이벤트는 웹사이트를 인터랙티브하고 재미있는 애플리케이션으로 발전시킵니다.
코드에서 (HTML) 요소의 이벤트를 처리하면 웹 페이지를 유연하게 디자인할 수 있습니다. 따라서 이벤트 및 핸들러도 런타임에 조정할 수 있습니다. 웹 개발에서 가장 자주 사용되는 JavaScript 구조인 데에는 그만한 이유가 있습니다.
이를 통해 사용자가 a 를 클릭하거나 a 를 누르 거나 요소를 눌렀을 때와 같은 페이지의 이벤트를 수신 하여 HTML 요소에 대화형 기능을 추가할 수 있습니다 .buttonkeyloads
이벤트/리스너 개요 및 계획

이벤트 유형을 선택하고 요소에 연결하고 리스너를 정의합니다.
이것은 웹 사용자 인터페이스에서 발생하는 JavaScript의 이벤트에 반응하는 일반적인 체계입니다. 바인딩할 하나 이상의 이벤트 유형( 그림 1의 왼쪽 5 )을 선택하고 반응해야 하는 HTML 요소에 첨부합니다.
이 요소의 경우 특정 이벤트(선택 및 첨부)가 트리거될 때 호출되는 함수를 정의해야 합니다. 이 기능은 처리 기능입니다.
그게 다야:
- 이벤트 유형 선택(1개 또는 다수)
- HTML 요소에 첨부(1개 이상)
- 처리 기능 정의(리스너)
팁: 기타 이벤트, 미디어 이벤트 및 클립보드 이벤트와 같은 이벤트가 몇 가지 더 있습니다. 호기심 많은 독자를 위해 .
1. HTML에서 직접 DOM 이벤트
Onclick —HTML에서 직접 처리기
OnClick은 가장 많이 사용되는 기본적인 것입니다.
클릭 가능한 요소가 없는 웹사이트는 없습니다. 어디든지 탐색할 때마다 마우스 클릭은 일반적인 방법입니다. 따라서 이 이벤트에 대한 지식은 모든 웹 개발자에게 필수적인 요구 사항입니다.

요소 의 onclick속성을 통해 마우스 클릭이 어떻게 연결되는지 확인할 수 있습니다 <h2> . 처리 함수는 JavaScript 함수가 아니지만 인라인 값 할당으로 요소 자체에 직접 연결되어 innerHTML을 조작합니다.
Onclick — JavaScript의 핸들러
JavaScript 함수는 동일한 결과를 얻는 더 좋은 방법입니다.
자체 개별 인라인 리스너가 있는 여러 요소를 사용하는 대신. onclick어떤 일이 발생해야 하는지 결정하기 위해 속성 을 함수 호출로 다시 라우팅합니다 . 1:nHTML 요소 자체를 this인수로 전달하여 여기 에서 관계 를 만들 수 있습니다 . 여러 요소를 단일 처리 기능에 바인딩하면 코드를 재사용할 수 있습니다.

검사할 수 있듯이 이 함수는 내부 HTML을 변경합니다. 한 단계 더 나아가면 여러 요소를 사용할 수 있고 이 처리 기능을 훨씬 더 일반적으로 만들 수 있습니다.
버튼에도 동일한 절차를 적용할 수 있습니다.

로드 — 이벤트
웹 사이트를 여는 것은 onload 이벤트 를 트리거하는 것을 의미합니다 .
사용자가 웹사이트를 탐색하면 트리거됩니다. 웹페이지 및 특정 루틴(예: 쿠키)을 초기화하는 데 필수적입니다. 모든 응용 프로그램은 어떤 방식으로든 초기화해야 하며 이것이 웹 응용 프로그램을 위한 방법입니다.

이 checkCookies함수는 navigator 개체를 사용하고 해당 cookiesEnabled속성을 쿼리 합니다. 함수는 onload 이벤트에 직접 연결되고 거기에서 호출됩니다. 확인 후 할당된 텍스트는 HTML 요소에 표시 <h1>되므로 웹 페이지 내에 표시됩니다 .
이 예제는 한 번만 실행된 코드를 보여주며 모든 프로그램에는 이러한 루틴이 필요합니다.
Onunload — 이벤트
이것은 onload 이벤트 의 반대입니다 .
사용자가 현재 있는 웹사이트를 떠나면 트리거됩니다. 사용자를 위한 일부 설정을 저장하는 데 사용할 수 있습니다. 예를 들어, 브라우저 게임을 개발하는 경우 데이터베이스에 무언가를 저장하면 사용자가 돌아오면 환영 팝업 팝업이나 그런 종류를 보냅니다.
온체인지 — 이벤트
사용자가 input필드에 무언가를 입력하면 프로그램이 반응해야 합니다.
예를 들어 사용자가 검색창에 무언가를 입력하는 경우입니다. 그런 다음 이 이벤트를 수신하고 사용자가 입력을 완료하면 대화식으로 반응하고 결과를 표시할 수 있습니다. 매우 자주 이 이벤트는 입력을 자동으로 확인하는 데 사용됩니다.

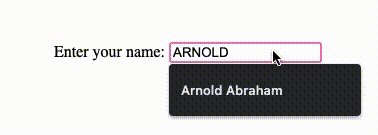
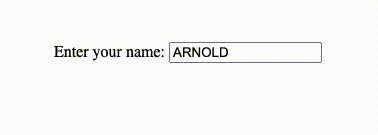
예에서 텍스트는 입력 필드에 입력됩니다. 예를 들어 입력 필드가 종료되는 즉시 Tab 키를 누르면 소문자로 입력된 텍스트가 자동으로 대문자로 변환됩니다.
이를 위해 onchange 이벤트가 트리거된 upperCase후 연결된 함수가 호출 됩니다. 입력과 해당 필드의 내용이 쿼리됩니다. 그런 다음 함수 내에서 읽고 변수에 저장됩니다 .input
그런 다음 메서드 toUpperCase가 호출되고 문자열을 대문자로 변환합니다. 마지막으로 에 다시 할당됩니다 input.value.
이렇게 하면 웹 페이지의 많은 변경 사항에 직접 반응할 수 있습니다.
2. 마우스 이벤트
Onmousedown — 마우스 클릭 추적
마우스 버튼 하나만으로 전체 웹을 탐색할 수 있습니다.
따라서 이 기능을 응용 프로그램 내부에 가져오는 것은 기능적 응용 프로그램을 제공하는 데 중요한 작업입니다. 마우스 버튼 추적은 onmousedown 이벤트로 수행됩니다 .

내가 요소를 클릭하면 하면 onMouseDown 이벤트가 트리거됩니다 및 처리 함수가 호출됩니다.<div>mDown()
내부에서 obj( 이벤트에 의해 전달되기 전에 ) 의 인수를 잡고 this배경색을 시원한 파란색으로 변경합니다.
Onmouseup — 마우스 클릭 추적
마우스 다운 이벤트만 중요한 것은 아닙니다.
또한 onmouseup 은 예를 들어 사용자가 화면의 어딘가에 드래그 가능한 요소를 드롭하는 경우에 중요합니다. 이 이벤트를 사용하여 드래그 라이브러리를 트리거하여 이것이 드롭할 수 있는 요소인지 확인합니다. 이 이벤트는 또한 모든 웹 개발자에게 필수적인 기술입니다.

예제를 단순하게 유지하고 싶기 때문에 <div>요소에 대한 토글러를 만들었습니다 . 이 요소에서 마우스 버튼을 누르면 이전과 같은 색상이 배경을 채웁니다. 마우스 버튼을 위로 올리면 색상이 녹색으로 바뀝니다.
자세히 살펴보세요: 동일한 HTML 요소에 2개의 다른 이벤트와 리스너를 첨부했습니다.
Onmouseover — 마우스 움직임 추적
웹 페이지 내에서 마우스 움직임을 추적하는 것은 필수적입니다.
일반적으로 마우스 포인터가 특정 HTML 요소 위에 있을 때 작업을 트리거하는 데 사용됩니다. 이를 위해 마우스 오버 시 이벤트를 쿼리하거나 사용할 수 있습니다. 툴팁, 줌-온-포커스 기능 등이 이 이벤트로 코딩됩니다.

예제는 이 이벤트가 자동으로 유발되고 마우스가 요소 위로 이동할 때 요소의 색상을 변경함을 보여줍니다. 마우스를 멀리 움직여도 상태는 동일합니다.
Onmouseout — 마우스 움직임 추적
이것은 onmouseover 이벤트 의 반대입니다 .
커서가 요소를 떠날 때마다 청취 기능이 트리거됩니다. 이것은 툴팁, 줌-온-포커스 기능 등을 비활성화하는 데 매우 유용합니다. 모든 마우스 오버에는 마우스 아웃 대응 이 있어야 합니다 .

예제는 두 이벤트( onmouseover , onmouseout )를 단일 객체에 바인딩하는 것을 보여줍니다 . 이것은 마우스가 들어오고 나가면 다른 결과를 생성하기 위해 수행됩니다.
마우스가 해당 요소에 있을 때만 해당 개체를 변경하려면 둘 다 사용합니다.
3. 모범 사례 — 추가 및 제거 — EventListener()
이벤트 리스너 추가()
HTML 속성을 통해 요소를 바인딩하는 것은 좋지만 나쁜 습관입니다.
유지 관리가 쉽기 때문에 모든 이벤트 리스너를 같은 위치에 추가하려고 합니다. 이벤트 핸들러를 바인딩하려는 모든 요소를 사용할 수 있음을 보장할 수 있는 위치에 모든 이벤트 리스너를 배치하십시오 . 이벤트 핸들러를 바인딩하는 가장 일반적인 위치는 DOMReady이벤트가 발생한 후 $(document).ready()입니다.

예제의 구현은 비교적 간단합니다. 버튼 요소의 이벤트 속성( onclick="handler")을 직접 사용하는 대신 id를 통해 요소를 쿼리하고 핸들러를 연결합니다. 이것은 addEventListener메소드 로 수행됩니다 .
두 개의 매개변수가 메소드에 전달됩니다.
- "click"예에서 실행을 감시할 이벤트의 이름은 다음 과 같습니다.
- dateDisplay예제에서 이벤트가 트리거된 후 실행되어야 하는 함수의 이름입니다 .
이론적으로 이벤트 후에 여러 기능이 처리될 수 있습니다. 메서드를 사용하여 addEventListener여러 기능을 하나의 요소에 할당할 수 있습니다(모든 DOM 요소에 적용됨).
이벤트 리스너 제거()
EventListener가 런타임에 제거되어야 하는 경우 removeEventListener 메서드가 사용됩니다. 특정 이벤트 리스너( "click"& showDate) 를 제거하기 위해 이벤트의 유형과 처리 방법의 이름을 전달합니다.

결론
표시된 기술을 사용하여 사용자의 행동에 반응합니다 . 모든 이벤트 리스너가 같은 위치에 있기를 원하기 때문에 HTML 속성 대신 JavaScript를 통해 리스너를 추가하는 것이 가장 좋습니다. 유지 보수를 위해.
이벤트 핸들러 를 바인딩하는 가장 일반적인 위치 는 DOMReady이벤트가 발생한 후 $(document).ready()입니다.
테이크아웃
- 이벤트 및 리스너는 모든 웹 개발자에게 중요한 지식입니다.
- 흥미로운 웹 애플리케이션 을 구축하는 데 사용
- 이벤트 풀( 마우스, 키보드, 창, 양식, 끌어서 놓기 ) 에서 하나 이상의 이벤트 를 첨부합니다.
- 핸들러를 인라인 (HTML)으로 할당 하거나 JavaScript 함수 를 핸들러로 첨부
- HTML 속성을 사용하여 핸들러를 정의하는 것은 나쁜 습관입니다.
- 사용법 배우기addEventListener &removeEventListener
- 한 곳에서 또는 최소한 UI 부분을 담당하는 파일에서 addEventListener& removeEventListener논리를 수집 하십시오.
'Study > JavaScript' 카테고리의 다른 글
| 웹 개발자로서 생산성 향상을 볼 수 있는 7가지의 스킬 (0) | 2021.11.11 |
|---|---|
| JavaScript 개발자를 위한 최고의 VS Code 확장프로그램 (0) | 2021.11.11 |
| JavaScript용 상위 5개 오디오 처리 라이브러리 (0) | 2021.10.19 |
| 프론트엔드 개발자를 위한 42가지 훌륭한 JavaScript 라이브러리 및 프레임워크 (0) | 2021.10.19 |
| [Library] 2021년에 사용할 자바스크립트 라이브러리 7가지 (0) | 2021.07.22 |

|

|

|

|

|