
일반적으로 프론트 엔드 개발자 또는 소프트웨어 개발자는 매일 해야 할 일이 많습니다. 대부분의 경우 간단한 작업에 너무 많은 시간을 할애하게 됩니다. 프로젝트 작업을 할 때 따라야 하고 준수해야 하는 일정과 마감일이 있기 때문에 그렇게 하고 싶지 않습니다.
다행히 웹에는 작업을 더 빠르고 효율적으로 완료하는 데 사용할 수 있는 많은 리소스, 도구 및 웹 사이트가 있습니다. 따라서 작업에서 생산성을 높이려면 이를 활용해야 합니다.
이 기사에서는 프론트 엔드 개발자로 사용할 수 있는 훌륭하고 유용한 웹 사이트 목록을 제공합니다. 바로 들어가 보겠습니다.
3. 색상 및 글꼴
Colors & fonts 는 프로젝트에 사용할 수 있는 멋진 색상과 글꼴 목록을 제공하는 훌륭한 웹사이트입니다. 색상 시스템, 색상 팔레트, 색상 그라디언트, 글꼴 페어링 등.

4. 프런트 엔드 체크리스트
프런트 엔드 체크리스트 는 모든 웹 개발자에게 매우 유용한 웹사이트입니다. 이를 통해 프론트 엔드 웹 개발에 관한 규칙을 배우고 따를 수 있습니다. 생성된 보고서에서 모든 프런트 엔드 웹 개발 규칙을 따르도록 지시합니다.

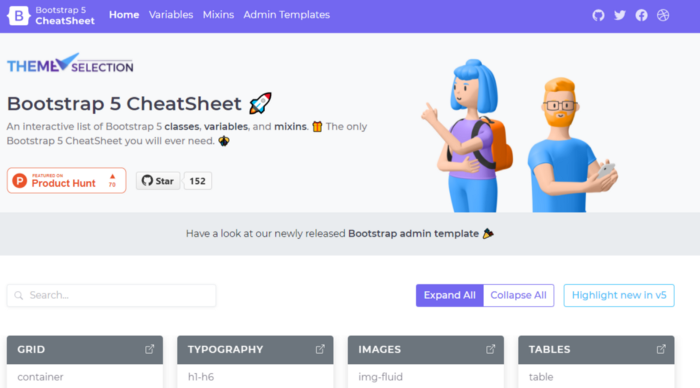
5. 부트스트랩 5 치트시트
이 웹사이트 는 다음 프로젝트에서 사용할 수 있는 유용한 Bootstrap 5 클래스, 믹스인 및 변수 목록을 선별합니다.

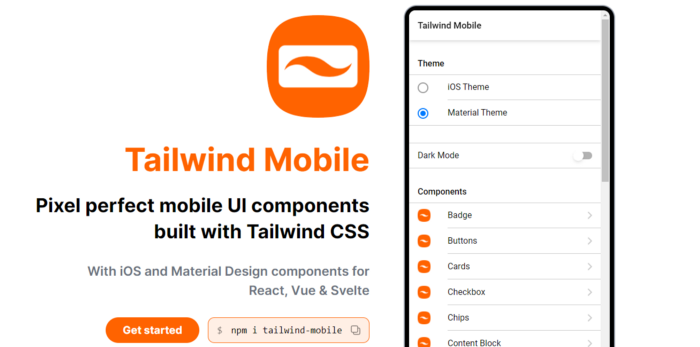
6. 테일윈드 모바일
Tailwind Mobile 은 Tailwind CSS를 사용하여 구축된 유용한 모바일 UI 구성 요소와 함께 제공되는 멋진 리소스입니다.

결론
목록에서 볼 수 있듯이 이들은 대부분의 프론트 엔드 개발자가 아마 알지 못하는 훌륭하고 유용한 웹 사이트입니다. 그렇기 때문에 여기 Medium에서 여러분과 공유하고 싶었습니다.
이 기사를 읽어 주셔서 감사합니다. 또한 내 콘텐츠가 유용하고 Medium 회원이 아닌 경우 여기에서 Medium 회원 자격 (Medium 추천 링크)을 얻어 모든 콘텐츠에 무제한으로 액세스하고 작가로서 우리를 지원할 수 있습니다.
'Study > CSS' 카테고리의 다른 글
| 45 프론트 엔드 개발자 도구 (0) | 2022.02.26 |
|---|---|
| 웹 개발자를 위한 10가지 코드 생성 도구 (0) | 2022.02.26 |
| CSS 반응형 그리드 기술 (0) | 2021.11.30 |
| 11가지 CSS 사용법 (0) | 2021.11.11 |
| 반응형 웹 [2] - 뷰포트 메타태그와 미디어 쿼리 (0) | 2021.09.13 |






