JavaScript(ES6) code snippets

이 확장을 사용하면 미리 정의된 스니펫 세트로 작업하여 생산성을 높일 수 있습니다. 다른 패키지를 설치하거나 직접 빌드하여 기본 설정에 맞게 스니펫을 사용자 정의할 수 있습니다.
자신의 스니펫을 구축하기 위한 사용자 정의 옵션은 그 힘이 의존하는 곳입니다. 저는 스스로 많은 작업을 수행하지 않았지만 React , React Native, Redux 등에 대한 도우미를 얻기 위해 추가 플러그인을 설치 합니다. 구글 "VS Code code snippets"와 귀하의 프레임워크를 검색하면 귀하에게 적합한 세트를 찾을 수 있을 것입니다.
ESLint

ESList는 의심할 여지 없이 JS 개발자들 사이에서 가장 인기 있고 사랑받는 확장 중 하나입니다. 확장 프로그램은 코드에서 ESLint 규칙을 실행하고 결과를 편집기에 통합합니다. 이를 통해 규칙 무효화를 감지하고 신속하게 수정할 수 있습니다. 생산성과 코드 품질을 개선하는 데 도움이 되므로 모든 JS 개발자에게 꼭 필요한 기능입니다.
Prettier

Prettier는 VS Code, Visual Studio, Atom, Vim, Sublime Text 등과 통합되는 독창적인 코드 포맷터입니다. 이 편리한 작은 확장 프로그램은 코드를 일관되게 형식화하고 적절하게 들여쓰고 더 읽기 쉬운 코드를 위해 컬러 키워드를 제공합니다.
포맷 작업을 줄여 생산성을 높입니다. 높은 코드 가독성을 생성하는 데 도움이 됩니다.
Quokka.js

Quokka.js는 VS Code 편집기에서 신속한 JavaScript 프로토타이핑을 제공합니다. JavaScript 및 TypeScript를 위한 라이브 놀이터입니다. 이것은 종종 JS 개발자를 위한 현대식 스크래치패드라고 합니다.
빠른 작업을 시도하고 브라우저 콘솔에서 일부 JS를 실행하게 된 적이 있습니까? 아니면 node터미널 에서 프로세스 를 시작하고 거기에서 시도합니까? 이 확장의 주요 목적은 VS Code 편집기에서 코드를 빠르고 편리하게 실행하는 것입니다.
REST Client

REST 클라이언트는 HTTP 요청을 보내고 VS Code에서 직접 응답을 볼 수 있는 VS Code 확장입니다.
코드 편집기에 통합되는 편의성을 갖춘 Postman for VS Code입니다. REST 클라이언트는 REST 및 GraphQL API를 모두 지원합니다.
Chrome용 Debugger

JavaScript 디버깅은 고통스러울 수 있습니다. Chrome 및 기타 브라우저는 작업에 도움이 되는 놀라운 도구를 제공합니다. 그럼에도 불구하고 특히 프레임워크 및 많은 라이브러리로 작업할 때 작업하기가 어렵거나 전반적으로 훌륭한 경험을 제공하지 못하는 경우가 많습니다.
Chrome용 디버거는 Microsoft에서 개발한 확장 프로그램으로 모든 작은 변경 사항에 대해 코드를 원활하게 디버그할 수 있도록 도와줍니다. Chrome 콘솔용 디버거는 데이터 처리를 볼 때까지 오류가 발생한 줄과 함수를 검색할 때 매우 강력합니다.
Chrome에서 코드를 실행하고 코드 편집기에서 디버그하세요.
Live Server

라이브 서버를 사용하면 정적 및 동적 페이지에 대한 라이브 다시 로드 기능으로 로컬 개발 서버를 시작할 수 있습니다. 이것은 React와 같이 이미 라이브 다시 로드를 설정한 프레임워크로 작업하는 사람들에게는 그다지 관련이 없을 수 있지만, 다른 웹 페이지나 정적 콘텐츠로 작업하는 경우 이 확장은 라이브 서버입니다..
Live Share

이것은 놀랍고 WebStorm에 이와 같은 것이 있는지 확실하지 않지만 다른 사람들과 코드 편집기를 공유할 수 있습니다. 특히 재택 근무의 인기가 높아짐에 따라 페어 프로그래밍에 적합합니다.
나는 그것을 사용했고 나는 그것을 좋아했습니다.
Babel JavaScript

JavaScript는 지난 몇 년 동안 많이 발전했으며 React, Flow, GraphQL과 같은 프레임워크 및 라이브러리의 도입으로 이제 많은 새로운 유형의 "구문"이 허용됩니다.
Babel JavaScript는 새로운 JavaScript 구문과 이러한 특정 "언어"에 대한 구문 강조를 활성화하여 JavaScript 편집기를 최신의 가장 예쁜 것으로 작동하도록 유지합니다.
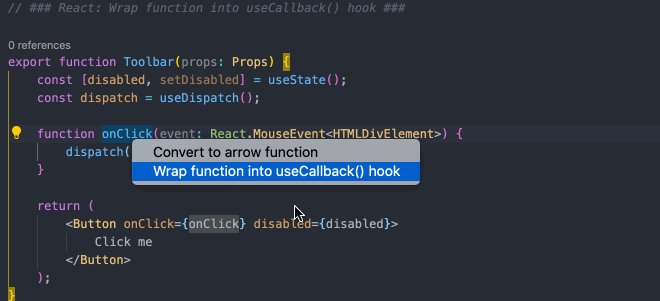
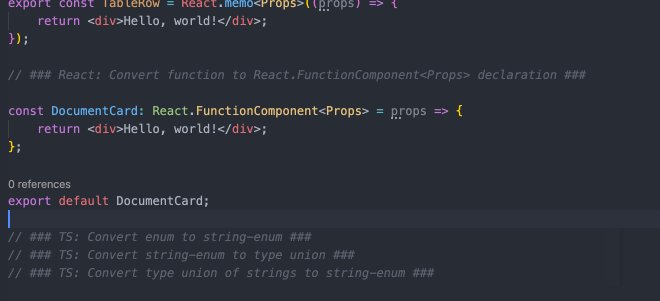
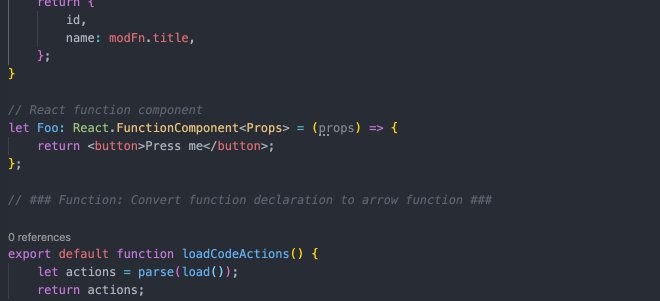
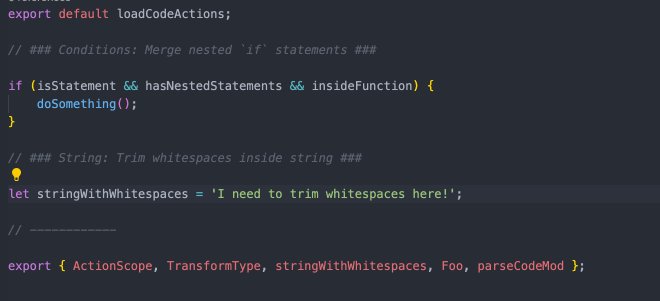
JavaScript Booster

WebStorm에서 가장 사랑받는 기능 중 하나가 마침내 VS Code에서 사용 가능합니다. JavaScript 부스터는 코드와 해당 컨텍스트를 분석하여 코드를 리팩터링하거나 향상시키는 빠른 작업을 자동으로 제안합니다.
조건, 선언, 함수, 유형 스크립트, 약속, JSX 등을 리팩토링하는 여러 코드 작업을 지원합니다.

Tabnine

Webstorm에서 VS Code로 전환할 때의 또 다른 문제점은 자동 완성의 품질입니다. VS Code에서 코드 완성은 잘 작동하지만 Webstorm이나 PyCharm이 할 수 있는 것보다 훨씬 뒤쳐져 있습니다. 그러나 Tabnine 덕분에 VS Code가 크게 향상되었습니다.
Tabnine은 AI를 사용하여 최첨단 제안을 제공하며 내 기대를 훨씬 뛰어 넘었습니다. VS Code와 JetBrains의 전체 제품군에 대해 실행하는 강력한 도구입니다.
몇 가지 기능에 대해 논의해 보겠습니다.
- 미친 코드 완성
- 자신과 팀의 프로젝트에서 배울 수 있는 능력
- 개인 정보 보호, 사용자는 로컬에서 모델을 실행하거나 클라우드 완료를 선택하도록 선택할 수 있습니다. 이 경우 개발자의 코드가 암호화되고 즉시 삭제됩니다.
- 모델은 오픈 소스 코드에 대해 학습됩니다.
- 라이선스 문제 없음
- 무료 및 유료 버전
'Study > JavaScript' 카테고리의 다른 글
| X-Frame-options를 사용하여 여러 도메인이 iframe에서 앱을 렌더링 할 수 있는 방법 (0) | 2021.11.12 |
|---|---|
| 웹 개발자로서 생산성 향상을 볼 수 있는 7가지의 스킬 (0) | 2021.11.11 |
| JavaScript의 이벤트 처리 TIp (0) | 2021.11.11 |
| JavaScript용 상위 5개 오디오 처리 라이브러리 (0) | 2021.10.19 |
| 프론트엔드 개발자를 위한 42가지 훌륭한 JavaScript 라이브러리 및 프레임워크 (0) | 2021.10.19 |

|

|

|

|

|