
Codepen 2에 슈퍼 쉽고 인기있는 사이트입니다 펜 작업 프런트 엔드 코드 콤보 아래 바로는. Codepen이 무엇인지 모르거나 들어 본 적이 없다면 기본적으로 프런트 엔드 코딩의 총사 3 명을위한 온라인 소스 코드 플레이 그라운드 ( OSCP 라고 부르 겠습니다)입니다. HTML , CSS 및 JavaScript .
CodePen
An online code editor, learning environment, and community for front-end web development using HTML, CSS and JavaScript code snippets, projects, and web applications.
codepen.io
JSFiddle , JS Bin , CSSDeck & Dabblet 과 같은 다른 유사한 OSCP가 있습니다 . Codepen은 프런트 엔드 개발자들 사이에서 가장 잘 알려진 것 중 하나입니다. 더 이상 고민하지 않고 Codepen 사용에 대한 기본적이고 유용한 팁 으로 바로 이동 하겠습니다.
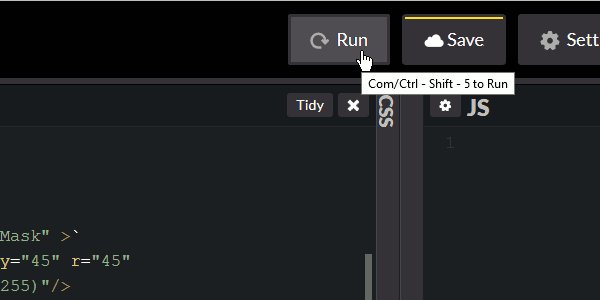
1. 실행 버튼
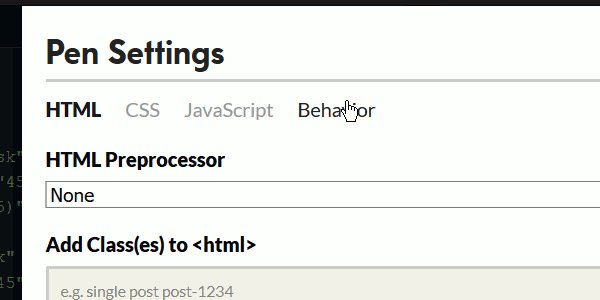
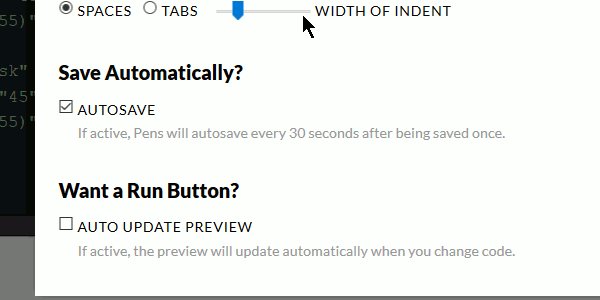
입력 하는 동안 Codepen의 코드 출력이 계속 새로 고쳐지는 방식을 좋아하지 않는 경우 "자동 업데이트 미리보기"옵션을 선택 해제하고 대신 실행 단추를 얻을 수 있습니다. 클릭 하면 원할 때마다 코드 출력을보고 업데이트 할 수 있습니다 .
출력이 많은 레이아웃 변경을 거치고 업데이트 될 때마다 다시 칠해 속도가 느려지 는 코드로 작업하는 경우에도 좋은 옵션 입니다.

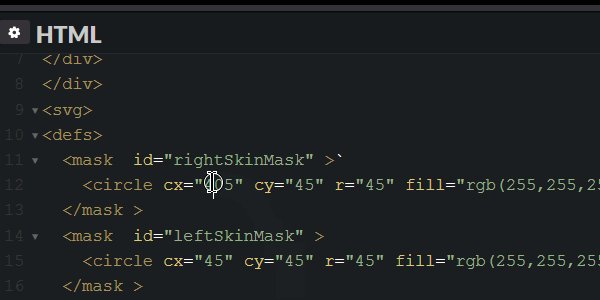
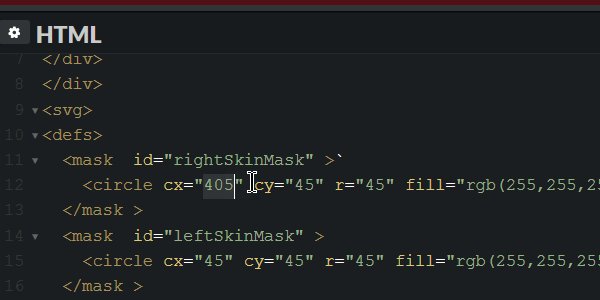
2. 숫자 증가 / 감소
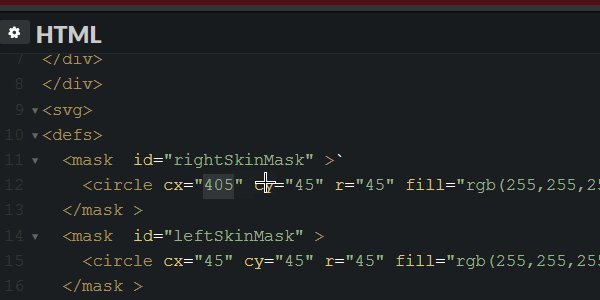
새 숫자를 입력하지 않고 Codepen에서 코드의 숫자를 늘리거나 줄 입니다 . Ctrl / Cmd 와 위쪽 및 아래쪽 화살표 의 키 조합을 사용하기 만하면 됩니다.

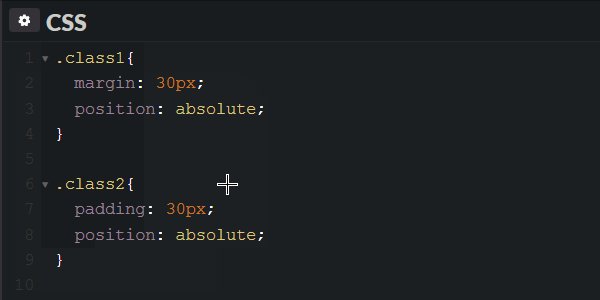
3. 다중 커서
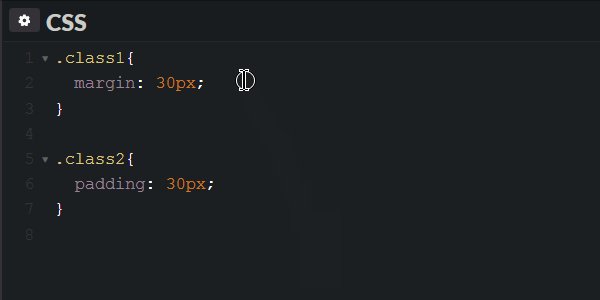
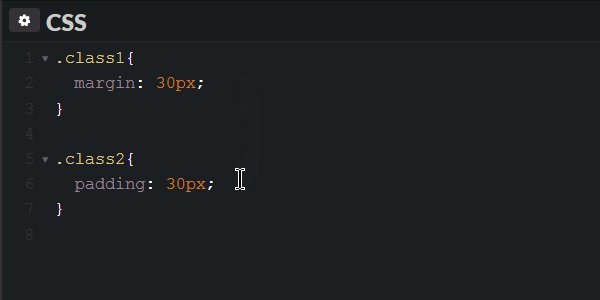
소스 코드의 여러 지점에 커서를 놓은 다음 모든 지점 에서 동시에 입력하거나 편집 할 수 있습니다. 이는 동일한 정보를 입력하는 경우에만 작동하며 복사-붙여 넣기의 필요성을 줄여줍니다. Ctrl / Cmd 키를 누른 상태에서 여러 지점을 클릭하면됩니다.

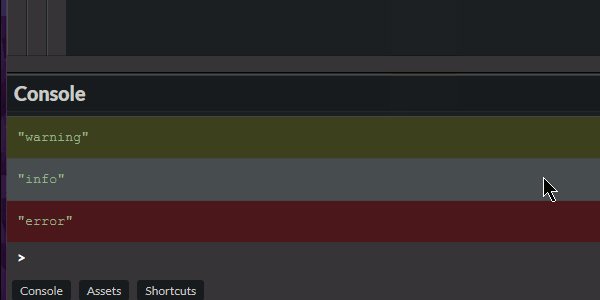
4. 다른 색상의 콘솔 메시지
Console자바 스크립트 객체가 몇 가지 더 방법 외에 log()당신이 할 수 있도록하는 웹 콘솔에서 물건을 인쇄를 .
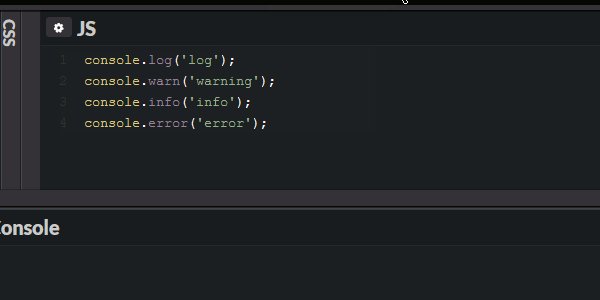
정보 , 경고 및 오류에 대해 info(), warn() 및 error()메서드를 사용할 수 있습니다 . 일반적으로 웹 콘솔은 이러한 메시지의 색상을 유형별로 지정하거나 쉽게 인식 할 수 있도록 메시지 옆에 적절한 아이콘 (예 : 경고 메시지에 대한 경고 표시) 을 표시합니다 .
Codepen에는 왼쪽 하단의 콘솔 버튼을 클릭하여 열 수있는 자체 콘솔 이 있습니다. 브라우저의 콘솔을 열지 않고도 콘솔 메시지 를 빠르게 확인하는 데 이상적입니다 . 이 콘솔은 배경색이 다른 여러 유형의 콘솔 메시지 를 구분합니다 .

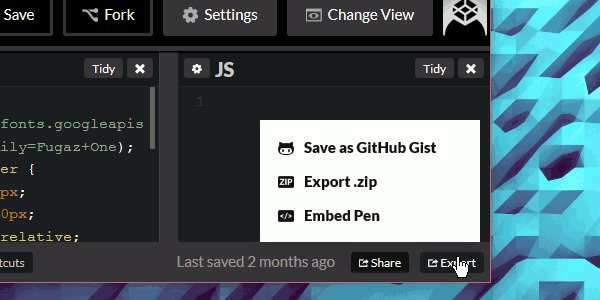
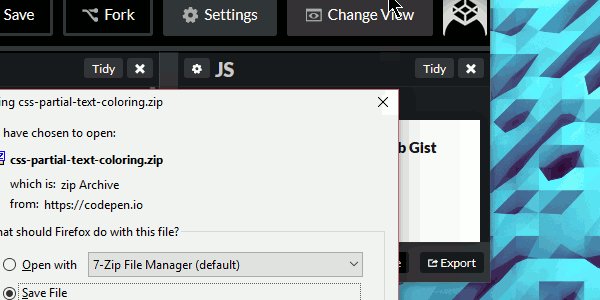
5. 수출
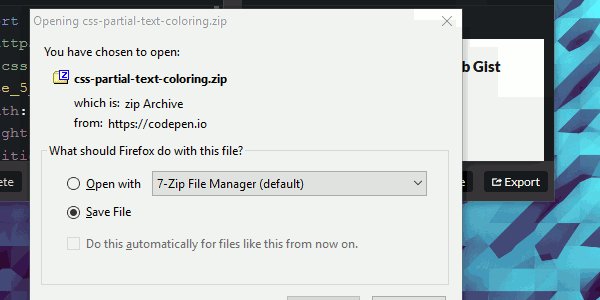
일단 저장되면 펜 (단일 Codepen 엔티티) 을 HTML, CSS 및 JS 코드의 모든 파일 과 함께 ZIP 파일 로 내보낼 수 있습니다 . 펜 을 Github gist (Git 저장소) 로 저장하는 옵션도 있습니다 . 각 펜의 오른쪽 하단 모서리에 내보내기 버튼이 있습니다.

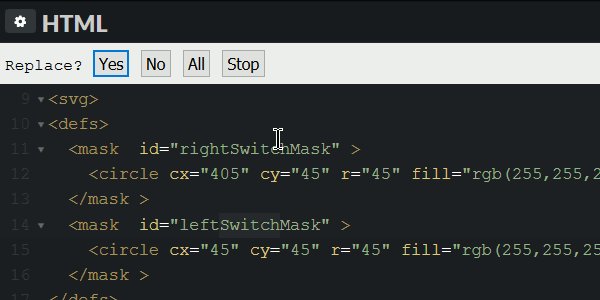
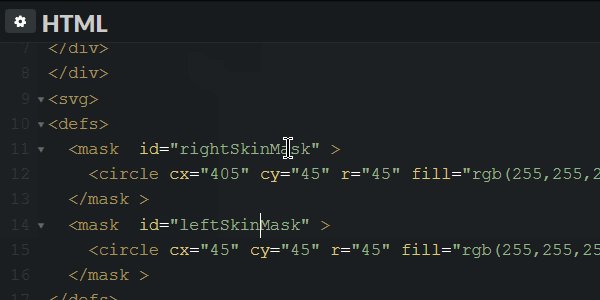
6. 찾기 및 바꾸기
찾기 및 바꾸기 – 때때로 변수 이름을 바꾸는 경향이있는 사람들에게 필수적인 작업입니다. Ctrl / Cmd + Shift + F는 "찾기 및 바꾸기"대화 상자 를 여는 키 콤보 입니다.

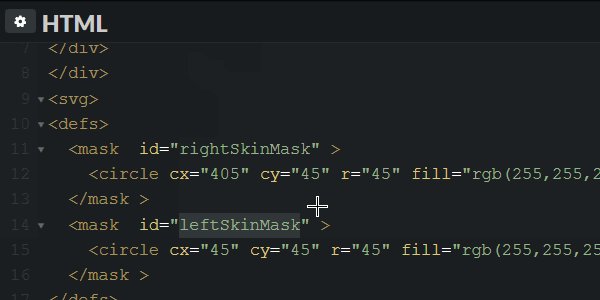
7. Emmet 탭 트리거
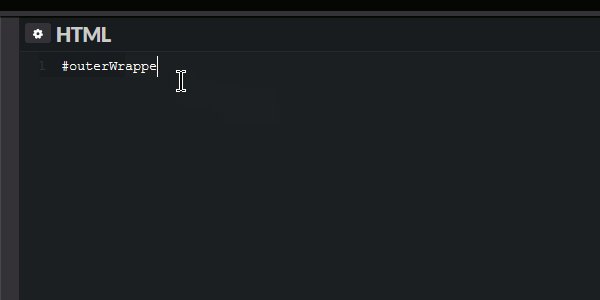
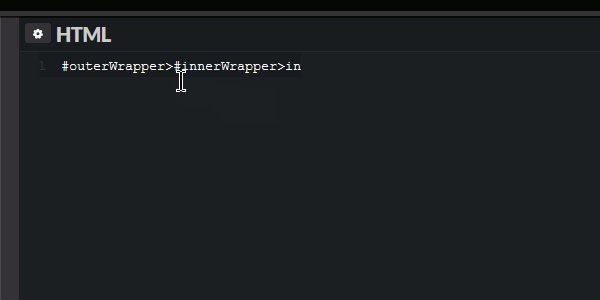
Emmet 코딩을위한 탭 트리거에 대해 알고 있습니까? Emmet 은 나중에 확장되는 스켈레톤 코드 를 입력 할 수있는 프런트 엔드 개발자를위한 생산성 도구입니다 . Codepen에서이 작업을 수행하려면 편집기에 적절한 약어 를 빠르게 입력 하고 Tab 키를 누르면 전체 코드가 즉시 나타납니다. Codepen의 HTML에만 사용할 수 있습니다 .

8. 개별 코드 파일 가져 오기
앞서 언급 한 내보내기 옵션을 사용하면 펜의 세 파일 (HTML, CSS 및 JS)을 모두 얻을 수 있습니다. 그러나 이러한 파일 중 하나 또는 두 개에만 관심이 있고 개별적으로 다운로드하려는 경우 Codepen에도 해당 옵션이 있습니다.
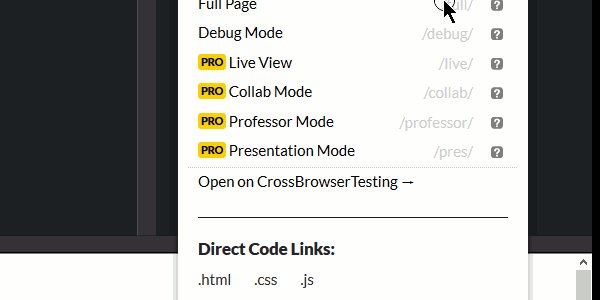
Codepen에 로그인 한 후 펜으로 이동하여 오른쪽 상단 모서리에있는보기 변경 버튼을 클릭합니다. 드롭 다운 목록 하단에 개별 파일에 대한 직접 다운로드 링크 가 표시됩니다 .

9. 자바 스크립트 변수 검사
Codepen의 JavaScript 콘솔이 펜에 저장된 JavaScript에 연결되므로이를 사용하여 JavaScript를 빠르게 테스트 할 수도 있습니다. 이 기능은 테스트 목적으로 만 원래 코드에 추가 콘솔이나 경고 메시지를 삽입 할 필요가 없기 때문에 JS 변수 를 검사 할 때 특히 유용 합니다.

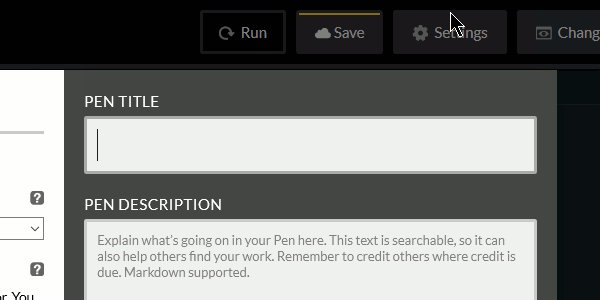
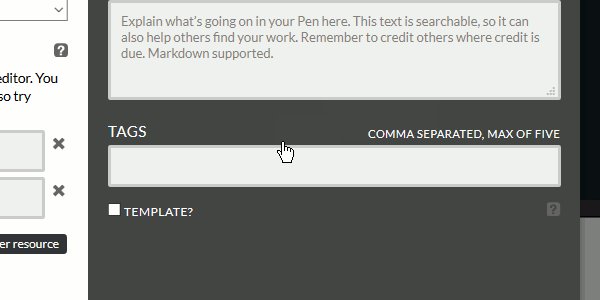
10. 펜을 템플릿으로 바꾸기
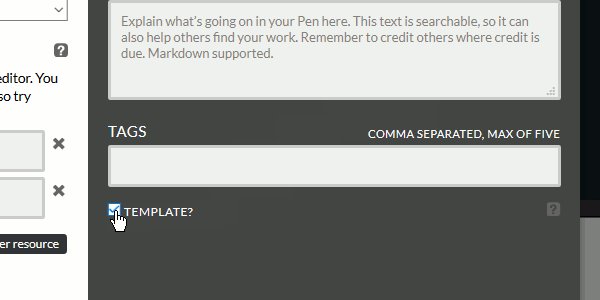
동일한 코드 세트로 대부분의 펜을 시작하는 경향이있는 경우 템플릿을 사용하여 반복되는 코드 를 저장할 수 있습니다 . 펜을 템플릿으로 바꾸려면 설정 메뉴 에서 템플릿 옵션 을 선택합니다. 나중에 새 펜을 만들 때 새 펜 버튼의 오른쪽에있는 아래쪽 화살표를 클릭 하여 저장된 템플릿 으로 시작할 수 있습니다 . 선택할 수있는 저장된 모든 템플릿이있는 드롭 다운 목록이 열립니다.

'Study > 개발 Tip' 카테고리의 다른 글
| [Google Cloud Platform] Google Cloud Linux 서버를 얻는 방법 | 무료 사용 가능 (0) | 2021.06.25 |
|---|---|
| [Regex Code Util] Useful Regex Code Snippets For Web Developers | 웹 개발자를위한 유용한 정규식 코드 조각 (0) | 2021.06.21 |
| [Android] Android Studio 프로젝트 크기를 100% 안전한 방법으로 줄이는 방법 (0) | 2021.06.01 |
| [Android] Android APK에서 소스코드 얻어오기 (0) | 2021.06.01 |
| [개발 Tip] 2021 라즈베리파이 한번 제대로 배워보기 (0) | 2021.05.30 |

|

|

|

|

|