웹사이트를 편리하게 유지하는 것은 생산성 향상입니다. 이 기사에서는 모든 프로그래머가 알아야 할 10개의 굉장한 킬러 웹사이트를 공유할 것입니다. 책갈피를 만들고 시작하십시오.
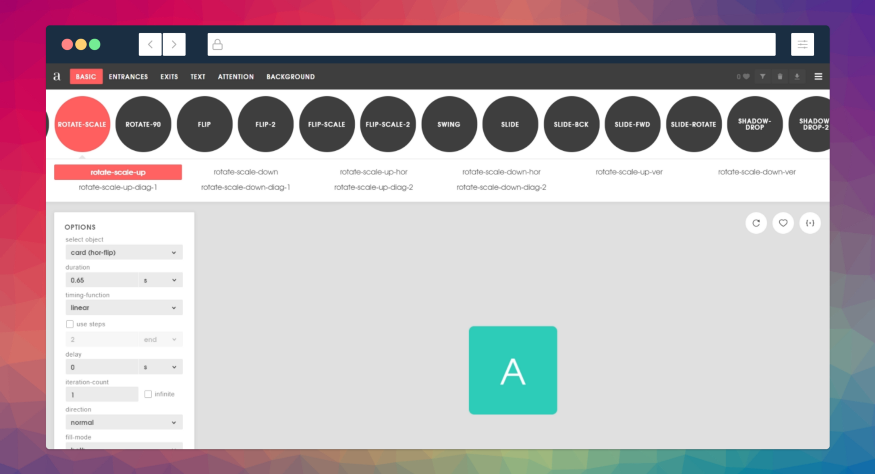
애니미스타
Animista는 CSS 애니메이션 라이브러리의 간단한 웹 사이트입니다. 미리 만들어진 CSS 애니메이션을 테스트하고 재생할 수 있으며 코드를 다운로드할 수 있습니다. 이 웹사이트는 웹 개발자에게 유용할 것입니다.
여기를 방문하십시오

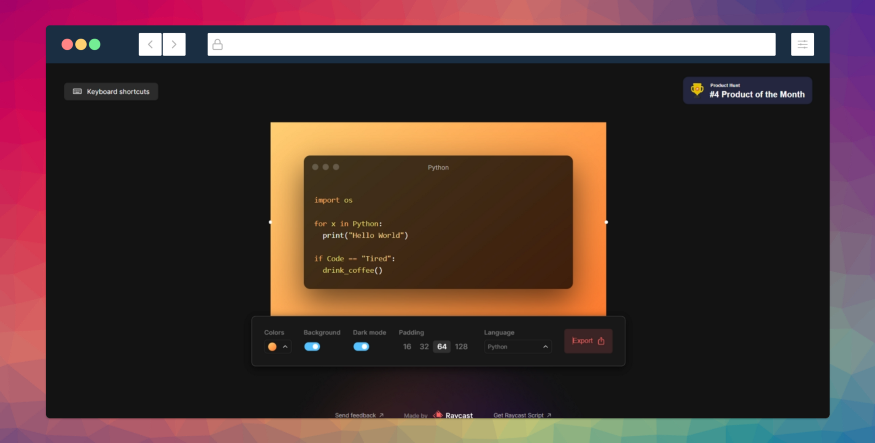
레이.소
이 웹사이트를 통해 소스 코드의 아름다운 이미지를 공유할 수 있습니다. 거의 모든 프로그래밍 언어 형식을 지원합니다. 배경, 색상, 글꼴 등을 설정할 수 있습니다. 이 사이트를 꼭 사용해 보세요.
여기를 방문하십시오

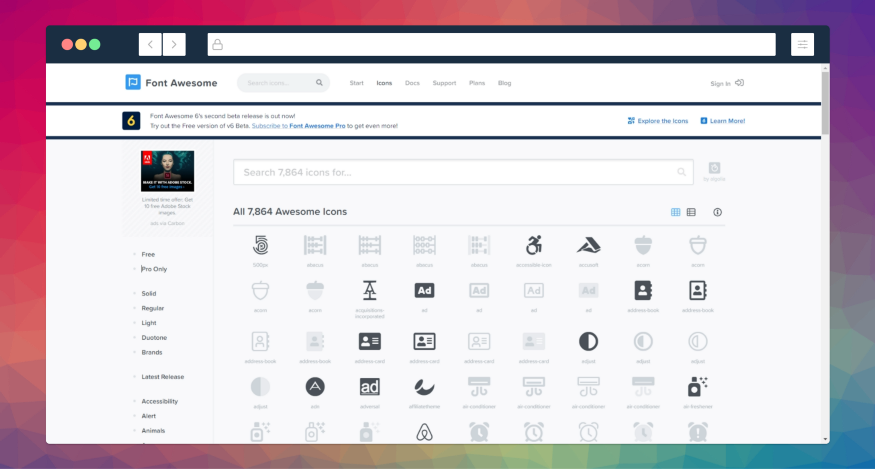
FontAwesome
프로젝트에 대한 멋진 아이콘을 찾고 있다면 FontAwesome을 방문하여 모든 프로젝트에 대한 무료 아이콘을 다운로드할 수 있습니다.
여기를 방문하십시오

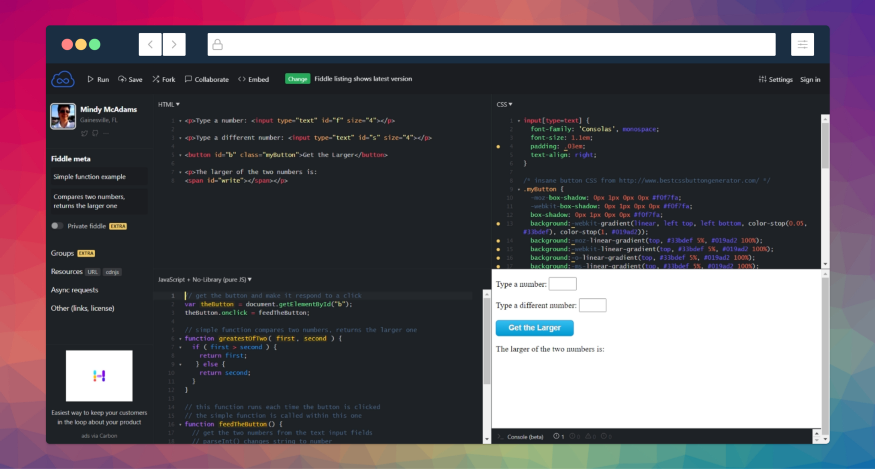
Jsfiddle
Jsfiddle은 실시간 미리보기로 JavaScript, CSS, Html 코드를 테스트할 수 있는 코드 편집기입니다. 이 웹사이트는 웹 개발자를 위한 편리한 도구입니다.
여기를 방문하십시오

화면 해제
Unscreen은 동영상에서 배경을 제거하는 데 도움이 되는 웹사이트입니다. 배경 없는 동영상을 만드는 데 사용합니다. 사이트를 시도해야합니다.
여기를 방문하십시오

개발자 샘플
개발자 샘플은 프로젝트에 자유롭게 복사하여 붙여넣을 수 있는 코드 모음입니다. 웹사이트의 주요 초점은 웹 개발자 소스 코드입니다. Dev Samples는 초보자 개발자에게 유용할 것입니다.
여기를 방문하십시오

Readme.so
Readme.so는 개발자가 프로젝트에 대한 readme 파일을 만드는 데 도움이 되는 온라인 readme 파일입니다. 대부분의 개발자는 readme.so 를 사용하여 Github 프로젝트에 대한 추가 정보 파일을 만듭니다.
여기를 방문하십시오

스크린샷.록
스크린샷 락은 아름다운 모바일 및 브라우저 스크린샷을 만들 수 있는 곳입니다. 스크린샷을 업로드하기만 하면 브라우저에 모바일 프레임 터치가 제공됩니다.
아래에 보이는 스크린샷은 Screenshot.rock으로 만든 것입니다.
여기를 방문하십시오

디자인을 취소하다
Undesign은 디자인 도구, 일러스트레이션, 개발자 및 디자이너의 소스 코드, 제작자를 위한 리소스 등의 무료 모음입니다. 이 웹사이트를 시도해야 합니다.
여기를 방문하십시오

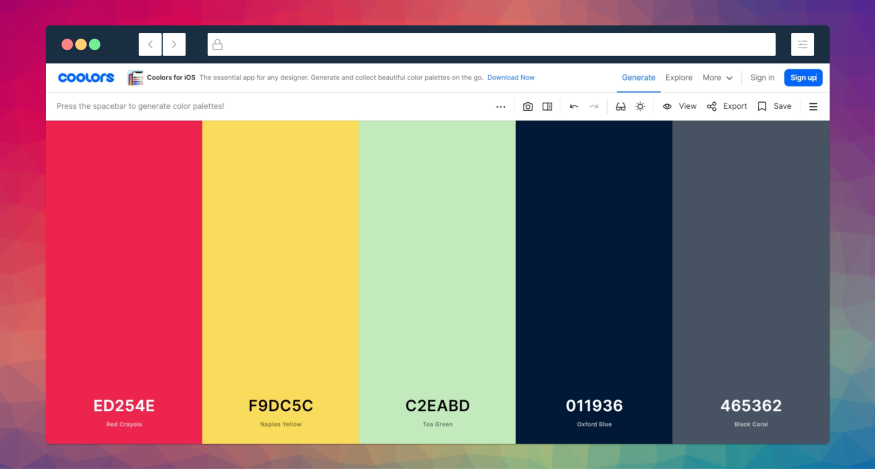
쿨러
Coolors는 색상 조합을 선택하기 위해 제가 추천하는 사이트입니다. "스페이스 바"를 누를 때마다 새로운 색상 조합이 생성됩니다.
여기를 방문하십시오

이 기사에 시간을 할애해 주셔서 감사합니다. 이 기사를 읽는 데 도움이 되고 재미있는 내용이 있기를 바랍니다. 소중한 응답을 자유롭게 공유하고 유용한 사이트가 있으면 커뮤니티와 공유하는 것을 잊지 마십시오. 또한 이 기사를 개발자 친구들과❤️ 공유하세요. 행복한 코딩!
Medium의 회원이 되시면 저와 다른 좋아하는 작가를 지원하실 수 있습니다. 감사합니다! 👇
절대 배우지 마세요. 아래에 제 프로그래밍 기사가 나와 있습니다. 이 기사도 마음에 드셨으면 합니다.
'Study > 개발 Tip' 카테고리의 다른 글
| 모바일 브라우저 아래로 당겼을 때 새로고침 되는 현상 끄기 (0) | 2021.12.19 |
|---|---|
| 개발자가 알아야할 Git Repository 목록 (0) | 2021.12.18 |
| 개발에 필요한 오픈소스 모음 (0) | 2021.12.11 |
| HTML 10줄로 증강 현실 구현하는 방법 (0) | 2021.11.30 |
| 2021년 최고의 Node.js 프레임워크 10가지 (0) | 2021.11.29 |

|

|

|

|

|
