
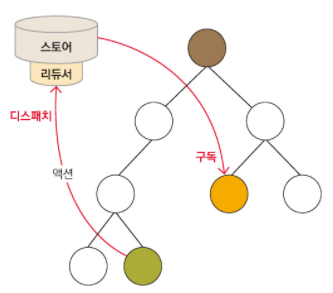
보기만 해도 존나 복잡해보이는 이 그림 도대체 뭐하는 놈인지 파헤쳐보자. 진짜 간단한 SPA 프레임워크 냅두고 내가 왜 리액트를 파야하는 것인가...... 후ㅜㅜ... 리액트 어렵다.
Redux란?
간단하게 말하면 React에서의 State를 관리하는 상태관리 라이브러리다.
상태관리의 로직을 컴포넌트 밖에서 처리하게 해준다.
위키피디아에서의 설명대로라면 단순하고 작은 라이브러리라는데 나한텐 왜케 어려운지 모르겠다.

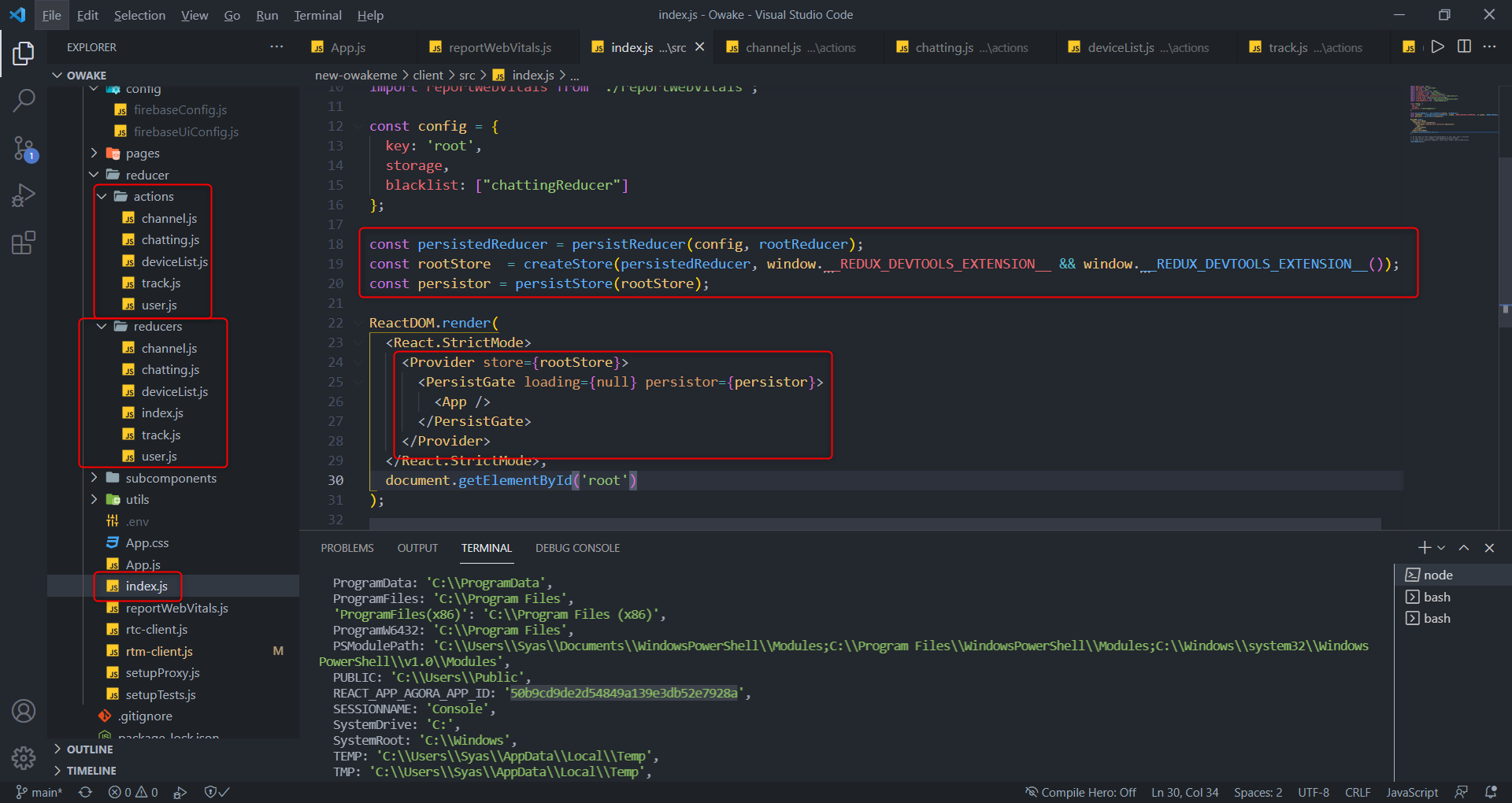
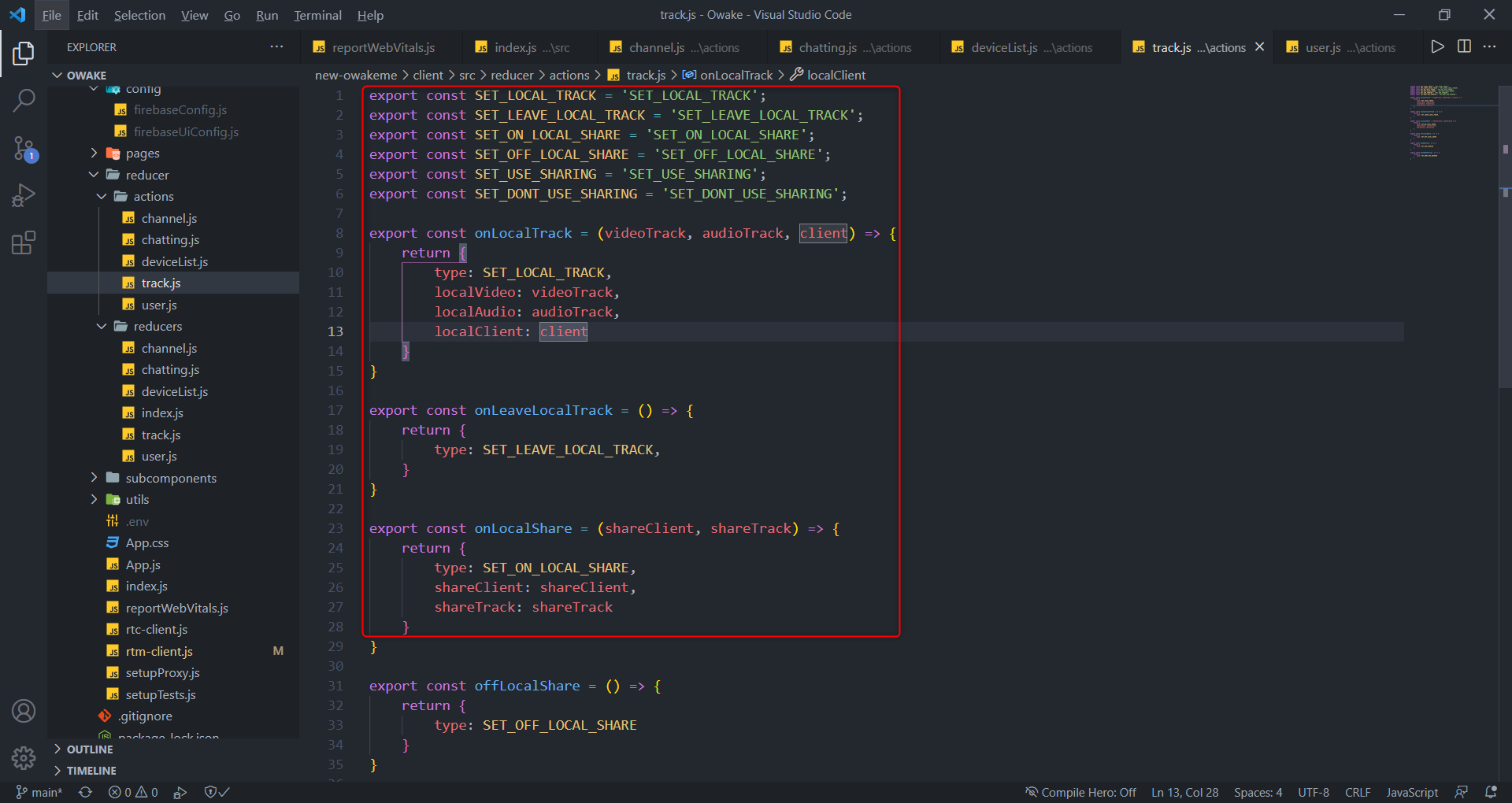
얼마나 복잡한지 코드 구조좀 살펴볼까?



그냥 코드구조를 본 느낌은 ??? 이게 뭐지?? 하는 느낌이다. 도대체 어디서부터 시작이고 어디가 끝인지 알 수가 없는 복잡도.... 느낌만 말하자면 AJax처럼 데이터를 변수에 담아 말아서 던지는 느낌이다.
아래로부터는 리덕스에 대한 개념을 정리한 블로그에서 발췌한 내용이다.
출처 : https://hwan1001.tistory.com/38
[REDUX] Redux 개념, 구조, 실습
Redux란? - 리액트에서 상태를 더 효율적으로 관리하는 데 사용하는 상태 관리 라이브러리 - 리덕스는 쉽게 설명하면 상태 관리의 로직을 컴포넌트 밖에서 처리 하는 것이다. - 리덕스를 사용하면
hwan1001.tistory.com
리덕스를 사용하면 스토어에서 모든 상태 관리가 일어난다. 상태에 어떤 변화를 일으켜야 할 때는 액션(Action) 이라는 것을 스토어에 전달한다. 액션은 객체 형태로 되어 있으며, 상태를 변화시킬 때 이 객체를 참조하여 변화를 일으킨다. 액션을 전달하는 과정은 디스패치(dispatch)라고 한다.
- 스토어가 액션을 받으면 리듀서(Reducer)가 전달받은 액션을 기반으로 상태를 어떻게 변경시켜야 할지 정한다. 액션을 처리하면 새 상태를 스토어에 저장한다.
- 스토어 안에 있는 상태가 바뀌면 스토어를 구독하고 있는 컴포넌트에 바로 전달한다. 부모 컴포넌트로 props를 전달하는 작업은 생략하며, 리덕스에 연결하는 함수를 사용하여 컴포넌트를 스토어에 구독시킨다.
용어 정리
- 액션(Action) : 상태 변화를 일으킬 때 참조하는 객체이다.
- const mapActionToProps = (dispatch) => { } 함수 사용
- Action이라는 단어는 Event와 같아고 생각하면 된다.
- dispatch 인수에서 Ruduce로 넘길 객체(type)를 정의한다.
- Action이 실행되고 끝나면 type을 반환하는데 type은 Reduce로 전달된다.
- 스토어(Store) : 애플리케이션의 상태 값들을 내장하고 있다.
- state 값을 가지고 있다.
- 중앙에서 변수 관리 개념이라고 생각하면 된다.
- 리듀스에 의해서만 state의 값이 변경된다.
- 리듀서(Reducer) : 상태를 변화시키는 로직이 있는 함수이다.
- ex) export function reducer(state = {state : 10, age:100}, action)
- Reducer 함수를 생성 할 때 살찐 에로우를 사용하지 않는다.
- Reducer 함수는 순수함수여야 한다. 결과 값을 출력 할 때는 파라미터 값에만 의존해야 하며, 언제나 같은 결과를 출력해야 한다.
- Reducer에서 state를 사용한다면 반드시 state를 초기화 해야 한다.
- Reducer에서 state의 변화가 일어난다.
- 값의 갱신은 반드시 reducer에서 해야 한다.
- State : 컴포넌트에 최종 출력하기 전 거치는 중간과정이다.
- mpaStateToProps(state) 함수 사용
- state는 store에서 가져왔다 라고 생각하면 된다.
- Store에 저장되어 있는 변수를 가져와서 최종 가공을 위한 목적으로 사용된다.
- 예를 들어, num:state.num*100 이라고 갱신을 하더라도 실제 num의 값은 갱신되지 않고 컴포넌트에 출력하는 값을 가공한 것이다.
- 중간 과정을 거치게 되면 중간 수정이 가능하다. 원화를 달러로 바꿀 수 있듯이 가지고 있는 원화를 실제로 출력을 할 때는 달러로 출력을 하게 되는 것이며, 원화는 변화지 않는다.
- 디스패치(dispatch) : 액션을 스토어에 전달하는 것을 의미한다.
- 구독 : 스토어 값이 필요한 컴포넌트는 스토어를 구독한다.
- 리액트 컴포넌트에서 리덕스 스토어를 구독하는 작업은 후에 react-redux의 connect 함수가 대신 한다.
- 리덕스의 내장 함수를 사용하여 subscribe, unsubscribe 함수를 사용하여 구독 및 구독 취소를 할 수 있다.
자세한 내용은 밑에서 보는 걸로...
https://hwan1001.tistory.com/38
[REDUX] Redux 개념, 구조, 실습
Redux란? - 리액트에서 상태를 더 효율적으로 관리하는 데 사용하는 상태 관리 라이브러리 - 리덕스는 쉽게 설명하면 상태 관리의 로직을 컴포넌트 밖에서 처리 하는 것이다. - 리덕스를 사용하면
hwan1001.tistory.com
'Study > React' 카테고리의 다른 글
| 멋진 반응 | 멋진 React 네이티브 리소스 | 학습 및 훨씬 더 | 방대한 목록100 (0) | 2021.09.20 |
|---|---|
| React RoadMap / Everything that is there to learn about React and the ecosystem in 2021. (0) | 2021.08.08 |
| [React JS] 리액트 | Deploy operator | 전개 연산자에 대해서 알아보자. (0) | 2021.04.24 |
| [React JS] 리액트 템플릿 문자열 | Template String (0) | 2021.04.24 |
| [React JS] 리액트 | React JS에 필요한 자바스크립트 주요 문법 (0) | 2021.04.24 |

|

|

|

|

|