The setup
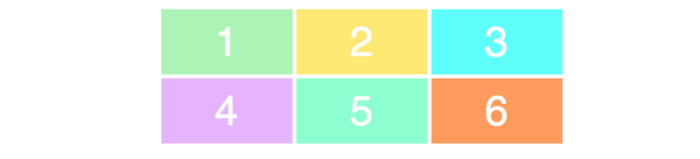
For this article, we’ll continue on with the grid we used in my first CSS Grid article. Then we’ll add the images at the end of the article. Here’s how our initial grid looks:

Here’s the HTML:
<div class="container">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
</div>And the CSS:
.container {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 50px 50px;
}Note: the example also has a little bit of basic styling, which I won’t go into here, as it’s got nothing to do with CSS Grid.
If this code confuses you, I’d recommend you to read my Learn CSS Grid in 5 minutes article, where I explain the basics of the layout module.
Let’s start by making the columns responsive.
Basic responsiveness with the fraction unit
CSS Grid brings with it a whole new value called a fraction unit. The fraction unit is written like fr, and it allows you to split the container into as many fractions as you want.
Let’s change each of the columns to be one fraction unit wide.
.container {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 50px 50px;
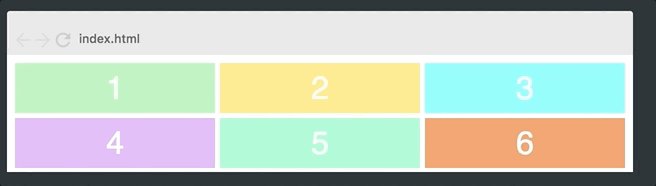
}What happens here is that the grid splits the entire width into three fractions and each of the columns take up one unit each. Here is the result:

If we change the grid-template-columns value to1fr 2fr 1fr, the second column will now be twice as wide as the two other columns. The total width is now four fraction units, and the second one takes up two of them, while the others take up one each. Here’s how that looks:

In other words, the fraction unit value makes it super easy for you to change the width of the columns.
Advanced responsiveness
However, the example above doesn’t give us the responsiveness we want, as this grid will always be three columns wide. We want our grid to vary the amount of columns with the width of the container. To achieve that, you’ll have to learn three new concepts.
repeat()
We’ll start with the repeat() function. This is a more powerful way of specifying your columns and rows. Let’s take our original grid and change it to using repeat():
.container {
display: grid;
grid-template-columns: repeat(3, 100px);
grid-template-rows: repeat(2, 50px);
}In other words, repeat(3, 100px) is identical to 100px 100px 100px. The first parameter specified how many columns or rows you want, and the second specifies their width, so this will just give us the exact same layout as we started out with:

auto-fit
Then there’s auto-fit. Let’s skip having a fixed amount of columns, and rather replace 3 with auto-fit.
.container {
display: grid;
grid-gap: 5px;
grid-template-columns: repeat(auto-fit, 100px);
grid-template-rows: repeat(2, 100px);
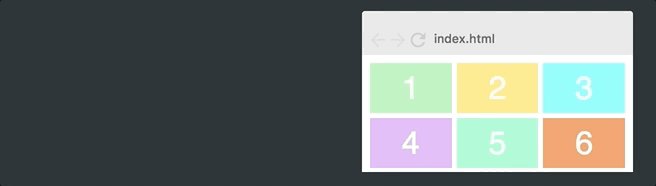
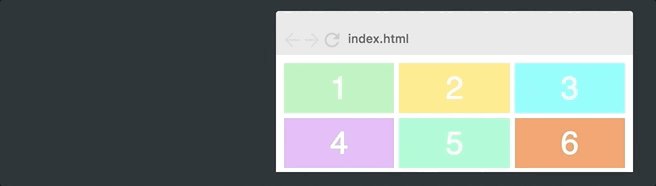
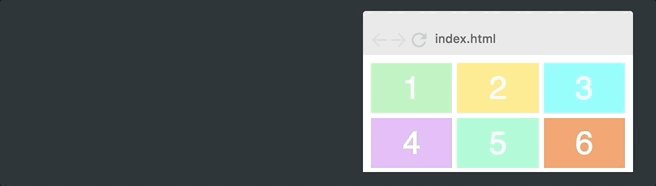
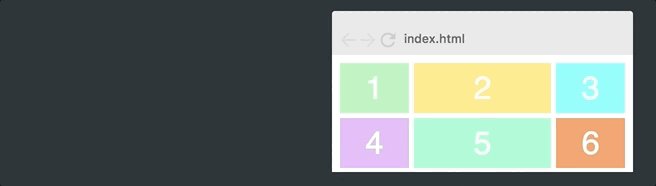
}This results in the following behaviour:

The grid now varies the amount of columns with the width of the container.
It simply tries to fit as many 100px wide columns into the container as possible.
However, if we hard code all columns to be exactly 100px, we’ll never get the flexibility we want, as they’ll rarely add up to the full width. As you can see on the gif above, the grid often leaves white space on the right hand side.
minmax()
The final ingredient we need in order to fix this is called minmax(). We’ll simply replace 100px with minmax(100px, 1fr). Here’s the final CSS.
.container {
display: grid;
grid-gap: 5px;
grid-template-columns: repeat(auto-fit, minmax(100px, 1fr));
grid-template-rows: repeat(2, 100px);
}Notice that all the responsiveness happens in a single line of CSS.
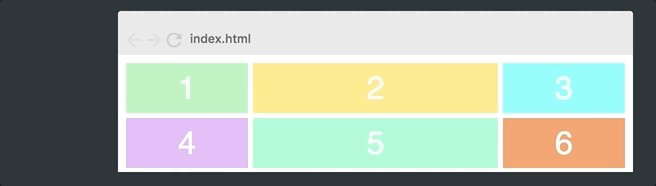
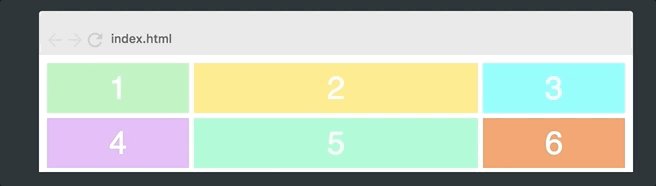
This results in the following behavior:

And as you can see that works perfectly. The minmax() function defines a size range greater than or equal to min and less than or equal to max.
So the columns will now always be at least 100px. However if there are more available space, the grid will simply distribute this equally to each of the columns, as the columns turn into a fraction unit instead of 100 px.
Adding the images
Now the final step is to add the images. This has nothing to do with CSS Grid, but let’s still look at the code.
We’ll start off by adding an image tag inside of each of the grid items.
<div><img src="img/forest.jpg"/></div>To make the image fit into the item, we’ll set the it to be as wide and tall as the item itself, and then use object-fit: cover;. This will make the image cover its entire container, and the browser will crop it if it’s needed.
.container > div > img {
width: 100%;
height: 100%;
object-fit: cover;
}Which ends up like the following:
'Study > CSS' 카테고리의 다른 글
| 모든 프론트엔드 개발자를 위한 6가지 멋진 사이트 (0) | 2022.02.26 |
|---|---|
| 웹 개발자를 위한 10가지 코드 생성 도구 (0) | 2022.02.26 |
| 11가지 CSS 사용법 (0) | 2021.11.11 |
| 반응형 웹 [2] - 뷰포트 메타태그와 미디어 쿼리 (0) | 2021.09.13 |
| 반응형 웹 - vw, vh, vmin, vmax, em, rem 속성 [1] (0) | 2021.09.13 |




