
라인별로 정리해 보겠습니다.
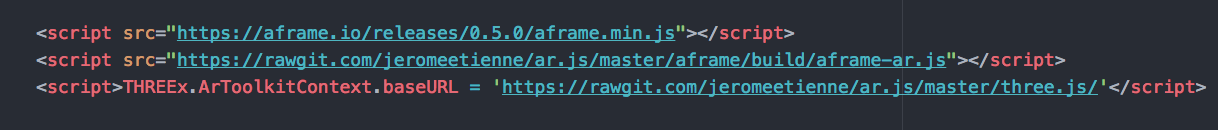
도서관 포함


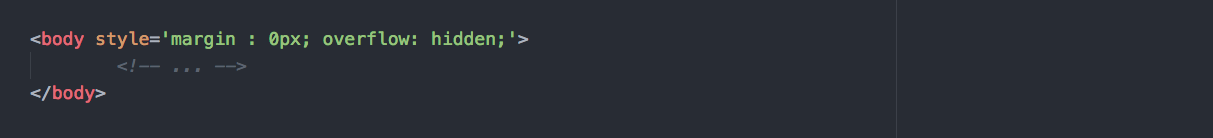
이 단계에서는 모든 것이 평소와 같이 진행됩니다. 모든 HTML 페이지에서와 같이 본문을 정의합니다.
3D 장면 만들기

다음으로 프레임 장면을 만들 것입니다. ARToolkit 구성 요소도 추가해야 합니다. ARToolKit 은 전화 카메라를 통해 현지화하는 데 사용하는 오픈 소스 라이브러리입니다.
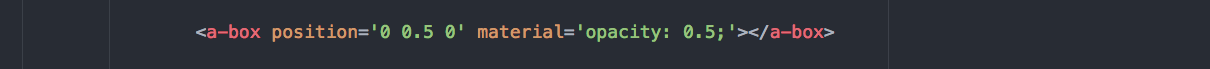
간단한 콘텐츠 추가

3D 장면을 만들었으면 여기에 개체를 추가할 수 있습니다. 이 줄에서 간단한 상자를 추가합니다. 그런 다음 재질을 수정하여 투명하게 만듭니다. 또한 AR 마커 위에 표시되도록 위치를 변경합니다.
AR 카메라 추가

이 마지막 단계에서는 카메라를 추가합니다. 사전 설정 'hiro'를 포함합니다( Hiro marker 에서와 같이 ). 마지막으로, 우리는 그것이 당신의 전화인 것처럼 움직입니다. 쉽죠?
축하합니다! 완료되었습니다. 이제 HTML 10줄로 된 증강 현실이 휴대폰에서 무료로 빠르게 실행됩니다.
튜토리얼로 만든 이 비디오 버전을 확인하십시오.
LIST
'Study > 개발 Tip' 카테고리의 다른 글
| 개발자를 위한 킬러 웹사이트 10개 공개 (0) | 2021.12.18 |
|---|---|
| 개발에 필요한 오픈소스 모음 (0) | 2021.12.11 |
| 2021년 최고의 Node.js 프레임워크 10가지 (0) | 2021.11.29 |
| 2021 웹 개발 올인원 리소스 모음 (0) | 2021.11.26 |
| 도메인 통신 iframe 소스 공유 (0) | 2021.11.23 |

|

|

|

|

|