
1994년 무렵 WWW(World Wide Web)나 HTML(Hyper Text Markup Language)이 잡지 등에 소개되기 시작했다.
그 무렵의 홈페이지에는 이미지도 거의 없고 한글로 된 페이지조차 그 수가 적었다.
당연히 인터넷을 업무에 사용하는 사람도 거의 없었으며, 취미 이야기를 하던 nifty 게시판이 인기 있던 시절이다.
www가 유행하게 된 이유는 많지만, 그중 하나는 웹 브라우저가 있으면 회사 안에서뿐만 아니라 밖에서도 같은 정보를 공유할 수 있었기 때문이다.
즉, www는 일반 사용자나 일반 고객처럼 컴퓨터와 인연이 없는 사람도 컴퓨터를 켜고 웹 브라우저만 사용할 수 잇으면 간단히 이용할 수 있는 기술이었다. 스마트폰이 등장한 후 스마트폰용 앱이 널리 이용되는 지금상황에 비춰보면 그 느낌을 쉽게 이해할 수 있다.
웹 시스템의 기본적인 구조는 간단하다. 정적 콘텐츠는 클라이언트 머신의 웹 브라우저가 네트워크에 있는 웹 서버(정적 콘텐츠를 저장하는 서버)로부터 요청한 HTML을 읽어와 표시하면 된다.
동적 콘텐츠는 웹 서버에서 애플리케이션 서버(웹 서버의 요구에 따라서 콘텐츠를 동적으로 생성하는 서버)에 처리를 요청하고 대부분은 RDB에서 데이터를 읽어오거나 가공하고 그 처리 결과를 웹 서버에서 받아 웹 브라우저에 표시한다.

현재는 Ajax로 웹 브라우저에 풍부한 화면을 구현할 수 있다. RDB 대신 KVS(Key Value Store)을 사용하고 클라이언트가 스마트폰인 경우도 많다. 서비스의 실체가 클라우드 안에 숨어 있어 단순히 인터넷상의 서비스(예를 들면, 메일이나 SNS)로 존재할 때도 있지만 기본적인 동작은 앞서 설명한 것과 같다.
※ Key에 의한 Value(데이터)를 저장/관리하는 방식
이상이 일반적인 웹 시스템에 관한 이야기이다. 이제 웹 애플리켕션을 정의해보자. 여기서는 업무에서의 사용을 전제로, 웹 애플리케이션을 여러 사용자가 인터넷을 통해 데이터베이스에 접근하고 안전하게 정보를 읽고 쓸 수 있게 만들어진, 웹 브라우저와 RDB를 이용한 애플리케이션이라고 정의하고자 한다.
이 정의에 맞는 웹 애플리케이션으로는 티켓 및 상품 예약 시스템, 수주/발주 시스템 등이 있다.

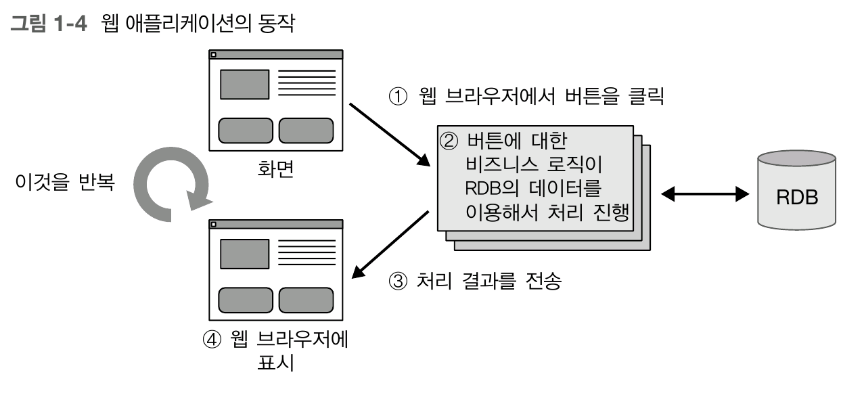
이렇게 정의한 웹 애플리케이션 서버의 동작은 아주 간단하다.
구체적으로 다음과 같은 동작의 반복이다.
1. 웹 브라우저에서의 버튼을 클릭
2. 버튼에 대응한 비즈니스 로직이 RDB의 데이터를 이용해서 처리 진행
3. 처리 결과를 전송
4. 웹 브라우저에 표시

웹 애플리케이션에서 한 가지 주의해야 할 점은 처리 결과를 전송한 후 접속(세션Session)이 끊어져버리는 것으로 상태를 저장할 수 없다는 것이다. (Stateless) 이러한 점은 다른 포스팅에서 상세하게 설명하겠다.
웹 애플리케이션을 업무에서 사용하기 시작한 이후로 JSP, Servlet, EJB를 거쳐 현재의 스프링에 이르는 기술의 발전사를 살펴보자.

'Study > Spring' 카테고리의 다른 글
| [Spring Framework] EJB의 등장과 쇠퇴 (3) | 2019.08.03 |
|---|---|
| [Spring Framework] JSP, Servlet의 등장 (0) | 2019.08.03 |
| [Spring Framework] 스프링과 웹 애플리케이션 (0) | 2019.08.03 |
| [Spring Framework] 스프링 서브 프로젝트 (0) | 2019.08.03 |
| [Spring Framework] 스프링의 역사 (0) | 2019.08.03 |

|

|

|

|

|