
JavaScript 라이브러리 및 프레임워크는 JavaScript의 동적이고 유연하며 매력적인 기능 덕분에 광범위한 기능을 통해 웹 사이트 및 응용 프로그램 개발을 더 쉽게 만듭니다 . 2020년 StackOverflow 설문조사 에 따르면 JavaScript는 8년째 가장 많이 사용되는 프로그래밍 언어 로 67.7% 의 응답자가 사용하고 있습니다.
그것의 다재다능함은 그것들을 테스트하는 것 외에도 백엔드와 프론트엔드 개발 모두에 유리합니다. 결과적으로 다양한 용도로 사용되는 많은 JavaScript 라이브러리와 프레임워크를 찾을 수 있습니다. 따라서 프로젝트에 적합한 것을 선택할 때 개발자에게 혼란을 줄 수 있습니다.
하지만 걱정하지 마세요! 이 기사에서는 기능, 이점 및 사용 사례와 함께 총 40개의 JavaScript 라이브러리 및 프레임워크를 컴파일했습니다. 그들에 대해 알아보고 어떤 것이 귀하의 프로젝트에 적합한지 결정하기 위해 계속 지켜봐 주십시오.
목차
- JavaScript 라이브러리란 무엇입니까?
- 가장 인기 있는 자바스크립트 라이브러리
- JavaScript 프레임워크란 무엇입니까?
- 가장 인기 있는 JavaScript 프레임워크
- 꼭 알아야 할 유용한 JavaScript 도구
- JavaScript 라이브러리와 프레임워크가 함께 작동하는 방법
JavaScript 라이브러리란 무엇입니까?
JavaScript 라이브러리에는 웹 페이지 또는 JS 기반 응용 프로그램에서 실제 작업을 수행하기 위한 다양한 기능, 메서드 또는 개체가 포함되어 있습니다. 그들과 함께 WordPress 사이트 를 구축 할 수도 있습니다.
좋아하는 책을 읽기 위해 다시 방문하는 도서관이라고 생각하십시오. 당신은 작가가 되어 다른 작가의 책을 즐기고, 새로운 관점이나 아이디어를 얻고, 그것을 당신의 삶에서 활용할 수 있습니다.
마찬가지로 JavaScript 라이브러리에는 개발자가 재사용하고 용도를 변경할 수 있는 코드나 기능이 있습니다. 개발자는 이러한 코드를 작성하고 다른 개발자는 처음부터 작성하는 대신 동일한 코드를 재사용하여 슬라이드쇼 준비와 같은 특정 작업을 수행합니다. 상당한 시간과 노력을 절약할 수 있습니다.
그것들은 정확히 JavaScript 라이브러리를 만드는 동기이기 때문에 여러 사용 사례에 대해 수십 개를 찾을 수 있습니다. 시간을 절약할 뿐만 아니라 전체 개발 프로세스를 단순하게 만듭니다.
JavaScript 라이브러리를 사용하는 방법
앱에서 자바 스크립트 라이브러리를 사용하려면 추가 <script>받는 사람 <head>은 Using 요소 src속성을 그 참조 라이브러리 소스 경로 또는 URL.
자세한 내용은 사용하려는 JavaScript 라이브러리의 설명서를 읽고 거기에 제공된 단계를 따르십시오.
JavaScript 라이브러리는 무엇을 위해 사용됩니까?
우리가 말했듯이 JavaScript 라이브러리는 특정 기능을 수행하는 데 사용됩니다. 그 중 약 83개가 있으며, 각각은 어떤 목적을 위해 만들어졌으며 이 섹션에서는 유용성에 대해 다룰 것입니다.
다음을 위해 JavaScript 라이브러리를 사용할 수 있습니다.
- 지도 및 차트의 데이터 시각화
애플리케이션의 데이터 시각화는 사용자가 관리자 패널, 대시보드, 성능 지표 등에서 통계를 명확하게 볼 수 있도록 하는 데 중요합니다.
이러한 데이터를 차트와 지도로 표시 하면 해당 데이터를 쉽게 분석하고 정보에 입각한 비즈니스 결정을 내리는 데 도움이 됩니다.
예: Chart.js, Apexcharts, Algolia Places
- DOM 조작
DOM(문서 개체 모델) 은 JavaScript를 사용하여 수정할 수 있는 개체 및 노드로 웹 페이지(문서)를 나타냅니다. 콘텐츠, 스타일 및 구조를 변경할 수 있습니다.
예: jQuery, Umbrella JS
- 데이터 처리
기업이 매일 처리하는 엄청난 양의 데이터를 적절하게 처리하고 관리하는 것은 필수적입니다. JavaScript 라이브러리를 사용하면 더 많은 상호 작용을 추가하면서 내용에 따라 문서를 더 쉽게 처리할 수 있습니다.
예: D3.js
- 데이터 베이스
데이터 를 읽고, 만들고, 삭제하고, 편집하고, 정렬하려면 효과적인 데이터베이스 관리 가 필요합니다. 또한 정교한 쿼리를 사용하고, 테이블을 자동으로 생성하고, 데이터를 동기화하고 유효성을 검사하는 등의 작업을 수행할 수 있습니다.
예: TaffyDB, ActiveRecord.js
- 양식
JS 라이브러리를 사용 하여 양식 유효성 검사, 동기화, 처리, 조건부 기능, 필드 제어, 레이아웃 변환 등을 포함한 양식 기능 을 단순화합니다 .
예: wForms, LiveValidation, Validanguage, qForms
- 애니메이션
사람들은 애니메이션을 좋아하며 애니메이션 을 활용하여 웹 페이지를 대화형이고 더 매력적으로 만들 수 있습니다. JavaScript 라이브러리를 사용하면 마이크로 인터랙션과 애니메이션을 쉽게 추가할 수 있습니다.
예: Anime.js, JSTweener
- 이미지 효과
사용자는 JS 라이브러리를 사용하여 이미지에 효과를 추가하고 눈에 띄게 만들 수 있습니다. 효과에는 흐림, 밝게, 엠보싱, 선명하게 하기, 회색조, 채도, 색조, 대비 조정, 뒤집기, 반전, 반사 등이 포함됩니다.
예: ImageFX, Reflection.js
- 글꼴
사용자는 콘텐츠 유형에 따라 웹 페이지를 더욱 매력적으로 만들고자 하는 글꼴을 통합할 수 있습니다 .
예: typeface.js
- 수학 및 문자열 함수
수학 표현식, 날짜, 시간 및 문자열을 추가하는 것은 까다로울 수 있습니다. 예를 들어 날짜는 여러 형식, 슬래시 및 점으로 구성되어 복잡합니다. 행렬과 벡터의 경우에도 마찬가지입니다.
JavaScript 라이브러리를 사용하여 URL을 손쉽게 조작하고 처리하는 것 외에도 이러한 복잡성을 단순화하십시오.
예: Date.js, Sylvester, JavaScript URL 라이브러리
- 사용자 인터페이스 및 구성 요소
웹 페이지를 보다 반응적이고 동적으로 만들고 DOM 작업 수를 줄이며 페이지 속도를 높이는 등의 방법으로 웹 페이지를 통해 더 나은 사용자 경험 을 제공할 수 있습니다 .
예: ReactJS, Glimmer.js
그리고 이것들은 가장 일반적인 사용 사례일 뿐입니다. JavaScript 라이브러리의 다른 용도는 다음과 같습니다.
- 사용자 지정 대화 상자 만들기
- 키보드 단축키 만들기
- 플랫폼 전환
- 둥근 모서리 만들기
- 데이터 검색/AJAX에 영향
- 페이지 레이아웃 정렬
- 탐색 및 라우팅 만들기
- 로깅 및 디버깅
- 그리고 더 많은.
가장 인기 있는 자바스크립트 라이브러리
제이쿼리
jQuery 는 빠르고 가볍고 기능이 풍부한 고전적인 JavaScript 라이브러리입니다. BarCamp NYC에서 John Resig가 2006년에 지었습니다. jQuery는 MIT의 라이선스가 있는 무료 오픈 소스 소프트웨어입니다.
HTML 문서 조작 및 탐색, 애니메이션, 이벤트 처리 및 Ajax를 더 간단하게 만듭니다.
W3Techs 에 따르면 모든 사이트의 77.6%가 jQuery를 사용합니다(2021년 2월 23일 기준).

jQuery 라이브러리
특징 및 장점:
- 사용하기 쉽고 최소한의 API가 있습니다.
- 스타일 속성을 조작하고 요소를 찾는 데 CSS3 선택기를 사용합니다.
- jQuery는 가벼우 며 gzip 및 축소에 30kb 밖에 걸리지 않으며 AMD 모듈을 지원합니다.
- 구문이 CSS와 매우 유사하여 초보자도 쉽게 배울 수 있습니다.
- 플러그인으로 확장 가능.
- Chrome 및 Firefox를 비롯한 여러 브라우저를 지원하는 API를 통한 다용성.
사용 사례:
- 특정 기준을 사용하여 DOM에서 노드를 선택하는 CSS 선택기를 사용한 DOM 조작. 이러한 기준에는 요소 이름과 해당 속성(예: 클래스 및 ID)이 포함됩니다.
- Sizzle(오픈 소스, 다중 브라우저 선택기 엔진)을 사용하는 DOM의 요소 선택.
- 효과, 이벤트 및 애니메이션 만들기.
- JSON 파싱.
- Ajax 애플리케이션 개발.
- 기능 감지.
- Promise 및 Deferred 개체를 사용한 비동기 처리 제어.
리액트.js
React.js (ReactJS 또는 React라고도 함)는 오픈 소스 프론트 엔드 JavaScript 라이브러리입니다. 2013년 Facebook에서 소프트웨어 엔지니어로 일하는 Jordan Walke가 만들었습니다.
이제 MIT 라이선스가 있지만 초기에는 Apache 라이선스 2.0으로 출시되었습니다. React는 대화형 UI를 쉽게 만들 수 있도록 설계되었습니다.
앱의 개별 상태에 대한 간단한 보기를 디자인하기만 하면 됩니다. 다음으로 데이터 변경 시 올바른 구성 요소를 효율적으로 렌더링하고 업데이트합니다.

반응 라이브러리
특징 및 장점:
- React 코드는 React DOM 라이브러리의 도움으로 DOM의 특정 요소로 렌더링해야 하는 구성 요소 또는 엔티티로 구성됩니다.
- 데이터 구조에 메모리 내 캐시를 만들고 차이를 계산하고 브라우저에서 디스플레이 DOM을 효율적으로 업데이트하여 가상 DOM을 사용합니다.
- 이 선택적 렌더링으로 인해 페이지 레이아웃, CSS 스타일 및 전체 페이지 렌더링 을 다시 계산하는 개발자의 노력을 절약하면서 앱 성능이 향상 됩니다.
- render 및 componentDidMount와 같은 수명 주기 메서드를 사용하여 엔터티의 수명 동안 특정 지점에서 코드를 실행할 수 있습니다.
- JS와 HTML을 결합한 JavaScript XML(JSX)을 지원합니다. 중첩된 요소, 속성, JS 표현식 및 조건문을 사용하여 구성 요소를 렌더링하는 데 도움이 됩니다.
사용 사례:
- 모바일 또는 단일 페이지 애플리케이션을 개발하는 동안 기반 역할을 합니다.
- 상태를 DOM에 렌더링하고 관리합니다.
- 웹 응용 프로그램 및 대화형 사이트를 개발하는 동안 효율적인 사용자 인터페이스를 구축합니다.
- 디버깅 및 테스트가 더 쉽습니다.
보너스 포인트: Facebook , Instagram 및 Whatsapp은 모두 React를 사용합니다.
D3.js
D3(Data-Driven Documents) 또는 D3.js 는 개발자가 데이터를 기반으로 문서 조작에 사용하는 또 다른 유명한 JS 라이브러리입니다. 2011년에 BSD 라이선스로 출시되었습니다.

D3.js 라이브러리
특징 및 장점:
- 웹 표준을 강조 하고 단일 프레임워크에 국한되지 않고 최신 브라우저 기능을 제공합니다.
- D3.js는 강력한 데이터 시각화를 가능하게 합니다.
- HTML, CSS 및 SVG를 지원합니다.
- 데이터 기반 접근 방식을 취하고 이를 적용하여 DOM을 조작합니다.
- D3.js는 빠르며 애니메이션 및 상호 작용을 위한 다양한 동적 동작 및 데이터 세트를 지원합니다.
- 오버헤드를 줄여 높은 프레임 속도 내에서 더 넓은 그래픽 복잡성을 허용합니다.
사용 사례:
- 대화형 및 동적 데이터 시각화를 생성합니다.
- 데이터를 DOM에 바인딩하고 데이터 기반 변환을 수행합니다. 예를 들어 숫자 배열에서 HTML 테이블을 생성한 다음 D3.js를 사용하여 SVG 막대 차트 또는 3D 표면 플롯을 생성할 수 있습니다.
- 기능 코드는 방대한 모듈 컬렉션과 함께 재사용할 수 있도록 합니다.
- D3는 선언적 접근 방식, 노드 추가, 정렬 또는 제거, 텍스트 또는 HTML 콘텐츠 변경 등을 통해 스타일이나 속성을 변경하는 것과 같이 노드를 변경하는 다양한 모드를 제공합니다.
- 애니메이션 전환 생성, 이벤트를 통한 복잡한 전환 시퀀싱, CSS3 전환 수행 등
밑줄.js
Underscore 는 일반적인 프로그래밍 작업을 위한 다양한 기능을 제공하는 JavaScript 유틸리티 라이브러리입니다. 2009년 Jeremy Askenas에 의해 만들어졌으며 MIT 라이선스로 릴리스되었습니다. 이제 Lodash가 이를 추월했습니다.

밑줄 라이브러리
특징 및 장점:
- 그 기능은 Prototype.js(또 다른 인기 있는 유틸리티 라이브러리)와 유사하지만 Underscore는 개체 프로토타입 확장이 아닌 기능적 프로그래밍 디자인을 가지고 있습니다.
- 조작하는 데이터 유형에 따라 4가지 유형의 100개 이상의 함수가 있습니다. 조작할 함수는 다음과 같습니다.
-
- 사물
- 배열
- 객체와 배열 모두
- 기타 기능
- 밑줄은 Chrome, Firefox, Edge 등과 호환됩니다 .
사용 사례:
바인딩, 빠른 인덱싱, JavaScript 템플릿, 품질 테스트 등과 같은 특수 기능과 함께 필터, 맵 등과 같은 기능적 도우미를 지원합니다.
로다쉬
Lodash 는 숫자, 배열, 문자열, 개체 등으로 작업하기 쉽게 해주는 JS 유틸리티 라이브러리이기도 합니다. 2013년에 출시되었으며 Underscore.js와 같은 기능적 프로그래밍 디자인도 사용합니다.

로다시 도서관
특징 및 장점:
- 유지 관리 가능하고 간결한 JavaScript 코드를 작성하는 데 도움이 됩니다.
- 수학 연산, 바인딩, 조절, 장식, 제한, 디바운싱 등과 같은 일반적인 작업을 단순화합니다.
- 트리밍, 카멜 케이스, 대문자와 같은 문자열 기능이 더 간단해졌습니다.
- 배열 생성, 수정, 압축 및 정렬.
- 컬렉션, 개체 및 시퀀스에 대한 기타 작업입니다.
사용 사례:
모듈식 방법은 다음과 같은 이점을 제공합니다.
- 배열, 문자열 및 개체를 반복합니다.
- 복합 기능 제작.
- 값 조작 및 테스트.
알골리아 플레이스
Algolia Places 는 사이트에서 주소 자동 완성을 사용하는 쉽고 분산된 방법을 제공하는 JavaScript 라이브러리입니다. 사이트 사용자 경험을 향상시키는 데 도움이 될 수 있는 놀랍도록 빠르고 놀랍도록 정확한 도구입니다. Algolia Places는 OpenStreetMap의 인상적인 오픈 소스 데이터베이스를 활용하여 전 세계 장소를 포괄합니다.
예를 들어 제품 페이지 전환 을 높이는 데 사용할 수 있습니다 .

Algolia Places 라이브러리
특징 및 장점:
- 동시에 여러 입력을 채워 체크아웃을 단순화합니다.
- 국가 또는 도시 선택기를 손쉽게 사용할 수 있습니다.
- 실시간으로 지도에 링크 제안을 표시하여 결과를 빠르게 볼 수 있습니다.
- Algolia Places는 입력 실수를 처리하고 그에 따라 결과를 표시할 수 있습니다.
- 모든 쿼리를 가장 가까운 서버로 자동 라우팅하여 밀리초 이내에 결과를 제공합니다.
사용 사례:
- 매우 유용한 특정 위치를 표시하기 위해 지도를 통합할 수 있습니다.
- 양식을 효율적으로 사용할 수 있습니다.
애니메이션.js
사이트나 애플리케이션에 애니메이션을 추가하려는 경우 Anime.js 는 찾을 수 있는 최고의 JavaScript 라이브러리 중 하나입니다. 2019년에 출시되었으며 강력하면서도 간단한 API로 가볍습니다.

Anime.js 라이브러리
특징 및 장점:
- Anime.js는 DOM 속성, CSS 속성, SVG , CSS 변환 및 JS 개체 와 함께 실행됩니다 .
- Chrome, Safari, Firefox, Opera 등과 같은 다양한 브라우저에서 작동합니다.
- 소스 코드를 쉽게 해독하고 사용할 수 있습니다.
- 중첩 및 비틀림 추적과 같은 복잡한 애니메이션 방법이 더 쉬워집니다.
사용 사례:
- 속성 및 타이밍에 Anime.js의 스태거링 시스템을 사용할 수 있습니다.
- 하나의 HTML 요소에 대해 동시에 여러 타이밍으로 계층화된 CSS 변환을 생성합니다.
- Anime.js 콜백 및 제어 기능을 사용하여 동기화 방식으로 이벤트를 재생, 일시 중지, 트리거, 반전 및 제어합니다.
스크롤 시 애니메이트(AOS)
Animate On Scroll 은 단일 페이지 시차 웹 사이트에 적합합니다. 이 JS 라이브러리는 완전히 오픈 소스이며 아래 또는 위로 스크롤할 때 멋지게 보이는 적절한 애니메이션 을 페이지에 추가하는 데 도움이 됩니다.
페이드 효과, 고정 앵커 위치 등을 추가하여 사용자를 즐겁게 하여 사이트 디자인을 즐겁게 만듭니다.

Animate On Scroll 라이브러리
특징 및 장점:
- 라이브러리는 요소 위치를 감지하고 뷰포트에 표시되는 동안 적절한 클래스를 추가할 수 있습니다.
- 애니메이션을 쉽게 추가하는 것 외에도 뷰포트에서 애니메이션을 변경할 수 있습니다.
- 휴대폰, 태블릿, 컴퓨터 등 다양한 기기에서 원활하게 작동하며,
- 순수 자바스크립트로 작성되었기 때문에 종속성이 없습니다.
사용 사례:
- 다른 요소의 위치에 따라 요소를 애니메이션합니다.
- 화면 위치에 따라 요소에 애니메이션을 적용합니다.
- 모바일에서 요소 애니메이션을 비활성화합니다.
- 페이드, 뒤집기, 슬라이드, 확대/축소, 앵커 배치 등과 같은 다양한 애니메이션을 만듭니다.
비데오.js
전체 화면 비디오를 사이트 배경에 통합하시겠습니까? Bideo.js를 사용해 보세요 .

Bideo.js 라이브러리
특징 및 장점:
- 이 JavaScript 라이브러리를 사용하면 비디오 배경을 쉽게 추가할 수 있습니다.
- 이 기능은 다양한 배율과 크기의 화면에서 멋지게 보이며 원활하게 작동합니다.
- 추가된 동영상은 사용하는 브라우저에 따라 크기가 조정될 수 있습니다.
- CSS/HTML을 사용하여 구현하기 쉽습니다.
사용 사례:
사이트에 반응형 전체 화면 배경 비디오 를 추가하려면 .
차트.js
귀하의 웹사이트 또는 프로젝트는 데이터 분석 분야와 관련이 있습니까?
많은 통계를 제시해야 합니까?
Chart.js 는 사용하기에 훌륭한 JavaScript 라이브러리입니다.
Chart.js는 멋진 차트와 그래프를 프로젝트에 즉시 추가할 수 있는 디자이너와 개발자를 위한 유연하고 간단한 라이브러리입니다. 오픈 소스이며 MIT 라이선스가 있습니다.

Chart.js 라이브러리
특징 및 장점:
- 기본 차트와 그래프를 추가하는 우아하고 간단합니다.
- 반응형 웹 페이지의 결과 .
- 로드하기 쉽고 배우고 구현하기 쉽습니다.
- 8가지 유형의 차트.
- 초보자에게 좋습니다.
- 페이지를 보다 인터랙티브하게 만드는 애니메이션 기능.
사용 사례:
- 혼합 차트 유형을 사용하여 다양한 데이터 세트를 사용할 때 명확한 시각적 표현을 제공합니다.
- 로그, 날짜, 시간 또는 사용자 지정 척도에 희소 및 복잡한 데이터 세트를 플로팅합니다.
쪼개기.js
Cleave.js 는 텍스트 콘텐츠의 형식을 지정하려는 경우 흥미로운 솔루션을 제공합니다. 그 생성은 입력된 데이터의 형식을 지정하여 입력 필드의 가독성을 높이는 더 쉬운 방법을 제공하는 것을 목표로 합니다.
이렇게 하면 더 이상 패턴을 마스킹하거나 텍스트 서식을 지정하기 위해 정규식을 작성할 필요가 없습니다.

Cleave.js 라이브러리
특징 및 장점:
- 양식 제출을 위한 일관된 데이터로 사용자 경험을 향상시킵니다 .
- 신용 카드 번호, 전화 번호, 날짜, 시간 및 숫자에 대해 다양한 형식 유형을 수행할 수 있습니다.
- 사용자 정의 블록, 접두어 및 구분 기호의 형식을 지정합니다.
- ReactJS 구성 요소 등을 지원합니다.
사용 사례:
- CSS 선택기를 사용하여 여러 DOM 요소에 cleave.js를 구현합니다.
- 특정 원시 값을 업데이트합니다.
- 텍스트 필드의 참조를 얻으려면.
- Vue.js, jQuery 및 Playground에서 redux 형식으로 사용됩니다.
Choreographer.js
복잡한 CSS에 효과적으로 애니메이션을 적용 하려면 Chreographer.js 를 사용하십시오 . CSS가 아닌 애니메이션에 사용할 수 있는 사용자 정의 기능을 더 추가할 수도 있습니다.
이 JavaScript 라이브러리를 사용하려면 npm을 통해 패키지를 설치하거나 스크립트 파일을 추가하십시오.

Choreographer.js 라이브러리
특징 및 장점:
- Animation 클래스는 개별 애니메이션 데이터를 관리합니다.
- animationConfig 객체는 각 애니메이션 인스턴스를 구성합니다.
- 2개의 내장 애니메이션 기능인 '변경'과 '스케일'이 포함되어 있습니다.
- 'Scale'은 점진적으로 측정된 값을 노드의 스타일 속성에 매핑하는 데 사용됩니다.
- '변경'은 스타일 속성을 제거하거나 추가합니다.
사용 사례:
- 인스턴트 스크롤 애니메이션을 수행합니다.
- 마우스 움직임에 따라 애니메이션을 만듭니다.
희미한 빛
2017년에 출시된 Glimmer 는 가볍고 빠른 UI 구성 요소를 제공합니다. 강력한 Ember CLI를 사용하며 EmberJS를 구성 요소로 사용할 수 있습니다.

글리머 라이브러리
특징 및 장점:
- Glimmer는 렌더링 및 업데이트에 대해 놀라운 성능을 제공할 수 있는 빠른 DOM 렌더링 엔진입니다.
- 코드를 다시 작성할 필요 없이 현재 기술 스택과 함께 작동할 수 있는 다목적입니다.
사용 사례:
- 독립 실행형 구성 요소로 사용하거나 기존 애플리케이션의 웹 구성 요소로 추가할 수 있습니다.
- DOM 렌더링.
- 정적 콘텐츠와 동적 콘텐츠를 구분하는 데 도움이 됩니다.
- Ember의 기능을 원하지만 더 가벼운 패키지를 원할 때 Glimmer를 사용하십시오.
Granim.js
Granim.js 는 유동적이고 인터랙티브한 그라디언트 애니메이션을 만드는 데 도움이 되는 JS 라이브러리입니다. 이렇게 하면 다채로운 배경으로 사이트를 눈에 띄게 만들 수 있습니다.

Granim.js 라이브러리
특징 및 장점:
- 그라디언트는 이미지를 덮고, 독립 실행형으로 작업하고, 이미지 마스크 아래에서 슬라이드하는 등의 작업을 수행할 수 있습니다.
- 백분율 또는 픽셀 값으로 그라데이션 방향을 사용자 지정할 수 있습니다.
- 그라디언트 방향을 대각선, 위 아래, 왼쪽-오른쪽, 방사형 또는 사용자 지정으로 설정합니다.
- 상태 변경에 따라 애니메이션 지속 시간을 밀리초(ms)로 설정합니다.
- 그라디언트 색상과 위치를 사용자 정의합니다.
- 캔버스 위치, 소스, 크기 조정 등을 기반으로 한 이미지 사용자 정의
- 포함된 다른 옵션에는 콜백 설정, 이벤트 방출, 그래디언트 제어 방법 등이 있습니다.
사용 사례:
- 2가지 색상의 3가지 그라디언트를 사용하여 기본 그라디언트 애니메이션을 만듭니다.
- 3가지 색상의 2가지 그라디언트를 사용하는 복잡한 그라디언트 애니메이션.
- 하나의 배경 이미지, 2개의 색상 및 하나의 혼합 모드로 그라디언트 애니메이션.
- 하나의 이미지 마스크를 사용하여 특정 모양 아래에 그라디언트 애니메이션을 만듭니다.
- 이벤트에 반응하는 그라디언트 애니메이션 만들기.
전체 페이지.js
오픈 소스 JS 라이브러리인 fullPage.js 를 사용하면 전체 화면 스크롤 사이트 또는 한 페이지 웹 사이트를 쉽게 만들 수 있습니다. 사용이 간편하며 사이트 섹션 내에 가로 슬라이더를 추가 할 수도 있습니다 .

fullpage.js 라이브러리
특징 및 장점:
- 광범위한 사용자 정의 및 구성 옵션을 제공합니다.
- react-fullpage , angular-fullpage 및 vue-fullpage 와 같은 JavaScript 프레임워크를 지원합니다 .
- 수직 및 수평 스크롤을 모두 활성화합니다.
- 다양한 크기의 화면과 여러 브라우저에 맞는 반응형 디자인.
- 페이지 로드 시 자동 스크롤.
- 비디오/이미지 지연 로드.
사용 사례:
- 많은 확장 기능을 사용하여 기본 기능을 개선합니다.
- 전체 화면 스크롤 사이트를 만들려면.
- 단일 페이지 웹 사이트 구축.
전단
Leaflet 은 대화형 지도를 사이트에 포함하는 데 사용할 수 있는 최고의 JavaScript 라이브러리 중 하나입니다. 오픈 소스이며 모바일 친화적이며 무게는 약 39kb입니다. 워드 프레스 플러그인에 대한 MapPress지도는 전원에 대화 형지도를 리플릿을 사용합니다.

전단지 라이브러리
특징 및 장점:
- 모바일 하드웨어 가속 및 CSS 기능과 같은 성능 기능을 제공합니다.
- 타일 레이어, 팝업, 마커, 벡터 레이어, GeoJSON 및 이미지 오버레이를 포함한 고유한 레이어.
- 드래그 패닝, 핀치 줌, 키보드 탐색, 이벤트 등을 포함한 상호 작용 기능
- 레이어 전환기, 속성, 축척 및 확대/축소 버튼과 같은 맵 컨트롤.
- Chrome, Safari, Firefox, Edge 등과 같은 브라우저를 지원합니다.
- OOP 기능, HTML 및 이미지 기반 마커, CSS3 컨트롤 및 팝업을 포함한 사용자 지정.
사용 사례:
더 나은 확대/축소 및 이동, 스마트 폴리곤/폴리라인 렌더링, 모듈식 빌드 및 탭 지연 모바일 애니메이션을 사용하여 사이트에 지도를 추가하십시오.
다중.js
Multiple.js 는 JavaScript 좌표 처리 없이 CSS 또는 HTML을 사용하여 다양한 요소에서 배경 이미지 공유를 가능하게 합니다.
결과적으로 더 많은 사용자 상호 작용을 증가시키는 놀라운 시각 효과를 만듭니다.

Multiple.js 라이브러리
특징 및 장점:
- 여러 배경을 지원합니다.
- 그라디언트 불투명도 지원.
- 많은 모바일 및 웹 브라우저를 지원합니다.
사용 사례:
- 배경 이미지 를 공유하려면 .
순간.js
Moment.js 는 다른 시간대, API 호출, 현지 언어 등으로 작업할 때 시간과 날짜를 효과적으로 관리하는 데 도움이 됩니다 .
날짜와 시간을 검증, 구문 분석, 형식 지정 또는 조작하여 간소화할 수 있습니다.

Moment.js 라이브러리
특징 및 장점:
- 그것은 많은 국제 언어를 지원합니다.
- 객체 가변성.
- Epoch 이동, 기본 Date 객체 검색 등과 같은 여러 내부 속성
- 파서를 올바르게 사용하려면 엄격 모드, 날짜 형식, 관용 모드 등과 같은 몇 가지 지침이 있습니다.
사용 사례:
- 게시된 기사에 시간을 표시합니다.
- 전 세계의 사람들과 현지 언어로 소통합니다.
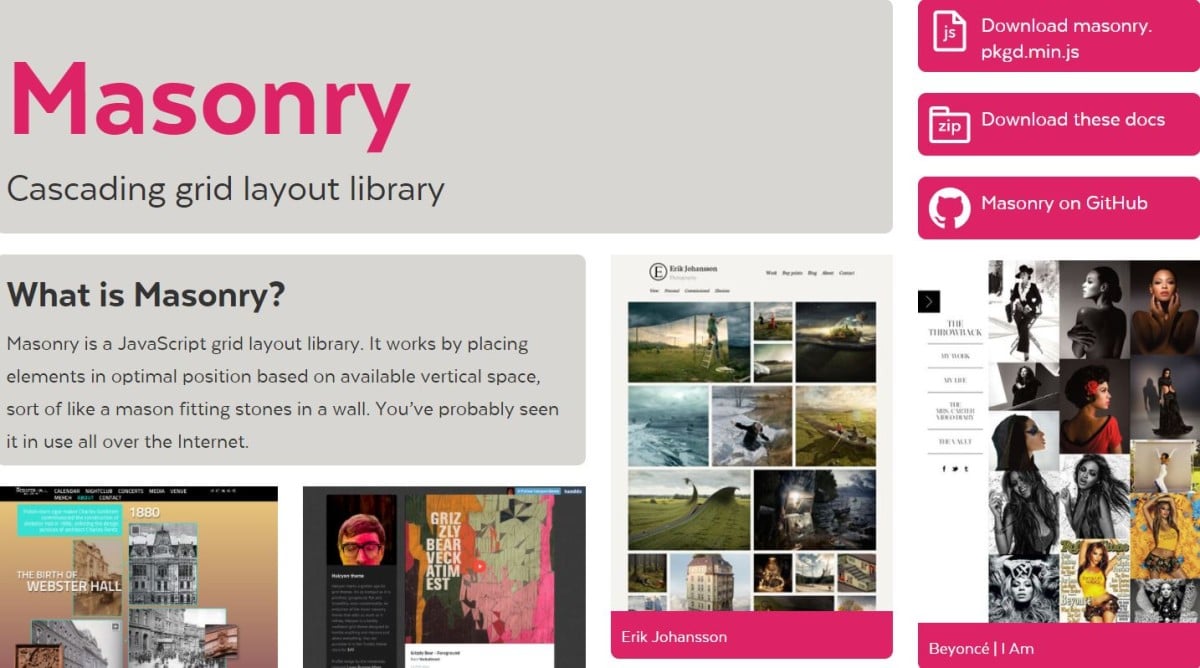
석공 직
Masonry 는 멋진 JS 그리드 레이아웃 라이브러리입니다. 이 라이브러리는 사용 가능한 수직 공간의 양에 따라 적절한 위치에 그리드 요소를 배치하는 데 도움이 됩니다. 일부 인기 있는 사진 갤러리 WordPress 플러그인 에서도 사용됩니다 .
이것을 벽을 쌓는 동안 석공이 돌을 맞추는 방법과 비교하십시오.

석조 도서관
특징 및 장점:
- Masonry의 그리드 레이아웃은 열을 기반으로 하며 고정된 행 높이가 없습니다.
- 불필요한 공백을 제거하여 웹 페이지의 공간을 최적화합니다.
- 레이아웃 구조를 손상시키지 않고 요소를 정렬하고 필터링합니다.
- 애니메이션 효과.
- 최적의 구조를 위해 레이아웃을 자동 조정하는 동적 요소.
사용 사례:
트래픽을 1000% 이상 증가시킨 방법을 알고 싶으십니까?
WordPress 내부자 팁이 포함된 주간 뉴스레터를 받는 20,000명 이상의 다른 사용자와 함께하십시오!
- 다양한 이미지 크기로 이미지 갤러리를 생성합니다.
- 요약 길이가 다양한 경우에도 일관성을 유지하면서 최신 블로그 게시물을 여러 열에 나열합니다.
- 이미지, 디자인, 프로젝트 등과 같은 포트폴리오 항목 을 나타냅니다 .
전지전능한
Omniscient.js 는 불변 데이터를 포함하는 신속한 하향식 렌더링을 위해 React 구성 요소 추상화를 제공하는 JS 라이브러리입니다.
이 라이브러리는 최적화되고 흥미로운 기능을 제공하므로 프로젝트를 원활하게 구축하는 데 도움이 될 수 있습니다.

전지전능한 도서관
특징 및 장점:
- 상태 비저장 React 구성 요소를 기억합니다.
- 사용자 인터페이스를 위한 함수형 프로그래밍.
- 하향식 구성 요소 렌더링.
- Immutable.js를 사용하여 불변 데이터를 지원합니다.
- 믹스인을 사용하여 공유 기능으로 작고 구성 가능한 구성 요소를 활성화합니다.
사용 사례:
- 구성 요소 키를 제공합니다.
- 도우미 함수 또는 구성을 사용하여 상위 코드에 토크백합니다.
- 구성 요소 재정의.
- 필터링 및 디버깅.
파슬리
프로젝트에 양식을 추가하시겠습니까?
그렇다면 파슬리 가 유용할 수 있습니다. 양식의 유효성을 검사하는 데 사용할 수 있는 간편하면서도 강력한 JS 라이브러리입니다.

파슬리 도서관
특징 및 장점:
- 직관적인 DOM API는 JS 라인을 작성할 필요 없이 HTML 태그에서 직접 입력을 받습니다.
- 양식 수정을 동적으로 감지하여 동적 양식 유효성 검사
- 12개 이상의 내장 유효성 검사기, Ajax 유효성 검사기 및 기타 확장
- Parsley 기본 동작을 재정의하고 UI 및 UX 중심 경험을 제공할 수 있습니다.
- 많은 브라우저에서 작동하는 무료, 오픈 소스 및 매우 안정적인
사용 사례:
- 간단한 양식 만들기
- 복잡한 검증 수행
- 다단계 양식 만들기
- 여러 입력 검증
- 약속 및 Ajax 요청 처리
- 정교한 부동 오류 레이블을 만들기 위한 스타일 입력
Popper.js
Popper.js 는 팝오버 , 드롭다운, 도구 설명 및 버튼이나 기타 유사한 요소 가까이에 나타나는 기타 상황별 요소를 쉽게 배치할 수 있도록 만들어졌습니다.
Popper는 그것들을 배열하고, 다른 사이트 요소에 붙이고, 어떤 화면 크기에서도 원활하게 수행할 수 있도록 하는 훌륭한 방법을 제공합니다.

Popper.js 라이브러리
특징 및 장점:
- 약 3kb 크기의 경량 라이브러리
- 스크롤 컨테이너 내부를 스크롤할 때 툴팁이 참조 요소와 함께 계속 유지되도록 합니다.
- 고급 구성 가능성
- Angular 또는 React와 같은 강력한 라이브러리를 사용하여 UI를 작성하여 통합을 원활하게 만듭니다.
사용 사례:
- 도구 설명을 처음부터 작성합니다.
- 이러한 요소를 원활하게 배치합니다.
쓰리.js
Three.js 를 사용하면 3D 디자인을 즐겁게 만들 수 있습니다. 최신 브라우저에서 장면을 렌더링하기 위해 WebGL을 사용합니다. IE 10 이하를 사용한다면 다른 CSS3, CSS2, SVH 렌더러를 사용하세요.

Three.js 라이브러리
특징 및 장점:
- Chrome 9+, Opera 15+, Firefox 4+, IE 11, Edge 및 Safari 5.1 지원
- 형식화된 배열, Blob, Promise, URL API, Fetch 등과 같은 JS 기능 지원
- 다양한 기하학, 개체, 조명, 그림자, 로더, 재료, 수학 요소, 텍스처 등을 만들 수 있습니다.
사용 사례:
- 기하학적 정육면체, 구 등을 생성하려면
- 카메라 또는 장면 만들기
Screenfull.js
Screenfull.js 를 사용 하여 프로젝트에 전체 화면 요소를 추가합니다. 인상적인 크로스 브라우저 효율성으로 인해 이 JavaScript 라이브러리를 사용하는 동안 문제가 발생하지 않습니다.

Screenfull.js 라이브러리
특징 및 장점:
- 페이지 또는 요소 전체 화면
- 휴대전화에서 탐색 UI 숨기기
- jQuery 및 Angular를 사용하여 전체 화면 요소를 추가합니다.
- 전체 화면 수정, 오류 등을 감지합니다.
사용 사례:
- 웹 페이지에 전체 화면 요소 추가
- 문서에서 Screenfull.js 가져오기
- 전체 화면 모드 종료 및 전환
- 이벤트 처리
고분자
Google – Polymer 의 오픈 소스 JavaScript 라이브러리 는 구성 요소를 사용하여 웹 앱을 빌드하는 데 사용됩니다.

폴리머 라이브러리
특징 및 장점:
- 사용자 정의 요소를 만드는 간단한 방법입니다.
- 계산된 속성.
- 단방향 및 양방향 데이터 바인딩을 모두 지원합니다.
- 제스처 이벤트.
사용 사례:
- JS, CSS 및 HTTP를 사용하여 사용자 지정 웹 구성 요소로 대화형 웹 앱을 만듭니다.
- YouTube, Google Earth, Play 등과 같은 주요 사이트 및 서비스에서 사용됩니다.
보컬
Voca를 만드는 아이디어 는 JavaScript 문자열로 작업하는 동안 고통을 덜어주는 것입니다. 대소문자 변경, 채움, 자르기, 자르기 등과 같은 문자열을 쉽게 조작할 수 있는 유용한 기능이 함께 제공됩니다.

보컬 라이브러리
특징 및 장점:
- 모듈식 구조로 인해 전체 라이브러리 또는 개별 기능은 앱 빌드를 줄이면서 빠르게 로드됩니다.
- 문자열 자르기, 형식 지정, 조작, 쿼리 및 이스케이프 기능을 제공합니다.
- 종속성 없음
사용 사례:
- Node.js, Webpack, Rollup, Browserify 등과 같은 여러 환경에서 Voca를 사용할 수 있습니다.
- 제목을 대문자로, 낙타의 경우, 케밥의 경우, 뱀의 경우, 대문자, 소문자로 변환합니다.
- 첫 번째 문자를 대문자와 소문자로 변환합니다.
- 암시적/명시적 연쇄 시퀀스를 활성화하여 주제를 래핑할 체인 개체를 생성합니다.
- 문자 계산, 문자열 형식 지정 등과 같은 다른 조작을 수행하려면
JavaScript 프레임워크란 무엇입니까?
JavaScript 프레임워크는 개발자가 고유한 요구 사항을 충족하도록 코드를 조작할 수 있는 애플리케이션 프레임워크입니다.
웹 애플리케이션 개발은 집을 짓는 것과 유사합니다. 건축 자재로 처음부터 모든 것을 만들 수 있는 옵션이 있습니다. 그러나 시간이 많이 걸리고 비용이 많이 들 수 있습니다.
그러나 벽돌과 같은 기성품을 사용하여 건축을 기반으로 조립하면 건설이 빨라지고 비용과 시간이 절약됩니다.
애플리케이션 개발도 유사하게 작동합니다. 모든 코드를 처음부터 작성하는 대신 애플리케이션 아키텍처를 기반으로 하는 빌딩 블록으로 작동하는 미리 작성된 코드를 사용할 수 있습니다. 프레임워크는 웹사이트 디자인에 더 빠르게 적응하고 JavaScript로 작업하기 쉽게 만들 수 있습니다.
JavaScript 프레임워크를 사용하는 방법
JavaScript 프레임워크를 사용하려면 사용하려는 JS 프레임워크의 설명서를 읽고 단계를 따르세요.
JavaScript 프레임워크는 무엇을 위해 사용됩니까?
- 웹사이트를 구축하려면
- 프론트엔드 앱 개발
- 백엔드 앱 개발
- 하이브리드 앱 개발
- 전자상거래 애플리케이션
- Node.js와 같은 모듈식 스크립트 빌드
- DOM을 수동으로 업데이트
- 템플릿 및 양방향 바인딩을 사용하여 반복 작업 자동화
- 비디오 게임 개발
- 이미지 캐러셀 만들기,
- 코드 테스트 및 디버깅
- 모듈을 묶으려면
가장 인기 있는 JavaScript 프레임워크
AngularJS
AngularJS by Google은 2010년에 출시된 오픈 소스 JavaScript 프레임워크입니다. 이것은 웹 앱을 만드는 데 사용할 수 있는 프런트 엔드 JS 프레임워크입니다.
MVC 및 MVVM 클라이언트 측 아키텍처용 프레임워크를 사용하여 웹 애플리케이션의 개발 및 테스트를 단순화하기 위해 만들어졌습니다.
클라이언트 사이트를 위한 빠르고 안전하며 개발자 친화적인 호스팅이 필요하십니까? Kinsta는 개발자를 염두에 두고 구축되었으며 강력한 대시보드와 함께 많은 도구를 제공합니다. 우리의 계획을 확인하십시오

AngularJS 프레임워크
특징 및 장점:
- 양방향 데이터 바인딩 지원
- 지시문을 사용하여 HTML 코드에 삽입하고 앱에 더 나은 기능 제공
- 빠르고 쉬운 정적 문서 선언
- 그 환경은 읽기 쉽고 표현력이 높으며 개발 속도가 빠릅니다.
- 작업을 위한 인상적인 확장성 및 사용자 정의 기능
- 내장된 테스트 가능성 및 종속성 주입 지원
사용 사례:
- 전자 상거래 응용 프로그램을 개발합니다.
- 날씨 업데이트를 위한 실시간 데이터 앱 개발
- 예: YouTube 플레이스테이션 3
참고: Google은 AngularJS의 적극적인 개발을 중단했지만 주로 보안 문제를 해결하기 위해 2021년 12월 31일까지 장기 지원을 연장 하기로 약속했습니다 . 그 이후에는 Google에서 더 이상 지원하지 않습니다.
부트스트랩
프런트 엔드 개발을 위한 가장 인기 있는 오픈 소스 툴킷 중 하나인 Bootstrap을 사용하여 빠르고 모바일 반응이 빠른 사이트를 빠르게 디자인하십시오 .
2011년에 출시되었으며 개발자에게 클라이언트의 요구에 맞게 다양한 요소를 맞춤화할 수 있는 뛰어난 유연성을 제공합니다.

부트스트랩 프레임워크
특징 및 장점:
- 반응형 그리드 시스템.
- 강력한 JS 플러그인.
- 광범위한 내장 구성 요소, Sass 변수 및 믹스인.
- 구성 요소와 완벽하게 작동하고 CSS를 사용하여 스타일을 지정하는 오픈 소스 SVG 아이콘이 포함되어 있습니다.
- 아름답고 고급스러운 테마를 제공합니다.
- 새로운 부트스트랩 버전을 업데이트할 때 많은 버그를 처리할 필요가 없도록 합니다.
사용 사례:
- 양식, 버튼, 타이포그래피, 탐색, 드롭다운, 테이블, 모달 등을 위한 CSS 또는 HTML 기반 디자인 템플릿을 생성합니다.
- 이미지, 이미지 캐러셀 및 아이콘용.
아우렐리아
2016년에 출시된 Aurelia 는 반응형 모바일, 데스크톱 및 브라우저 애플리케이션을 구축하기 위한 간단하고 눈에 거슬리지 않으며 강력한 오픈 소스 프런트 엔드 JS 프레임워크입니다.
웹 사양을 구성 대신 관례에 맞추는 데 초점을 맞추는 것을 목표로 하며 프레임워크 침입이 더 적습니다.

아우렐리아 프레임워크
특징 및 장점:
- Aurelia는 고성능을 실행하고 배치 DOM 업데이트를 효율적으로 수행하도록 설계되었습니다.
- 복잡한 UI에서도 일관되고 확장 가능한 성능을 제공합니다.
- 상태 관리, 검증 및 국제화가 포함된 광범위한 에코시스템.
- 반응성 바인딩을 활성화하고 상태를 고성능으로 자동 동기화합니다.
- 더 간단한 단위 테스트.
- 사용자 정의 요소 생성, 속성 추가, 템플릿 생성 관리 등을 위한 탁월한 확장성
- 고급 클라이언트 측 라우팅, UI 구성 및 점진적 향상을 활용합니다.
사용 사례:
- 응용 프로그램을 개발합니다.
- 서버 측 렌더링을 사용합니다.
- 양방향 데이터 바인딩을 수행합니다.
뷰.js
Vue.js 는 Evan You가 Google에서 근무하는 동안 2014년에 만들었습니다. 사용자 인터페이스를 구축하기 위한 점진적인 JavaScript 프레임워크입니다.
Vue.js는 핵심부터 점진적으로 채택할 수 있으며 다양한 사용 사례를 기반으로 프레임워크와 라이브러리 간에 쉽게 확장할 수 있습니다.

Vue.js 프레임워크
특징 및 장점:
- ES5 호환 브라우저를 지원합니다.
- 접근 가능하고 보기 계층에만 초점을 맞춘 핵심 라이브러리가 있습니다.
- 또한 한 페이지 응용 프로그램과 관련된 복잡성을 관리하는 데 도움이 될 수 있는 다른 유용한 라이브러리도 지원합니다.
- 초고속 가상 DOM, 20kb min+gzip 런타임, 더 적은 수의 최적화가 필요합니다.
사용 사례:
- 반응성이 덜 필요하고, 모달을 표시하고, Ajax를 사용하는 양식을 포함하는 등 소규모 프로젝트에서 사용하기에 적합합니다.
- Vuex 및 라우터 구성 요소를 사용하여 대규모 단일 페이지 응용 프로그램에서도 사용할 수 있습니다.
- 이벤트 생성, 클래스 바인딩, 요소 콘텐츠 업데이트 등
엠버.js
오픈 소스 JS 프레임워크 Ember.js 는 다양한 장치에서 작동할 수 있는 풍부한 UI로 웹 애플리케이션을 빌드하기 위해 전투 테스트를 받았으며 생산적 입니다.
2011년에 출시되었으며 당시 이름은 SproutCore 2.0이었습니다.

Ember.js 프레임워크
특징 및 장점:
- 확장 가능한 사용자 인터페이스 아키텍처.
- "배터리 포함" 관점은 앱 빌드를 즉시 시작하는 데 필요한 모든 것을 찾는 데 도움이 됩니다.
- Ember 앱의 백본으로 작동하고 새 엔터티를 생성하기 위한 코드 생성기를 제공하는 Ember CLI를 제공합니다.
- 빠른 자동 다시 로드, 재구축 및 테스트 실행 기능이 있는 내장 개발 환경과 함께 제공됩니다.
- 쿼리 매개변수 및 URL 세그먼트와 함께 데이터 로드를 사용하는 동급 최강의 라우터입니다.
- Ember Data는 여러 소스와 동시에 작동하고 모델 업데이트를 유지하는 데이터 액세스 라이브러리입니다.
사용 사례:
- 최신 대화형 웹 앱을 빌드합니다.
- DigitalOcean, Square, Accenture 등에서 사용
노드.js
Node.js 는 2009년에 생성된 Chrome의 JS V8 Engine을 기반으로 구축된 서버 측 오픈 소스 JavaScript 프레임워크입니다. Node.js 는 브라우저 외부에서 JS 코드를 실행하는 런타임 환경입니다.
Node.js는 확장 가능하고 빠르며 안정적인 네트워크 기반 서버 측 애플리케이션을 개발할 수 있도록 설계되었습니다.

Node.js 프레임워크
특징 및 장점:
- 더 빠른 코드 실행.
- 이벤트 기반 아키텍처를 사용하여 비동기식 I/O를 구동할 수 있습니다.
- 패키징, 스레딩 또는 루프 형성과 같은 유사한 Java 속성을 표시합니다.
- 단일 스레드 모델.
- 상당한 처리 시간을 줄여 비디오 또는 오디오 버퍼링의 번거로움이 없습니다.
사용 사례:
- 서버 측 응용 프로그램을 개발합니다.
- 실시간 웹 앱을 만듭니다.
- 커뮤니케이션 프로그램.
- 브라우저 게임을 개발합니다.
- 회사 사용에는 GoDaddy, LinkedIn, Netflix, PayPal, AWS, IBM 등이 포함됩니다.
백본.js
경량 JS 프레임워크 Backbone.js 는 2010년에 만들어졌으며 MVP(Model View Presenter) 아키텍처를 기반으로 합니다.
RESTful JSON 인터페이스가 있으며 클라이언트 측 웹 애플리케이션을 빌드하는 데 도움이 됩니다. 사용자 지정 이벤트 및 키-값 바인딩을 위한 모델, 효율적인 API가 있는 컬렉션, 선언적 이벤트 처리를 사용하는 보기로 웹 앱을 구성합니다.

Backbone.js 프레임워크
특징 및 장점:
- 100개 이상의 사용 가능한 확장 기능이 있는 무료 오픈 소스입니다.
- 더 적은 수의 코드로 인상적인 디자인.
- 체계적이고 조직적인 앱 개발을 제공합니다.
- 코드는 간단하고 배우고 유지하기 쉽습니다.
- Underscore.js에서는 더 강력하지만 jQuery에 대한 종속성은 더 부드럽습니다.
사용 사례:
- 단순 페이지 응용 프로그램을 개발합니다.
- 부드러운 프런트 엔드 JS 기능.
- 조직적이고 잘 정의된 클라이언트 측 모바일 또는 웹 애플리케이션을 생성합니다.
다음.js
Next.js 의 오픈 소스 플랫폼은 React 프론트엔드 웹 개발 프레임워크를 제공합니다. 2016년에 출시되어 정적 사이트 생성 및 서버 측 렌더링과 같은 기능을 활성화할 수 있습니다.

Next.js 프레임워크
특징 및 장점:
- 인스턴트 빌드를 사용한 자동 이미지 최적화.
- 기본 제공 도메인 및 하위 도메인 라우팅 및 언어 감지가 자동으로 제공됩니다.
- 방문자 데이터와 페이지별 인사이트를 보여주는 실시간 분석 점수.
- 자동 번들링 및 컴파일.
- 요청 시(SSR) 또는 빌드 시(SSG) 페이지를 미리 렌더링할 수 있습니다.
- TypeScript, 파일 시스템 라우팅, API 경로, CSS, 코드 분할 및 번들링 등을 지원합니다.
사용 사례:
- 이 프로덕션 준비 프레임워크를 사용하면 정적 및 동적 JAMstack 사이트를 모두 만들 수 있습니다.
- 서버 측 렌더링.
모카
모든 애플리케이션은 배포하기 전에 테스트해야 합니다. 이것이 Mocha 또는 Mocha.js가 하는 일입니다.
Node.js와 브라우저에서 실행되는 기능이 풍부한 오픈 소스 JS 테스트 프레임워크입니다.

모카 프레임워크
특징 및 장점:
- 비동기 테스트를 재미있고 쉽게 만듭니다.
- Node.js 테스트를 동시에 실행할 수 있습니다.
- TTY가 아닌 스트림의 색상을 자동 감지하고 끕니다.
- 테스트 기간을 보고합니다.
- 느린 테스트를 표시합니다.
- 메타 생성 제품군 및 테스트 케이스.
- 여러 브라우저, 구성 파일, 노드 디버거, 소스 맵, Growl 등을 지원합니다.
사용 사례:
- 응용 프로그램 감사를 수행합니다.
- 함수를 사용하여 특정 순서로 함수를 실행하고 테스트 결과를 기록합니다.
- 테스트된 소프트웨어의 상태를 정리하여 각 테스트 케이스가 별도로 실행되도록 합니다.
이온
2013년에 출시된 Ionic 은 고품질 하이브리드 모바일 앱을 빌드하기 위한 오픈 소스 JavaScript 프레임워크입니다. 최신 릴리스에서는 Vue.js, React 또는 Angular와 같은 모든 UI 프레임워크를 선택할 수 있습니다. CSS, Sass 및 HTML5 를 사용하여 애플리케이션을 빌드합니다.

이온 프레임워크
특징 및 장점:
- Cordova 및 Capacitor 플러그인을 활용하여 GPS, 카메라, 손전등 등과 같은 호스트 OS 기능에 액세스합니다.
- 타이포그래피, 모바일 구성 요소, 대화형 패러다임, 아름다운 테마 및 사용자 지정 구성 요소가 포함됩니다.
- 객체 생성을 위한 CLI를 제공합니다.
- 푸시 알림을 활성화하고 앱 아이콘, 기본 바이너리 및 시작 화면을 만듭니다.
사용 사례:
- 하이브리드 모바일 앱을 빌드합니다.
- 프론트엔드 UI 프레임워크를 빌드합니다.
- 매력적인 상호 작용을 만듭니다.
웨빅스
Webix의 사용하기 쉬운 프레임워크는 더 가벼운 코드를 사용하여 풍부한 UI를 개발하는 데 도움이 됩니다. 풍부한 기능의 HTML5/CSS JS 컨트롤과 함께 DataTable, Tree, Spreadsheets 등과 같은 102개의 사용자 인터페이스 위젯을 제공합니다.

Webix 프레임워크
특징 및 장점:
- 사용자 친화적인 JS 파일 관리.
- 내장 위젯 및 UI 컨트롤을 사용하여 시간을 절약합니다.
- 코드를 이해하기 쉽습니다.
- 플랫폼 간 및 브라우저 지원.
- 다른 JavaScript 라이브러리 및 프레임워크와 원활하게 통합됩니다.
- 위젯 렌더링을 위한 빠른 성능과 트리, 목록 등과 같은 대규모 데이터세트의 경우에도 마찬가지입니다.
- 무제한 확장성 및 웹 접근성과 함께 GDPR 및 HIPAA를 준수 합니다.
사용 사례:
- UI를 개발합니다.
- 크로스 플랫폼 웹 애플리케이션 개발.
개츠비
Gatsby 는 React를 사용하여 성능이 빠른 웹사이트와 앱을 개발할 수 있도록 도와줍니다. 이것은 오픈 소스이며 무료인 프론트 엔드 JS 프레임워크입니다. GitHub에서 이것을 확인하십시오 .

개츠비 프레임워크
특징 및 장점:
- 자동화된 코드 분할, 인라인 스타일, 이미지 최적화, 지연 로딩 등으로 사이트를 최적화하는 고성능.
- 서버리스 렌더링은 빌드 시간 동안 다락방 HTML을 생성합니다. 따라서 서버 및 DDoS 공격이나 악의적인 요청이 없습니다.
- 더 높은 웹 접근성.
- 2000개 이상의 플러그인, 테마 및 레시피.
사용 사례:
- 프론트엔드 앱 및 웹사이트 개발.
- 정적 사이트 생성.
- 서버 측 렌더링.
- Airbnb 및 Nike와 같은 사이트에서 사용하며 후자는 "Just Do It" 프로젝트에 사용됩니다.
유성.js
Meteor 는 2012년에 출시된 오픈 소스 JS 프레임워크입니다. 이를 통해 모바일, 데스크톱 및 웹을 위한 풀 스택 앱을 원활하게 구축할 수 있습니다.

Meteor.js 프레임워크
특징 및 장점:
- MongoDB, React, Cordova 등과 같은 더 많은 기능을 위해 도구 및 프레임워크를 통합합니다.
- 모든 장치에서 응용 프로그램을 빌드하십시오.
- APM을 사용하여 앱 성능을 확인합니다.
- 라이브 브라우저 새로고침.
- 처음부터 개발을 용이하게 하는 오픈 소스 동형 개발 에코시스템(IDEvE).
사용 사례:
- 신속한 프로토 타입.
- 플랫폼 간 앱.
- Meteor로 구축된 사이트: Pathable, Maestro, Chatra 등
미스릴JS
이 목록에 있는 다른 항목만큼 인기가 없지만 Mithril 은 클라이언트 측 애플리케이션을 개발하기 위한 고급 클라이언트 측 JS 프레임워크입니다. 10kb gzip 미만으로 가볍지만 빠르며 XHR 및 라우팅 유틸리티를 제공합니다.

MithrilJS 프레임워크
특징 및 장점:
- 순수 JS 프레임워크.
- 폴리필이 없는 모든 주요 브라우저를 지원합니다.
- Vnode 데이터 구조를 생성합니다.
- UI 복잡성을 관리하기 위한 선언적 API를 제공합니다.
사용 사례:
- 단일 페이지 앱.
- Vimeo, Nike 등과 같은 사이트에서 사용
ExpressJS
Express.js 는 웹 애플리케이션 개발을 위한 백엔드 JS 프레임워크입니다. 2010년 MIT 인센스 하에 무료 오픈 소스 소프트웨어로 출시되었습니다.
다양한 유용한 기능과 함께 제공되는 빠르고 미니멀한 Node.js 웹 프레임워크입니다.

ExpressJS 프레임워크
특징 및 장점:
- 확장 가능하고 가볍습니다.
- 미들웨어 설정을 허용하여 HTTP 응답 수신을 활성화합니다.
- URL 및 HTTP 방법을 기반으로 작업을 수행하는 라우팅 테이블을 제공합니다.
- 동적 HTML 페이지 렌더링을 포함합니다.
사용 사례:
- 신속한 노드 기반 애플리케이션 개발.
- REST API 생성.
꼭 알아야 할 유용한 JavaScript 도구
- 멋진
Slick 은 캐러셀 요구 사항을 처리하는 유용한 JS 도구입니다. 반응형이며 컨테이너로 확장 가능합니다. 그 기능에는 CSS3 지원, 스와이프, 마우스 드래그, 완전한 접근성, 무한 반복, 자동 재생, 지연 로딩 등이 포함됩니다.
- 바벨
Babel 은 새로운 JS 기능을 변환하여 이전 JS 표준을 실행하는 데 사용할 수 있는 오픈 소스 및 무료 JS 컴파일러입니다. 플러그인은 이전 버전에서 지원되지 않는 구문 변환에도 사용됩니다. 특정 JS 환경에서 누락된 기능을 지원하기 위해 폴리필을 제공합니다.
- 이지모달
iziModal 은 jQuery와 함께 작동하는 우아하고 가볍고 유연하며 반응이 빠른 모달 플러그인입니다. 사용자에게 무언가 를 알리 거나 팝업 모달을 사용하여 정보를 요청하는 것이 유용합니다 . 사용하기 쉽고 많은 사용자 정의가 제공됩니다.
- ESLint
ESLint 를 사용 하면 JS 코드에서 버그를 찾고 수정하는 것이 쉽습니다 . 코드를 통계적으로 분석하여 구문 오류, 명령줄 스타일 문제 등을 빠르게 포착하고 자동으로 수정합니다.
- 깎다
Shave 는 요소 내부에 완벽하게 맞도록 최대 높이를 설정하여 HTML 요소 내부의 텍스트를 자르는 데 사용할 수 있는 종속성이 없는 JS 플러그인입니다. 또한 숨겨진 요소 내부에 추가 원본 텍스트를 저장하여 <span>해당 텍스트를 잃지 않도록 합니다.
- 웹팩
Webpack 은 최신 애플리케이션을 위한 JS 모듈을 묶는 도구입니다. 코드를 작성하고 이를 사용하여 코드를 깨끗하게 유지하면서 자산을 합리적으로 묶을 수 있습니다.
JavaScript 라이브러리와 프레임워크가 함께 작동하는 방법
JavaScript 라이브러리와 프레임워크의 차이점은 컨트롤의 흐름에 있습니다. 흐름이 정반대이거나 반대입니다.
JS 라이브러리에서 상위 코드는 라이브러리가 제공하는 함수를 호출합니다.
JS 프레임워크에서 프레임워크 자체가 코드를 호출하고 특정 방식으로 사용합니다. 전체 응용 프로그램 디자인을 정의합니다.
간단히 말해서 JavaScript 라이브러리를 특정 앱 기능으로 생각할 수 있습니다. 대조적으로 프레임워크는 스켈레톤처럼 작동하는 반면 API는 이들을 결합하는 커넥터 역할을 합니다.
일반적으로 개발자는 JS 프레임워크로 개발 프로세스를 시작한 다음 JS 라이브러리와 API의 도움으로 앱 기능을 완료합니다 .
'Study > JavaScript' 카테고리의 다른 글
| 프론트엔드 개발자를 위한 42가지 훌륭한 JavaScript 라이브러리 및 프레임워크 (0) | 2021.10.19 |
|---|---|
| [Library] 2021년에 사용할 자바스크립트 라이브러리 7가지 (0) | 2021.07.22 |
| [JavaScript] GSAP | TweenMax 쉽게 애니메이션을 구현하는 방법 (0) | 2021.07.18 |
| [JAVASCRIPT] Call By Value && Call By Reference에 대해서 알아보자 (0) | 2021.04.08 |
| [JAVASCRIPT] 변수 선언 var,let,const의 차이점을 알아보자. (0) | 2021.03.30 |

|

|

|

|

|