멋진 다중 레이어 그림자 효과를 얻는 방법이 궁금하지만 코딩하기 어렵다면 이 도구 가 도움이 될 수 있습니다.
그림자, 알파, 흐림, 스프레드 등의 레이어와 같은 속성에 대한 기본 설정을 지정하면 그림자 효과에 대한 CSS 코드가 즉시 생성되어 가지고 있는 모든 모양에 대해 복사하여 붙여넣을 수 있습니다.

9. 뉴모피즘
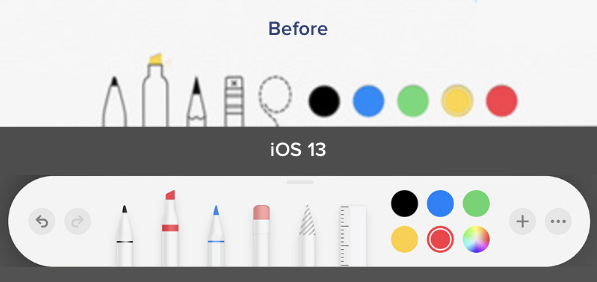
스큐어모피즘은 UI의 항목을 실제 항목과 유사하게 만드는 디자인 개념입니다. 가장 좋은 예 중 하나는 iOS 13의 Apple 편집기 도구입니다. 도구 모음의 항목이 어떻게 멋진 3D 효과를 가지고 있고 이전 디자인과 비교하여 사실적으로 보이는지 확인하십시오.

뉴모피즘 은 이 UI 트렌드를 한 단계 업그레이드한 새로운 접근 방식입니다. 이름은 기본적으로 "새로운" 과 "스큐어모피즘"의 조합입니다. neumorphism.io 에서 이 효과를 매우 쉽게 생성하고 흐림, 모양, 강도 및 조명 각도와 같은 속성을 사용하여 디자인의 모양과 느낌을 조정할 수 있습니다.

10. 그래비언트
디자인에 멋진 그라디언트가 있으면 누가 그것을 좋아하지 않습니까! 글쎄, 모든 사람은 아닐 수도 있지만, 그라디언트의 팬이든 아니든, 디자인과 정확히 일치하도록 그라디언트를 사용자 지정하는 것은 CSS를 작성할 때 시행착오를 거쳐야 합니다.
Grabient 가 이 작업을 수행합니다. 색상을 선택하고 각도를 조정하기만 하면 원하는 그라디언트에 대한 코드를 사용할 수 있습니다.

'Study > CSS' 카테고리의 다른 글
| 45 프론트 엔드 개발자 도구 (0) | 2022.02.26 |
|---|---|
| 모든 프론트엔드 개발자를 위한 6가지 멋진 사이트 (0) | 2022.02.26 |
| CSS 반응형 그리드 기술 (0) | 2021.11.30 |
| 11가지 CSS 사용법 (0) | 2021.11.11 |
| 반응형 웹 [2] - 뷰포트 메타태그와 미디어 쿼리 (0) | 2021.09.13 |

|

|

|

|

|