내가 알기로 Code Snippet은 프로그래밍 문제에 대한 솔루션을 찾을 수 있는 곳입니다. 또한 프로젝트를 빌드할 때 프로그래머가 문제를 처리하는 방법에 대해서도 배울 수 있습니다. 따라서 웹 개발을 위한 스니펫 코드 예제를 상위 웹사이트에 소개합니다.
웹사이트 코드 예
코드마이UI
CodeMyUI는 Javascript, HTML, CSS, Jquery 또는 UI 디자인 웹 개발과 같은 모든 코딩 스크립트 예제를 찾을 수 있는 웹 사이트입니다. 주요 섹션은 웹사이트에 대한 코드 스니펫을 쉽게 찾을 수 있도록 더 작은 섹션으로 나뉩니다. 저는 종종 이 사이트를 사용하여 해결해야 할 문제를 찾고 많은 프로그래머로부터 코딩, 경험...

코드패드
Codepad는 전 세계 개발자 커뮤니티에서 유용한 코드 조각을 찾을 수 있는 Codepen과 같은 웹사이트입니다. 좋아하는 코드를 저장할 장소를 만들거나 존경하는 프로그래머를 팔로우할 수 있습니다. 또한, 취업을 희망하는 프리랜서라면 자신의 실력을 뽐낼 수 있는 곳이며, 이는 웹사이트의 프로그래머 순위를 통해 증명됩니다. 흥미롭지 않습니까!

30초의 코드
30 Seconds Code는 CSS, Javascript, Python, PHP, C #, React...와 같은 많은 인기 있는 프로그래밍 언어로 된 유용한 코드 조각이 많이 있는 웹사이트로 250명 이상의 기여자가 기여하고 정기적으로 콘텐츠를 업데이트합니다. 자주. 여기에서 명확하고 이해하기 쉬운 전문적인 문제 해결 솔루션을 찾을 수 있습니다. 뿐만 아니라, 코딩 시간을 줄이기 위해 인기 있는 프로그래밍 언어에 대한 많은 트릭이 있습니다..

CSS 트릭
CSS-TRICKS는 Front End, 웹 디자인을 전문으로 하는 사람들에게 매우 유용한 웹사이트라고 생각합니다. 웹 디자인 및 개발 팁에 대한 심층 기사를 제공합니다. 이것은 또한 웹사이트의 인터페이스를 개발하는 동안 일반적인 문제를 해결하는 데 도움이 되는 유용한 코드 조각을 위한 장소입니다. HTML, CSS, Javascript, WordPress…와 같은 많은 인기 있는 언어를 지원하며 새로운 트릭과 기술을 쉽게 이해할 수 있도록 정기적으로 업데이트됩니다.

W3학교
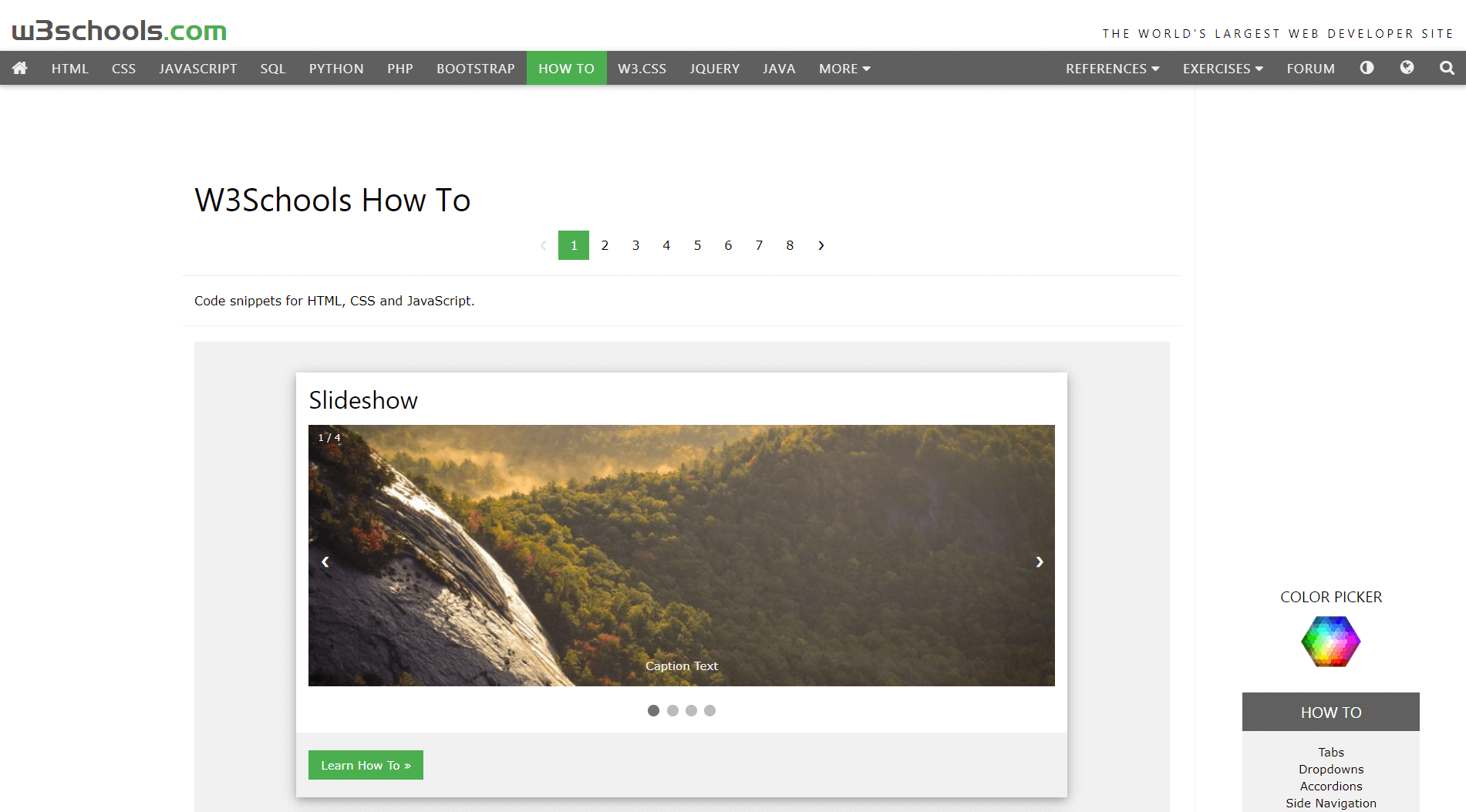
W3Schools는 프론트엔드 또는 백엔드를 전문으로 하는 프로그래머에게 매우 유용한 과정을 제공하는 웹사이트입니다. 프로그래밍과 웹 개발에 필요한 모든 지식을 배우는 데 도움이 됩니다. 그러나 내가 아는 한 W3Schools에는 프로그래밍의 일반적인 문제 또는 구성 요소에 대한 코드 조각을 합성하는 전문 페이지가 있으며 HTML, CSS 및 Javascript의 3가지 주요 언어를 지원합니다.

Snipplr
Snipplr 은 개발에서 자주 발생하는 간단한 문제를 해결하는 데 도움이 됩니다. 자신이나 다른 프로그래머가 유용한 코드를 저장할 수 있는 곳입니다. 좋은 문제 해결 방법으로 대부분의 인기 있는 프로그래밍 언어를 지원합니다. 또한 Facebook, Twitter와 같은 소셜 네트워크에서 코드를 공유할 수 있습니다.

웹 코드 도구
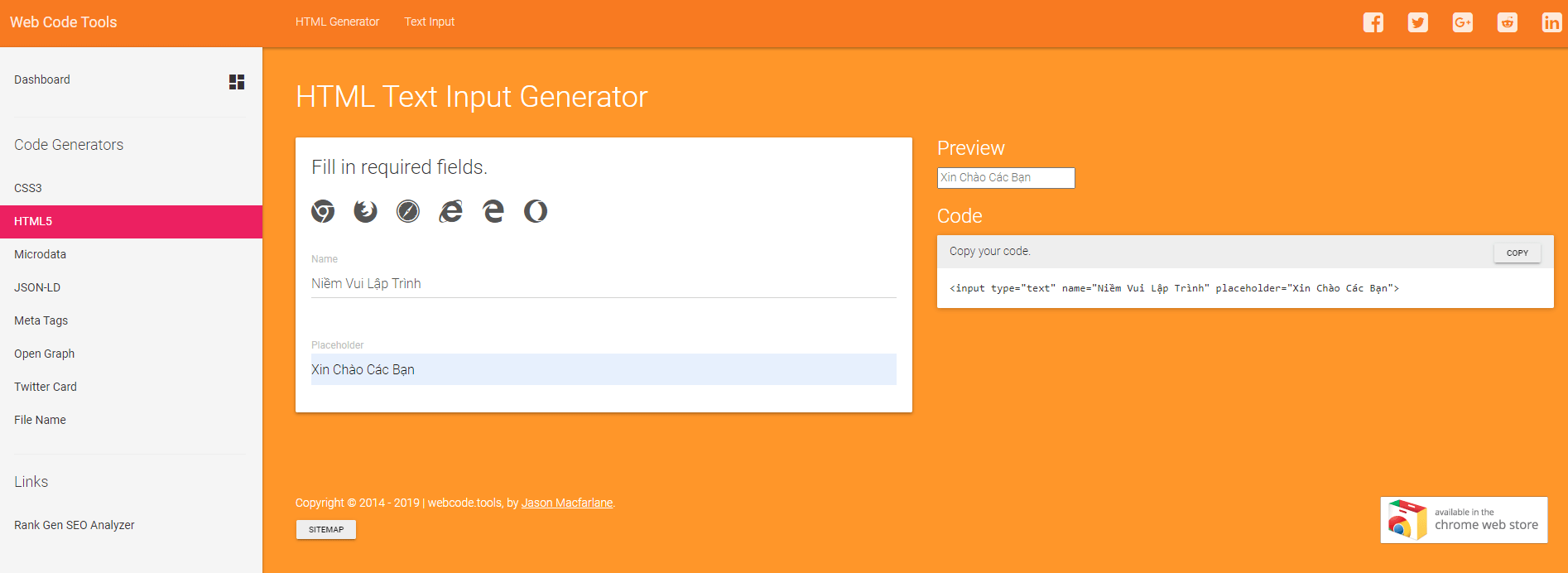
웹 코드 도구 는 입력한 속성을 통해 자동으로 코드를 생성할 수 있는 도구가 포함된 웹사이트입니다. 예를 들어 입력 문자를 만들어야 할 때 속성 입력을 Name및 로 제공합니다 Placeholder. 요소가 웹 페이지에 표시되기 전에 표시되고 자동으로 코드를 내보냅니다. 복사하여 프로젝트 웹에 붙여넣기만 하면 됩니다. 웹 코드 엔진은 HTML5, CSS3, Microdata, 메타 태그에 대한 많은 기능을 지원합니다.

코드플라이
Codeply는 온라인 코딩을 도와주는 웹사이트입니다. 또한 전 세계 프로그래머의 2000개 이상의 코드 조각을 저장할 수 있습니다. HTML5, Javascript, Vue, React, Bootstrap과 같은 주로 프론트 엔드 지원 언어를 사용하여 경험 많은 프로그래머가 작성한 블로그를 통해 프로그래밍에 대해 자세히 알아볼 수도 있습니다.

부트스닙
Bootsnipp은 Bootstrap 프레임워크를 사용하는 프로그래머에게 없어서는 안될 웹사이트 중 하나입니다. 여기에는 다양한 부트스트랩 버전에 대한 코드 조각이 포함되어 있습니다. 또한 양식 작성기, 웹 글꼴, 웹 사이트 속도 테스트와 같은 웹 사이트를 쉽게 구축 및 디자인하는 데 도움이 되는 도구도 포함되어 있습니다. Bootsnipp에는 프로그래머가 자주 묻는 질문과 무료 템플릿을 집계하는 데 도움이 되는 포럼도 있습니다.

코드샌드박스
CodeSandbox는 코드 온라인 프로그래밍을 지원하며 웹 사이트에 대해 배우고 적용할 수 있는 수천 개의 html 코드 예제를 저장하는 곳이기도 합니다. 또한 React, Javascript, Vue, Angular, Node...와 같은 오늘날 널리 사용되는 프로그래밍 언어를 지원합니다. 또한 즐겨찾는 프로젝트를 추적하거나 목록을 만들어 언제든지 검토할 수 있습니다. 또한 사이트의 스마트 필터링 기능과 결합된 검색창을 사용하여 문제와 관련된 솔루션을 쉽게 검색할 수 있습니다.

코드펜
CodePen은 프로그래머가 작성한 흥미로운 프로그램을 공유하여 기술을 교환, 교환 및 배울 수 있는 소셜 네트워크입니다. HTML, CSS, Javascript...와 같은 일반적인 웹 프로그래밍 언어를 사용하여 온라인으로 프로그래밍할 수 있으며 CDN을 통해 프로그램에 외부 라이브러리를 추가할 수 있습니다. 제 생각에 이곳은 공유되고 지속적으로 업데이트되는 프로그램을 통해 배울 수 있는 좋은 장소입니다. 이 웹사이트에서 좋아하는 프로그래머를 팔로우하고 흥미로운 프로그램에 댓글을 달거나 좋아요를 할 수 있습니다.

작은 조각
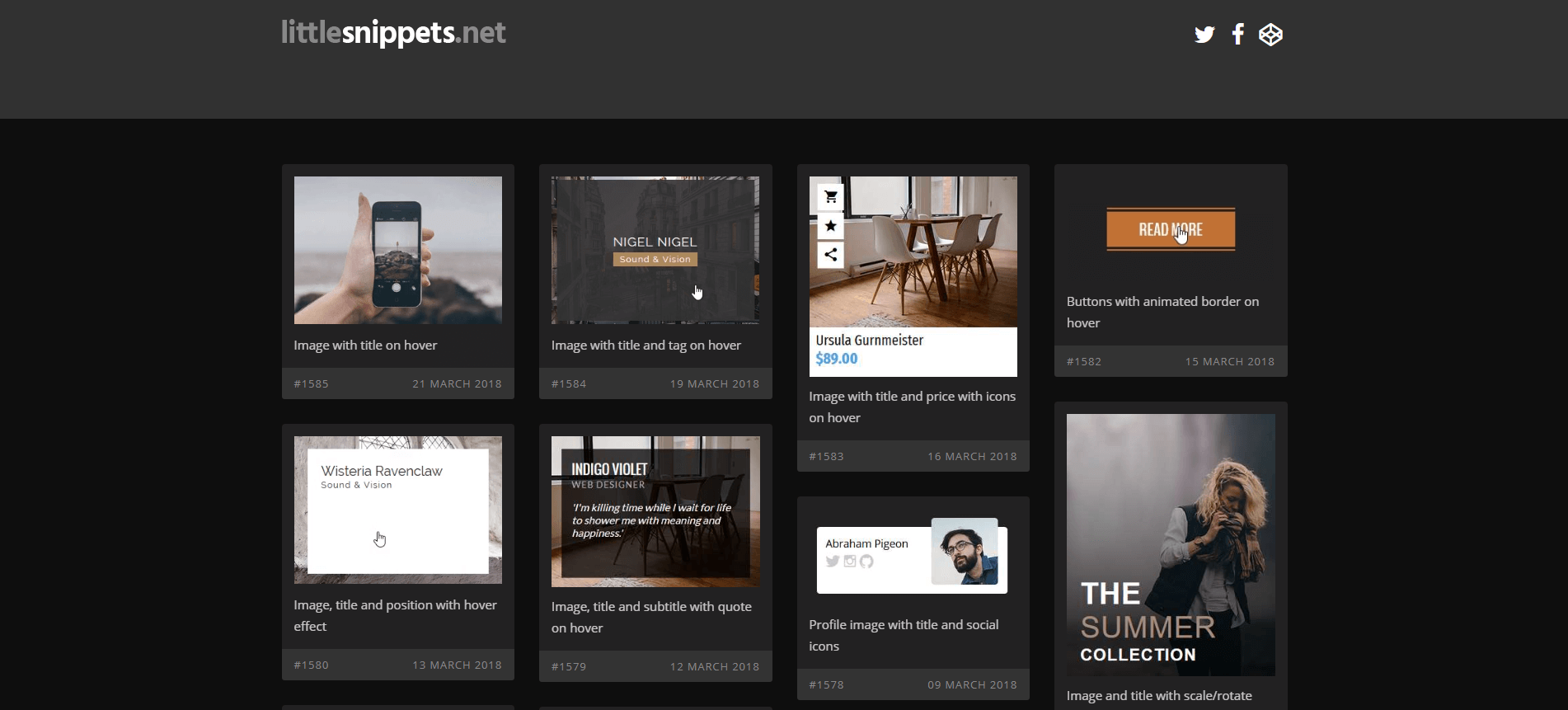
Little Snippets는 웹 디자인 및 개발에 일반적으로 사용되는 다양한 구성 요소를 집계하는 웹 사이트입니다. 섹션을 여러 개의 작은 섹션으로 나누면 원하는 코드 조각을 더 쉽게 찾을 수 있습니다. 또한 웹 디자인에서 일반적으로 사용되는 새로운 코드 조각 및 라이브러리에 대한 자습서를 제공하거나 소개합니다.

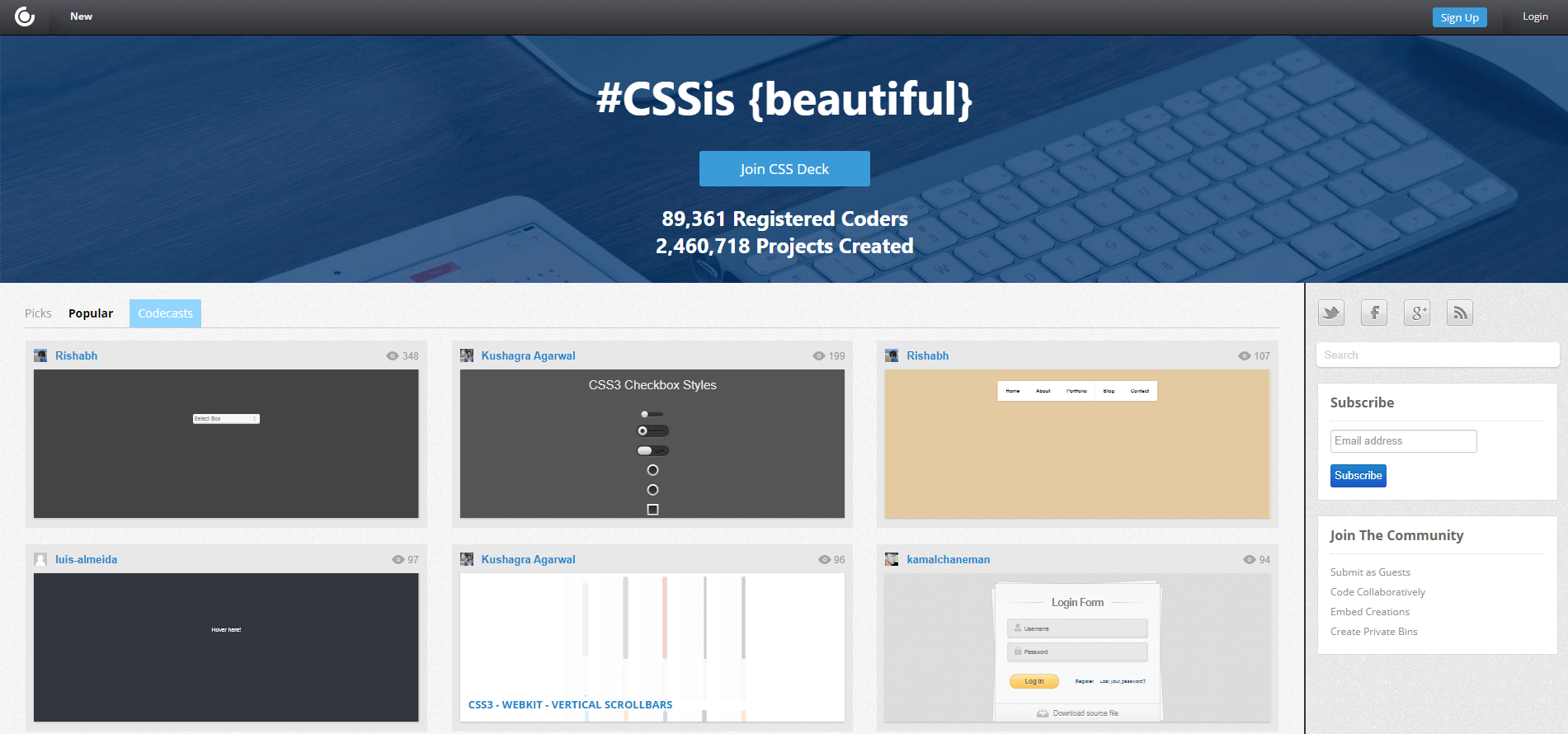
CSS덱
CSSdeck은 HTML, CSS 및 Javascript에 대한 코드 조각 합성을 전문으로 하는 웹사이트입니다. 여기에서 CSS로 디자인된 흥미롭고 창의적인 프로그램을 찾을 수 있습니다. 또한 지식과 프로그램을 커뮤니티와 공유하거나 프로그래밍 과정에서 궁금한 점에 대해 질문할 수 있는 포럼도 있습니다.

갈 코드
Code to go는 Javascript와 같은 인기 있는 프로그래밍 언어의 모음 코드 조각입니다.... 웹 개발의 일반적인 문제를 해결하는 데 도움이 되는 곳입니다. 2020년에 저자는 React 프레임워크를 전문으로 하는 사람들을 위해 코드 스니펫과 팁을 추가했습니다. 또한 Javascript 프로그래밍 언어로 기초부터 고급까지 프로그래밍을 배우고자 하는 사람들을 위한 무료 과정도 있습니다.

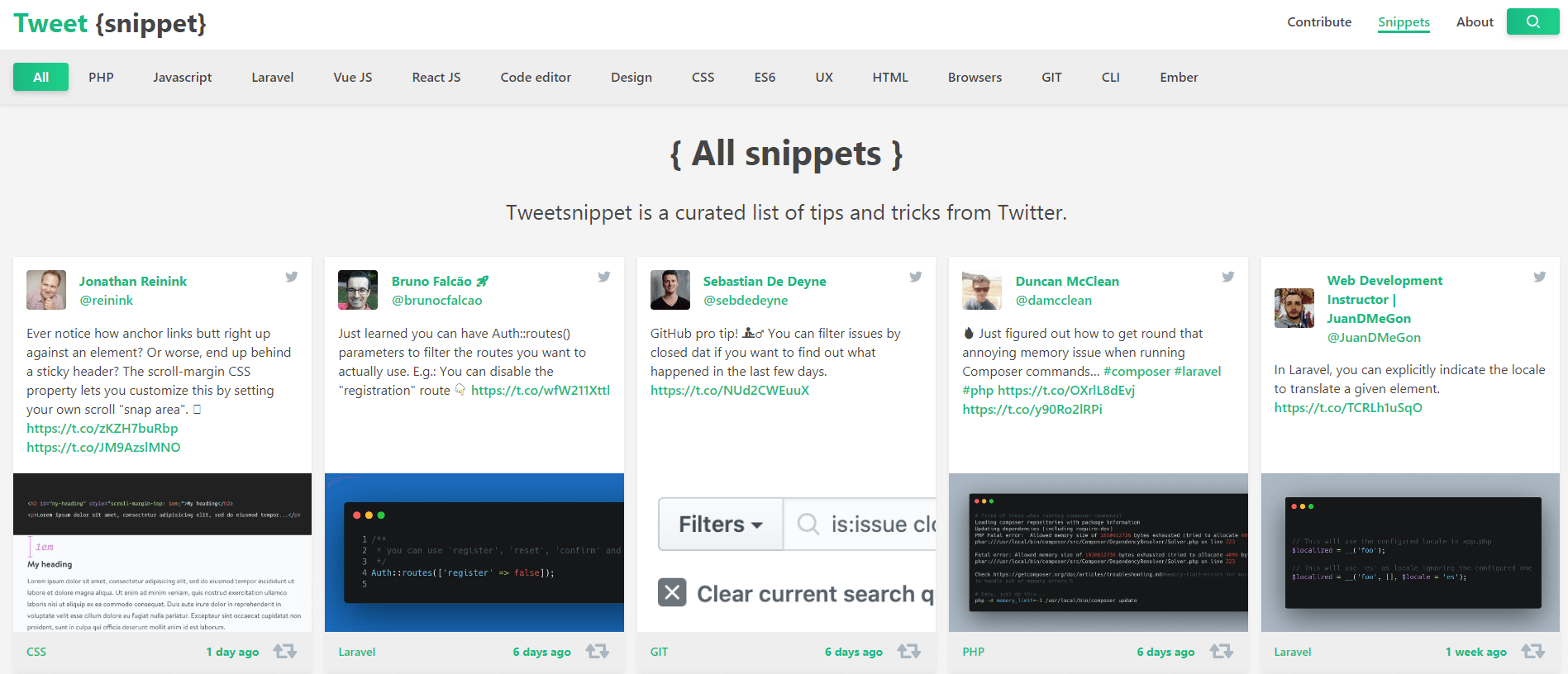
트윗스니펫
Tweetsnippet 은 코드 조각, 작은 팁 또는 지침 기사 합성을 전문으로 하는 웹사이트입니다. 소셜 네트워크 Twitter에 게시된 프로그래밍 언어에 대한 심층 자습서. 정기적으로 업데이트되는 경우가 많으며 각 업데이트의 시간은 약 3~4일입니다. Tweetsnippet은 Javascript, PHP, HTML, CSS, Vue JS와 같은 오늘날의 인기 있는 많은 언어도 지원합니다. 제 생각에는 이것이 우리가 있는 곳입니다. 지식을 향상시키고 프로그래밍 작업에 적용하기 위해 훌륭한 프로그래머로부터 많은 흥미로운 것들을 배울 수 있습니다.

'Study > 개발 Tip' 카테고리의 다른 글
| 개발자가 실생활에서 실천할 수 있는 스터디 방법 소개 🔑 (2) | 2024.04.17 |
|---|---|
| IP 정보를 가져오는 방법 (0) | 2023.02.10 |
| 생산적인 개발자의 7가지 습관 (0) | 2022.02.25 |
| Too many authentication failures 해결법 (0) | 2022.02.12 |
| KNOWN_HOSTS (ECDSA HOST KEY) (0) | 2022.02.12 |




