
Pixabay 의 Geralt님 의 이미지
“시작한 적도 없는 일은 끝내는 데 가장 오래 걸리는 일이다.” — JRR 톨킨
우리는 큰 규모로 진행하거나 가지 말아야 한다는 말을 자주 듣습니다. 하지만 이제 막 시작했을 때 그것이 항상 최선의 조언은 아닙니다.
시작하는 것이 끔찍할 수 있으므로 시간이 없을 때까지 미루었습니다. 종종 우리는 네거티브로 넘어가서 매뉴얼을 다시 읽고, 튜토리얼을 다시 보고, 거의 배우지 않고 아무것도 끝내지 않고 몇 시간을 보냅니다.
따라서 완료하는 데 몇 달 또는 몇 년이 걸리는 거대한 프로젝트에 대해 이야기하는 대신 50일 동안 완료되는 50개의 작은 프로젝트에 대해 이야기해 보겠습니다.
50일 안에 이러한 작업을 수행할 필요는 없습니다 . 하지만 여기에 Brad Traversy 및 Florin Pop의 Udemy 과정 이 있습니다 . 여기에서 HTML, CSS 및 JavaScript를 가르치고 가장 중요한 것은 작게 시작하는 방법을 알려줍니다.
관심이 있는 경우 코드를 보고 각 프로젝트의 라이브 데모를 볼 수 있는 기본 GitHub 페이지가 있습니다.
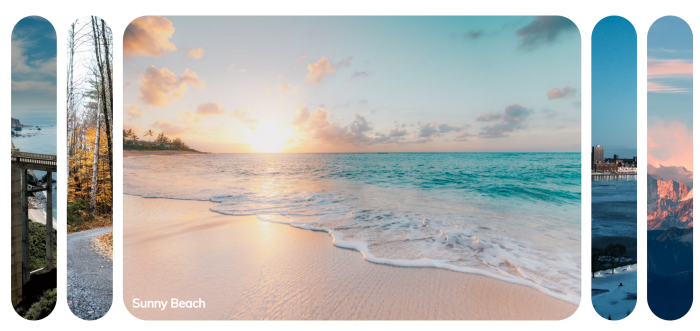
1. 확장 카드

이 프로젝트는 이미지의 사진을 나란히 보여줍니다. 하나를 클릭하면 전체 이미지가 표시되도록 확장됩니다. 아름다운 일몰, 섬 및 기타 풍경을 즐기십시오.
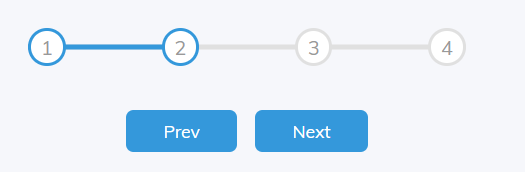
2. 진행 단계

"이전" 또는 "다음" 버튼을 누르면 진행률 표시줄이 줄의 다른 번호로(또는 뒤로) 이동합니다.
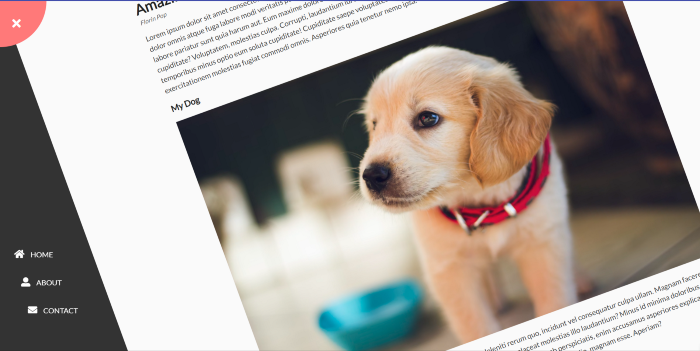
3. 회전 탐색 애니메이션

왼쪽 상단 모서리에 있는 메뉴 버튼을 누르면 전체 메인 이미지가 회전하여 "홈", "정보" 및 "연락처" 링크를 표시합니다. 너무 멋져!
4. 숨겨진 검색 위젯



숨겨진 것에서 발견된 것까지. 검색 아이콘을 클릭하고 검색 표시줄을 가져옵니다. 재미있는!
5. 흐릿한 로딩

귀하의 웹사이트 방문자는 흐릿한 이미지를 얻게 되며 그림이 더 선명해지면 0%에서 100% 사이의 로딩 카운터가 나타납니다.
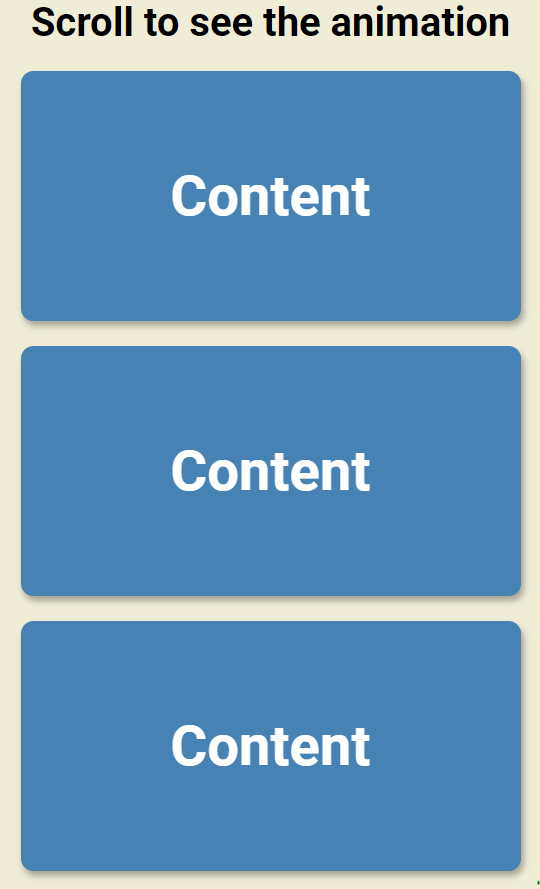
6. 스크롤 애니메이션

왼쪽과 오른쪽에서 날아오는 더 많은 콘텐츠 상자를 보려면 위 또는 아래로 스크롤합니다. 환상적이다!
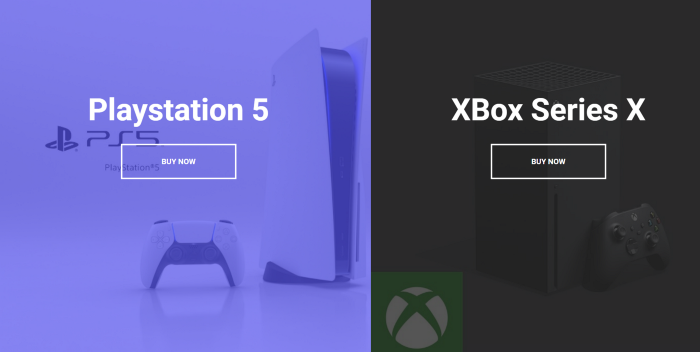
7. 랜딩 페이지 분할

방문자가 PS5 또는 Xbox 시리즈 X를 원하는지 확실하지 않습니까? 커서를 한 쪽에서 다른 쪽으로 이동할 때 더 많은 콘텐츠를 표시하는 이 슬라이딩 랜딩 페이지를 제공하십시오.
8. 웨이브 폼

그림이 당신을 속이게 하지 마십시오. 이 규칙적인 형태는 텍스트에 멋진 물결 모양이 있습니다.
9. 사운드 보드


이 재미있는 공명판으로 달지 않은 야유 소리를 들어보세요. 당신은 또한 박수, 헐떡거림, 따다잉, 승리, 그리고 잘못된 것을 가지고 있습니다. ㅋ ㅋ ㅋ!
10. 아빠 농담

오늘 아빠 농담 재미있게 보셨나요? 그렇지 않은 경우 일부를 만들어야 합니다.
예를 들어 위의 농담은 다음과 같습니다. “오늘 2,000칼로리를 태웠습니다. 오븐에 음식을 너무 오래 두었어요.” ㅋ.
이제 버튼을 누르고 "또 다른 농담을 받으세요."
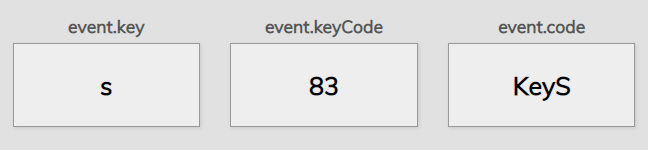
11. 이벤트 키코드


아무 키나 누르고 키 코드를 얻으십시오. 우후!
12. 자주 묻는 질문 접기

질문에 답하거나 정보를 제공할 세련된 드롭다운을 찾고 있을 때.
13. 무작위 선택기

ㅋ. 이것은 단지 재미입니다.
14. 애니메이션 탐색

이것은 당신이 믿어야 볼 것입니다. 애니메이션은 수준급입니다.
15. 카운터 증가

소셜 미디어 팔로워를 위한 카운터를 만들고 싶으십니까? 이것은 페이지를 로드하자마자 시작되는 환상적인 것입니다.
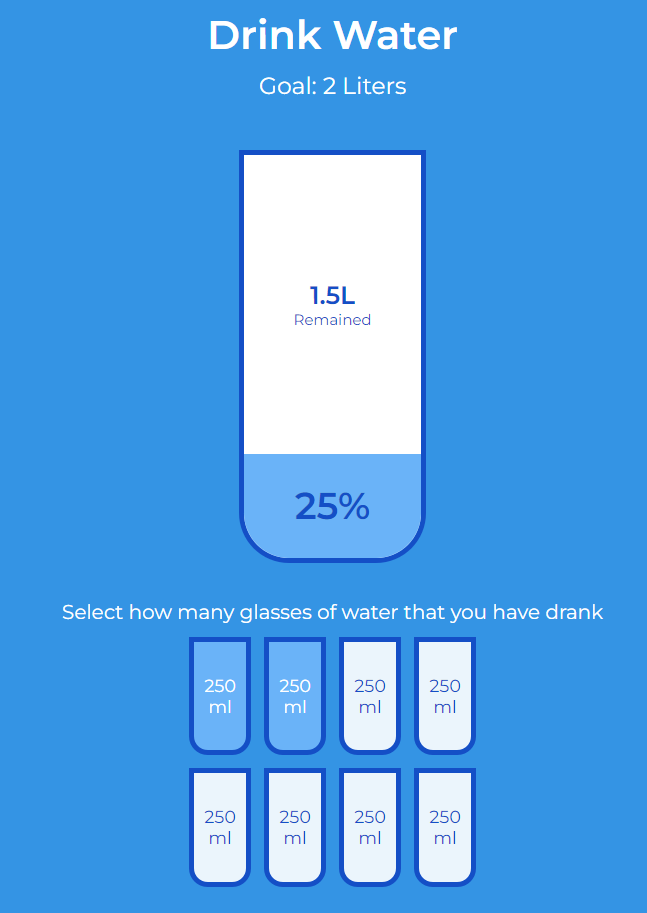
16. 물 마시기

얼마나 많은 물을 마시는지 추적하고 재미있고 시각적으로! - 방법.
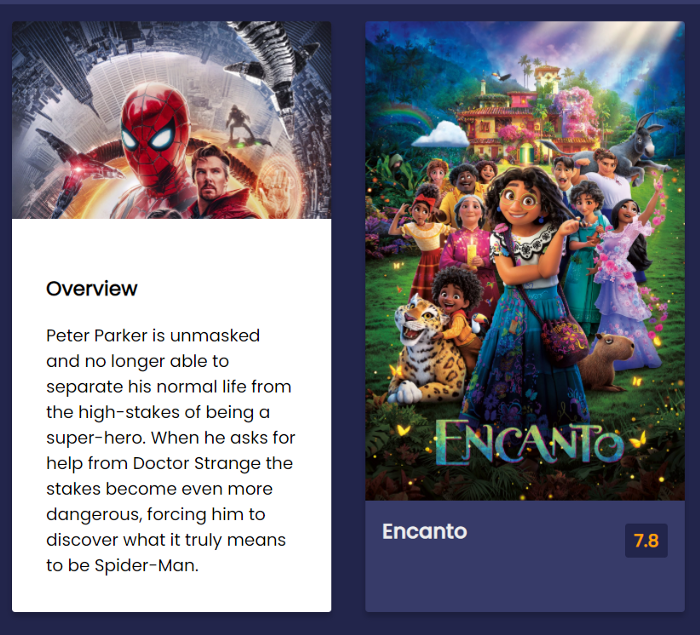
17. 영화 앱

영화를 좋아하세요? 영화를 좋아하는 친구가 있습니까? 그들을 위한 환상적인 영화 앱을 만드십시오. 영화의 표지 위로 마우스를 가져가면 시놉시스를 읽을 수 있습니다.
18. 배경 슬라이더

매우 세련된 모습.
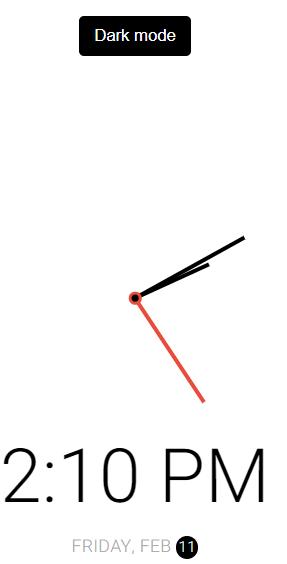
19. 테마 시계

이 최소한의 시계는 컴퓨터의 날짜와 시간을 사용합니다. 그리고... 다크 모드가 있습니다.
20. 버튼 파급 효과

21. 드래그 앤 드롭

멋진 드래그 앤 드롭 기능!
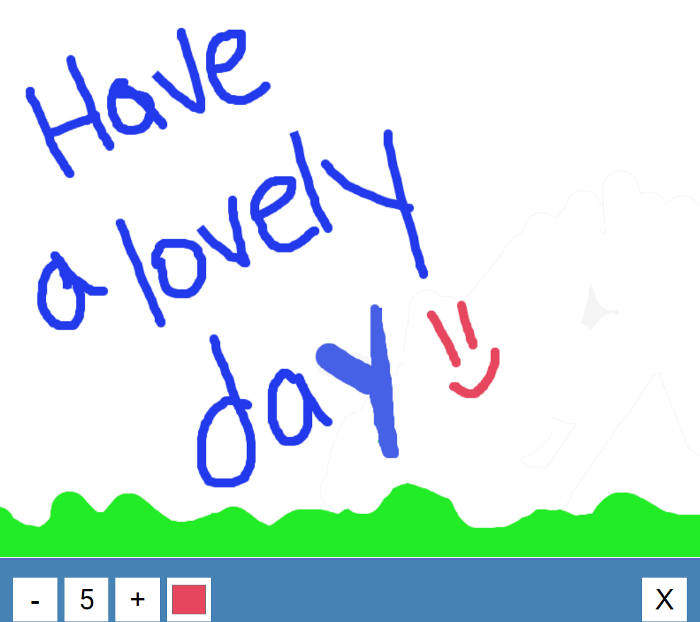
22. 그리기 앱

멋진 앱. "즐거운 하루 보내세요 :)"라고 적었습니다.
23. 키네틱 로더

회전하는 삼각형.
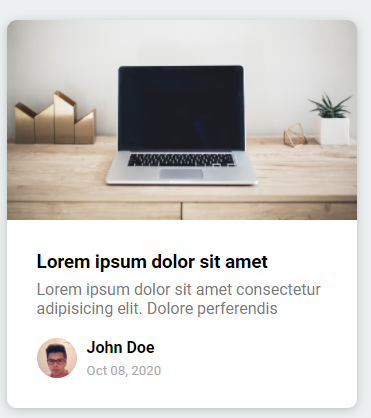
24. 콘텐츠 자리 표시자

멋진 그림과 멋진 자리 표시자 텍스트.
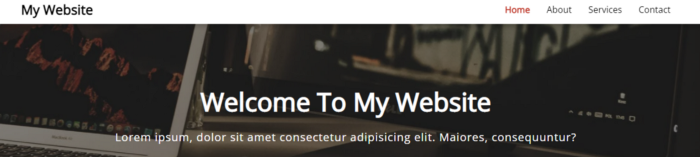
25. 스티키 내비바

스크롤할 때 탐색 모음을 맨 위에 유지합니다.
26. 이중 수직 슬라이더

이미지의 양면을 동시에 밀고 제자리에 고정되는 것을 지켜보십시오. 아래 데모를 참조하세요. 멋있는!
27. 건배 알림

버튼을 클릭하고 알림을 확인하세요. 조심해; 그들은 빨리 사라집니다.
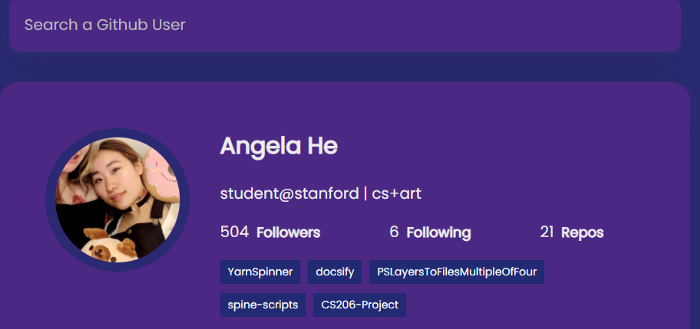
28. Github 프로필

"Angela He"를 검색했습니다. 그녀의 놀라운 게임을 확인하십시오!
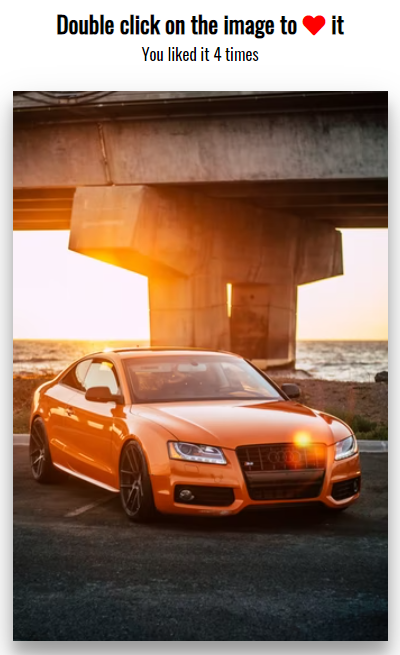
29. 더블클릭 하트

이 프로젝트를 사용하면 이미지를 클릭하여 하트를 추가할 수 있습니다. 이미지를 클릭하면 멋진 애니메이션이 있습니다.
30. 자동 텍스트 효과

화면에 일부 텍스트를 표시합니다. 더 빠르거나 느리게 표시되도록 속도를 조정합니다. 야!
31. 비밀번호 생성기

암호 길이를 설정하고 원하는 경우 대문자, 소문자, 숫자 및 기호를 포함합니다. 매우 세련된.
32. 좋다 싸다 빠름

아니, 하, 하. 세 가지를 모두 가질 수는 없습니다.
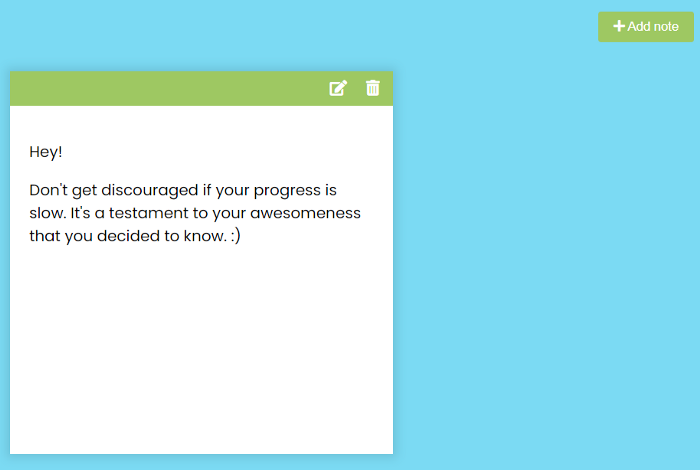
33. 메모 앱

34. 애니메이션 카운트다운

귀여운 애니메이션.
35. 이미지 캐러셀

이전 및 다음 버튼이 있는 멋진 회전 목마.
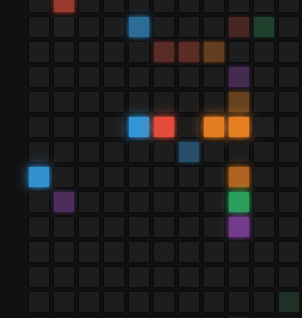
36. 호버보드

커서를 사용하여 화면에 멋진 색상의 타일을 만드세요! :)
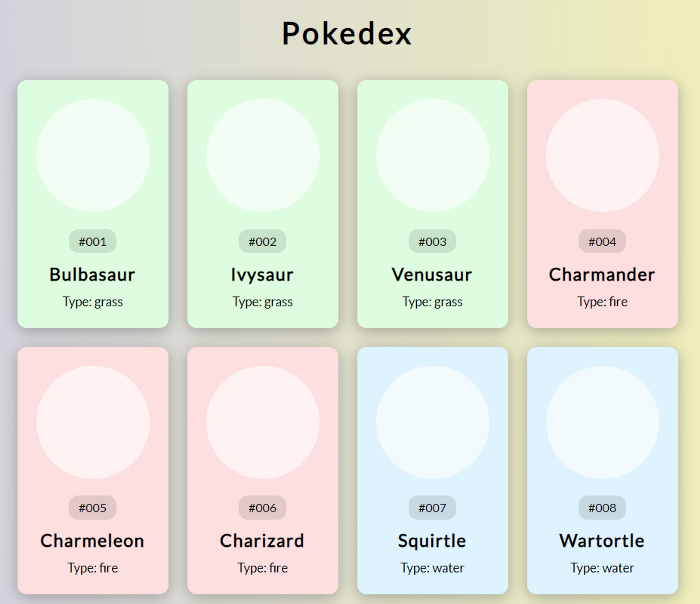
37. 포켓덱스

포켓몬을 위한 Rolodex가 필요할 때 — 유형별로 구분됩니다.
불은 빨강, 풀은 초록. 당신은 아이디어를 얻을.
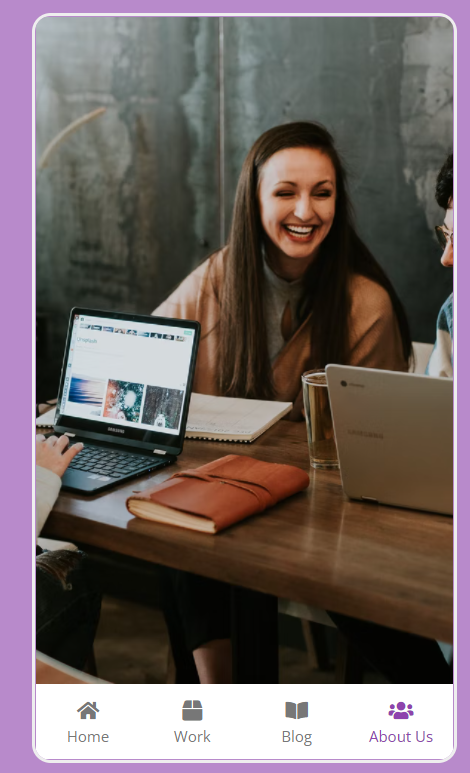
38. 모바일 탭 탐색

집, 직장, 블로그, 회사 소개의 네 가지 버튼 중 하나를 클릭하면 다양한 정보를 볼 수 있습니다.
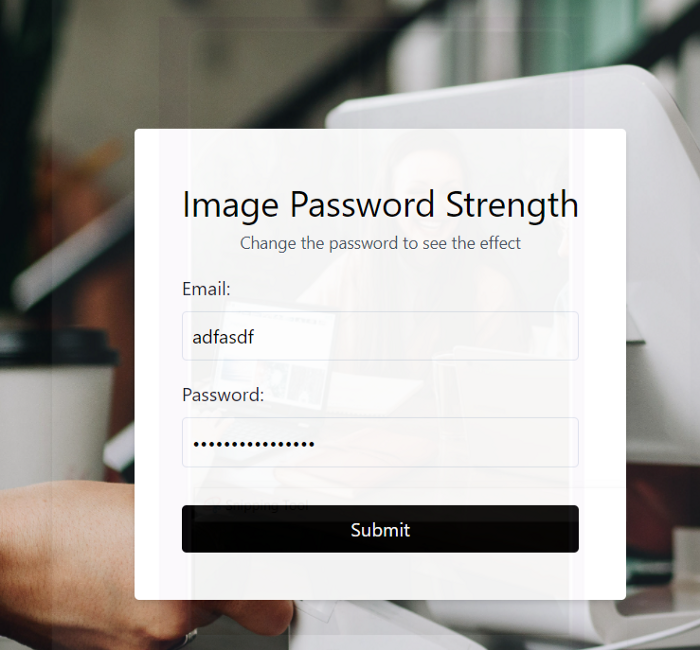
39. 비밀번호 강도 배경

비밀번호가 복잡할수록 배경이 더 선명해집니다. 아주 멋져요. 시도해보십시오.
40. 3d 배경 상자

이 이미지를 여러 3D 상자로 나누고 "마법" 버튼을 사용하여 다시 합칩니다.
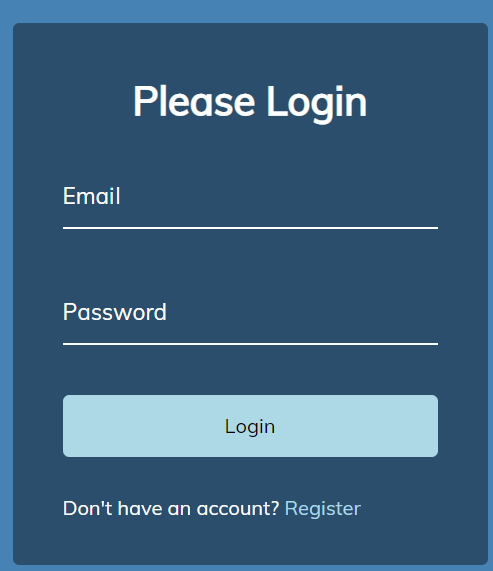
41. 계정 UI 확인

그들은 당신의 이메일을 가지고 있다면 당신의 계정을 확인할 것입니다. 그러나 그들은 그렇지 않으므로 자신의 것으로 만드는 것을 즐기십시오.
42. 라이브 사용자 필터

이 라이브 사용자 필터로 다음 소울메이트를 찾으세요. 이름 및/또는 위치로 검색합니다. 저 밖에 있어요. 솔직히.
참고: 농담입니다. 제작자는 당신의 소울 메이트를 찾기 위해 이것을 마케팅하지 않았습니다. 부끄러움.
43. 피드백 UI 디자인


사랑스러운 디자인, 읽기 쉽습니다.
44. 사용자 정의 범위 슬라이더

0에서 100까지 이 슬라이더를 사용하면 수많은 작업을 수행할 수 있습니다.
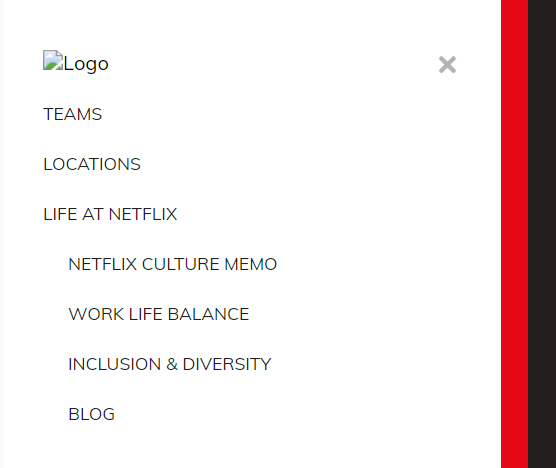
45. 넷플릭스 모바일 내비게이션

Netflix에서 영감을 받은 뛰어난 탐색 기능.
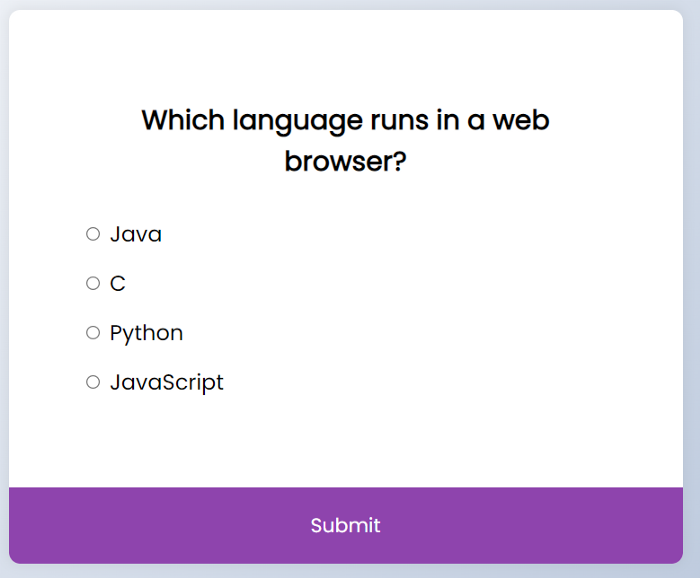
46. 퀴즈 앱

질문에 답하고 마지막에 어떻게 했는지 확인하세요!
47. 후기 상자 스위처

평가 상자에 카운트다운을 추가하고 자동으로 다음 리뷰로 이동합니다.
참고: 접근성을 위해 이 카운트다운은 일부 방문자에게 스트레스를 줄 수 있습니다. 또는 그들이 모든 내용을 읽기 어렵게 만듭니다.
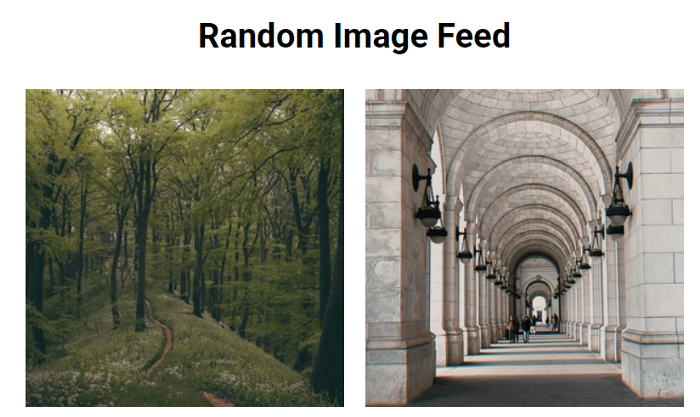
48. 랜덤 이미지 피드

임의의 이미지를 가져와 표시합니다. 데모를 새로고침하여 새로운 이미지 세트를 받으세요.
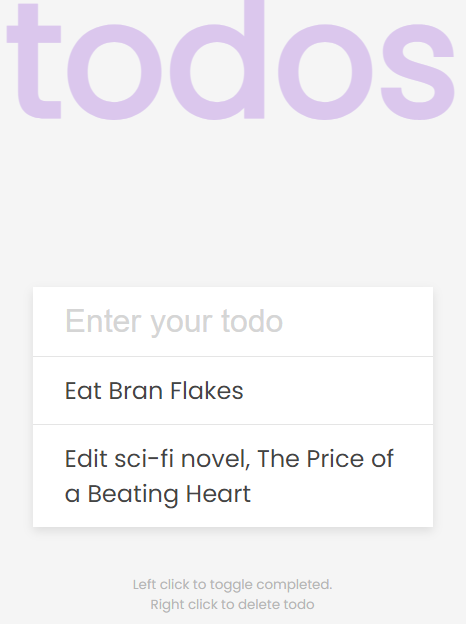
49. 할 일 목록

할 일 목록을 만듭니다.
50. 곤충 잡기 게임

재미있는 게임!
자, 이것이 이 작은 프로젝트 50개입니다.
'Study > 개발 Tool' 카테고리의 다른 글
| [Sublime text] 초기 Setting / Install Packages (0) | 2023.01.17 |
|---|---|
| [Linux] Sublime Text Settings... / Sublime Text 세팅 해보기. (0) | 2022.01.29 |

|

|

|

|

|