
사진 Fotis Fotopoulos 에 Unsplash
반응
React는 웹 애플리케이션용 인터페이스를 구축하는 데 사용되는 오픈 소스 JavaScript 라이브러리입니다. 이를 통해 작고 독립적이며 재사용 가능한 코드 조각으로 복잡한 UI를 만들 수 있습니다. 또한 Facebook에서 유지 관리하고 개발하므로 프로젝트에 이 라이브러리를 사용하는 것에 대해 완전히 확신할 수 있습니다. Facebook, Twitter, Netflix, WhatsApp 등과 같은 웹 사이트에 사용하는 많은 대기업이 있습니다.


React.JS
뷰.js
Vue.js는 사용자 인터페이스(특히 단일 페이지 웹 애플리케이션)를 빠르게 구축하는 데 도움이 되는 무료 컴팩트 오픈 소스 라이브러리입니다. 2014년 Evan You(Google 프로그래머)가 개발하여 프론트엔드 JavaScript Framework 2019 순위에서 2위를 달성했습니다. 제 생각에 Vue의 장점 중 일부는 다른 것보다 배우고 흡수하기 쉽다는 것입니다. 프레임워크에서 문서는 매우 상세하고 이해하기 쉽습니다.


보기.JS
AngularJS
위의 두 프레임워크와 마찬가지로 AngularJS를 사용하면 웹 및 모바일 애플리케이션을 쉽게 구축할 수 있습니다. Google, Forbes, IBM, Microsoft 등과 같은 많은 대기업에서 신뢰하고 사용합니다.


Angular.JS
제이쿼리
jQuery는 프런트 엔드 개발자가 가장 일반적으로 사용하는 라이브러리 중 하나입니다. AJAX, 손쉬운 DOM(CSS, HTML) 조작, 이벤트 처리, 애니메이션 효과 등과 같은 웹사이트 개발에 유용한 많은 기능을 제공하는 소규모의 무료 오픈 소스 라이브러리입니다.


제이쿼리
로다쉬
Lodash는 JavaScript의 배열, 문자열, 숫자, 객체와 관련된 문제를 쉽게 처리하도록 도와줍니다.


로다쉬
애니메이션.js
Anime.js는 CSS 속성, SVG, DOM 속성, JavaScript 개체로 작업하여 웹 페이지용 빠른 애니메이션을 쉽게 구축할 수 있도록 하는 라이브러리입니다.


AnimeJS
로
AOS는 사용자가 웹 페이지를 스크롤할 때 웹 사이트 요소에 대한 애니메이션 효과를 만드는 데 도움이 됩니다.


로
포퍼
Popper는 툴팁에 필요한 기능을 유지하면서 웹사이트의 속도를 향상시키는 데 도움이 되는 약 3kB 크기의 JavaScript로 작성된 라이브러리입니다. Bootstrap, Foundation, Material-UI와 같이 요즘 인기 있는 라이브러리에서 일반적으로 사용됩니다. 제 생각에는 요소의 위치를 결정하고 다른 장치 화면에 가능한 한 잘 표시하는 툴팁의 일반적인 문제를 해결하는 데 도움이 됩니다.


포퍼
올빼미 회전 목마 2
Owl Carousel 2는 미적 회전 목마를 쉽게 구축하는 데 도움이 되는 오픈 소스 라이브러리입니다. 60가지 이상의 다양한 캐러셀을 통해 모바일에서 터치 앤 드롭 기능을 지원하여 사용자 경험을 개선합니다. 다양한 장치 화면에서 반응하며 라이브러리는 프로젝트에서 사용할 때 불필요한 플러그인을 줄이는 데 도움이 되는 많은 작은 모듈로 나뉩니다.
이 라이브러리가 마음에 드는 점은 각 기능에 대한 자세한 예제가 많아 설정과 빌드가 간편하다는 것입니다. Carousel은 자동 재생 기능, 비디오와의 유용성, 사용자 정의 가능한 모션 효과 등으로 내 웹 프로젝트에 적합합니다. 데모 페이지에서 더 많은 것을 볼 수 있습니다!


올빼미 회전 목마 2
D3.js
D3.js는 SVG, Canvas, HTML을 통한 데이터 시각화 및 렌더링을 위해 구축된 JavaScript 라이브러리입니다. npm을 통해 일주일에 100만 번 이상 다운로드되는 오픈 소스입니다. 위의 데이터는 우리가 그 인기를 어느 정도 이해하는 데 도움이 될 수 있습니다. 또한 웹 사이트에 D3.js를 적용하는 방법을 배우는 데 도움이 되는 많은 기본 제공 예제를 제공합니다. 그러나 초보자가 처음 사용하기 어렵다거나 IE8과 같은 구형 브라우저에서는 작동하지 않는다는 한계도 있습니다.


D3.js
다크모드JS
DarkModeJS 라이브러리는 시간이 지남에 따라 UI를 자동으로 변경하는 데 도움이 됩니다. 모드는 사용자의 요청에 따라 전환될 수 있습니다. 자신만의 CSS 파일을 만들고 대조하고 DarkModeJS를 통해 설정할 수 있습니다.


다크모드JS
차트.js
Chart.js 라이브러리는 웹사이트를 위한 아름다운 차트를 만드는 데 도움이 됩니다. 차트가 많고 라이브러리를 사용할 때 차트에 전달된 데이터를 유연하게 처리할 수 있습니다. 또한 정기적으로 새 버전으로 업데이트되며 다양한 장치 화면에서 반응합니다.


차트.js
SweetAlert
SweetAlert는 높은 미학과 많은 아름다운 모션 효과로 웹사이트 알림을 빠르게 구축하는 데 도움이 되는 오픈 소스 라이브러리입니다. 우리 웹 사이트에 사용하는 것은 매우 간단합니다. CDN을 통해 sweetalert.min.js 파일을 호출하고 제목(제목), 텍스트(내용), 아이콘과 같은 메시지에 대한 기본 속성을 정의하기만 하면 됩니다. 또한 버튼, Ajax를 통한 렌더링, 모달에 대한 promise 사용 등과 같은 속성 및 기타 기능을 추가할 수 있습니다.


SweetAlert
하이라이트.js
Highlight.js는 JavaScript로 구축된 오픈 소스 라이브러리로 웹 사이트에서 코드를 강조 표시하는 데 도움이 되며 브라우저와 서버 모두에서 실행할 수 있습니다. 라이브러리의 몇 가지 장점: 모든 프레임워크와 독립적입니다. 웹사이트에서 언어를 자동으로 감지하는 기능이 있습니다. 189개 이상의 인기 있는 프로그래밍 언어를 지원합니다. 웹 페이지의 코드 조각에 대해 94개 이상의 스타일을 제공합니다. 이 라이브러리가 마음에 드는 점은 다운로드 프로세스에서 사용하지 않는 프로그래밍 언어를 제거하여 Highlight.js의 크기를 줄일 수 있다는 것입니다. 서버 측의 경우 yarn 또는 npm을 사용하여 설치할 수 있습니다.


하이라이트
비디오JS
VideoJS는 YouTube 및 Vimeo 스트리밍과 같은 다양한 형식을 지원하는 HTML5 비디오 플랫폼에서 구축된 비디오 플레이어입니다. 2010년대 중반에 개발되었습니다. 수백 명의 프로그래머가 프로젝트에 기여하고 450,000개 이상의 웹사이트가 이 라이브러리를 사용하고 있습니다. VideoJS의 몇 가지 장점: 높은 미학으로 디자인되고, 선택할 수 있는 많은 테마가 있으며, 미디어 플레이어에 적합하고, 컴퓨터와 휴대폰 모두에서 실행할 수 있으며, 계산을 돕고 새로운 기능을 쉽게 추가하는 데 도움이 되는 100개 이상의 플러그인을 제공합니다.


비디오JS
Video.js - Make your player yours
Make your player yours with the internet's most popular open source video player framework
videojs.com
순간.js
Moment.js를 사용하면 JavaScript로 날짜와 시간을 쉽게 처리할 수 있습니다.


순간들
픽시JS
가장 빠르고 유연한 2D WebGL 렌더러로 아름다운 디지털 콘텐츠를 만드십시오.


픽시JS
웹팩
Webpack은 최신 JavaScript 애플리케이션을 위한 정적 모듈 패키징 도구입니다.


웹팩
전체 페이지.js
fullPage.js는 웹사이트에 대한 전체 화면 스크롤을 만드는 데 도움이 됩니다.


Fullpagejs
하울러.js
Howler.js는 웹 페이지용 오디오를 쉽게 만들고 처리하는 데 도움이 되는 약 7KB 크기의 오픈 소스 JavaScript 라이브러리입니다. API와 HTML5 오디오의 조합으로 IE9 및 Cordova를 비롯한 다양한 플랫폼과 웹 브라우저에서 실행할 수 있습니다. Howler.js의 몇 가지 장점: 모듈식 아키텍처를 통해 쉽게 확장 가능하고 MP3, MPEG, OPUS, OGG, OGA, WAV, AAC, CAF, M4A 등과 같은 대부분의 파일 유형을 지원하며 자동 캐싱은 웹사이트의 성능을 높이는 데 도움이 됩니다. 뿐만 아니라 서버의 대역폭. 또한 초기 볼륨 결정, 자동 재생 옵션, 동적인 노래 반복 등과 같이 사이트에 맞게 미디어 플레이어를 미세 조정할 수 있는 여러 속성을 제공합니다.


하울러JS
석공 직
웹사이트(특히 이미지의 경우)를 위한 복잡한 그리드 레이아웃을 쉽게 만들 수 있는 라이브러리입니다.


석공 직
전체 화면
Screenfull은 요소 또는 웹 페이지를 전체 화면 모드로 전환하는 데 도움이 됩니다.


전체 화면
입자.js
Particles.js는 웹사이트의 아름다운 배경을 만들고 다듬을 수 있는 무료 오픈 소스 라이브러리입니다.


입자
전단
Leaflet은 모바일 장치에서 지도와 상호 작용하기 위한 오픈 소스 JavaScript 라이브러리입니다.


전단
SortableJS
SortableJS는 HTML5에 끌어서 놓기 기능을 추가하는 JavaScript 라이브러리입니다.


SortableJS
클립보드.js
클립보드를 사용하면 웹 페이지의 내용을 클립보드에 빠르게 복사할 수 있습니다.


클립보드.js
밑줄.js
Underscore.js는 일반적인 프로그래밍 문제를 해결하는 데 유용한 기능을 제공하는 JavaScript 라이브러리입니다.


밑줄.js
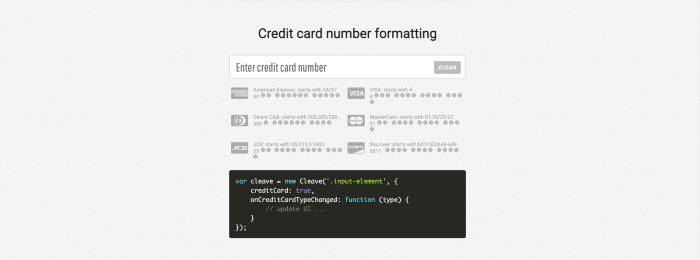
쪼개기.js
Cleave를 사용 input하면 사용자가 정보를 입력할 때 요소의 형식을 쉽게 변경할 수 있습니다 .


쪼개기.js
공유하다
공유 라이브러리를 사용하면 사용자가 웹 페이지에서 원하는 텍스트를 선택하고 즉시 Facebook 또는 Twitter에 공유할 수 있습니다. 크기도 매우 가벼우며 약 8KB에 불과합니다.


공유하다
Chardin.js
Chardin.js 라이브러리는 웹 페이지에 구성 요소에 대한 지침을 표시하는 데 도움이 됩니다. 사용자가 이해하고 사용하기 쉽도록 구성 요소 기능에 대해 자세히 설명합니다.


Chardin.js
튀기다
Flip은 플립 효과가 있는 카운터를 빠르고 쉽게 만들 수 있는 플러그인입니다. 이벤트 타이머, 프로모션, 기금 모금 캠페인을 만들어야 하는 경우 이 라이브러리가 가장 적합한 라이브러리라고 생각합니다.


튀기다
이미지 비교 뷰어
이미지 비교 뷰어는 웹 페이지에서 직접 두 이미지를 비교할 수 있는 JavaScript로 구축된 오픈 소스 라이브러리입니다. 사용자가 시각적으로 보고 더 명확하게 구분할 수 있도록 편집 전후의 이미지를 비교하는 데 자주 사용됩니다.


이미지 비교 뷰어
노티프
Notyf는 약 3KB 크기의 웹 페이지에 대한 토스트 알림을 생성하는 데 도움이 되는 JavaScript 라이브러리입니다. 다양한 장치 화면에 반응형으로 표시되며 React, Angular, Aurelia, Vue 및 Svelte와 같은 오늘날의 인기 있는 JS 프레임워크와 함께 사용하기 쉽습니다.


노티프
머니.js
Dinero.js는 작업하고 문제를 해결하는 데 도움이 되는 많은 기능을 제공하는 JavaScript 라이브러리입니다. 통화 관련 주제는 웹사이트에 있습니다.


머니.js
Dinero.js - Documentation
Dinero.js is a library for working with monetary values in JavaScript. Dinero.js provides builds for different environments. It also comes with polyfilled versions for older browsers. The recommended way of install is via npm or Yarn: Include Dinero.js in
dinerojs.com
단순시차.js
simpleParallax.js는 컴팩트한 크기의 오픈 소스 JavaScript 라이브러리입니다. 웹 사이트 이미지에 간단하고 쉬운 시차 효과를 만드는 데 도움이 됩니다.


단순시차.js
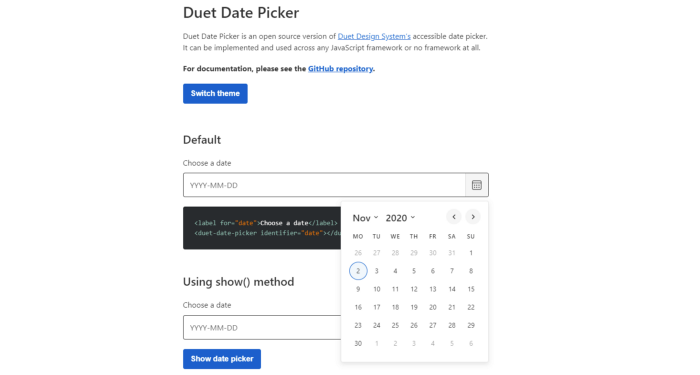
듀엣 날짜 선택기
Duet Date Picker는 Duet Design Systems에서 개발한 오픈 소스 코드입니다. 추가 사용이나 추가 라이브러리 없이 웹 사이트의 날짜 선택기 구성 요소를 쉽게 구축할 수 있습니다. 이 라이브러리에서 제가 좋아하는 기능 중 일부는 어둡고 밝은 테마입니다. 사용자가 선택할 수 있는 시간 간격 설정, 지역별 날짜 설정 등을 할 수 있습니다.


듀엣 날짜 선택기
Print.js
Print.js는 문제 없이 웹 페이지에서 직접 파일을 인쇄할 수 있는 소형 JavaScript 라이브러리입니다. 리디렉션하거나 포함을 사용할 필요가 없습니다. PDF, HTML(예: 양식), 이미지, JSON 등과 같은 다양한 형식의 인쇄를 지원합니다. 또한 Google Chrome, Firefox, Safari, Edge 및 Opera와 같은 가장 널리 사용되는 브라우저에서도 실행됩니다.


Print.js
수학
Mathjs는 JavaScript 및 Node.js(서버 측에서 실행)용 Github에서 10.5k 이상의 별을 보유한 오픈 소스 수학 라이브러리입니다. 숫자, 큰 숫자, 복소수, 분수, 단위 및 행렬과 같은 다양한 데이터 유형을 계산하고 처리하는 데 유연성을 제공합니다.


수학 JS
진행 표시 줄
PROGRESSBAR는 다양한 유형의 모양으로 막대 기반 진행 상황을 쉽게 표시할 수 있도록 JavaScript로 구축된 오픈 소스 라이브러리입니다. 요즘 많은 인기있는 장치에서 반응합니다. npm, bower 또는 다운로드를 통해 쉽게 설정하여 사용할 수도 있습니다. 또한 이 라이브러리에서 사용할 수 있는 기능에 대한 전체 지침 페이지와 웹 사이트에 쉽게 적용할 수 있도록 미리 작성된 코드가 포함된 데모 페이지도 있습니다.


진행률 표시줄 JS
깃
Quill은 오픈 소스 편집기이므로 모든 유형의 상업용 웹 사이트 또는 비상업용 웹 사이트에 자유롭게 사용하십시오. 링크, 이미지, 비디오 등을 추가하는 것과 같은 많은 기능으로 제작되었습니다. Quill에 대해 내가 좋아하는 것은 모든 최신 반응형 웹 브라우저를 여러 장치 화면에서 설정하고 표시하는 것이 얼마나 쉬운지와 사용 시 일반적인 문제에 대한 자세한 자습서가 포함되어 있다는 것입니다.


깃
VALIDATE.JS
VALIDATE.JS는 웹사이트에서 JavaScript 개체를 검사하는 방법을 제공하는 오픈 소스 라이브러리입니다. 주요 목표는 유효성 검사를 JSON 형식으로 설정하고 브라우저와 서버 간에 공유할 수 있도록 하는 것입니다. 날짜, 이메일, 형식, 객체 유형 검사 등과 같은 많은 유효성 검사 방법을 제공합니다. VALIDATE.JS는 브라우저와 서버(Node.js)의 두 환경 모두에서 실행할 수 있습니다. 데모 페이지에서 더 많은 예제와 사용법을 볼 수 있습니다.


JS 유효성 검사
모카
Mocha는 웹 프로그래밍에서 널리 사용되는 프레임워크로 백엔드(Node.js)와 프론트엔드를 모두 지원합니다. 간단하고 쉽게 비동기 테스트를 수행하는 데 도움이 됩니다. 또한 프로그래머로 구성된 대규모 지원 커뮤니티와 자세한 지침 및 예제가 많이 있습니다. 기업은 물론 대규모 웹사이트에서도 이를 신뢰하고 사용합니다.


모카JS
'Study > JavaScript' 카테고리의 다른 글
| JavaScript의 이벤트 처리 TIp (0) | 2021.11.11 |
|---|---|
| JavaScript용 상위 5개 오디오 처리 라이브러리 (0) | 2021.10.19 |
| [Library] 2021년에 사용할 자바스크립트 라이브러리 7가지 (0) | 2021.07.22 |
| [Javascript Libliry] The 40 Best JavaScript Libraries and Frameworks for 2021 | 2021 년 40 개 최고의 자바 스크립트 라이브러리 및 프레임 워크 (0) | 2021.07.20 |
| [JavaScript] GSAP | TweenMax 쉽게 애니메이션을 구현하는 방법 (0) | 2021.07.18 |

|

|

|

|

|